JavaScript에서 위치 개체를 사용하는 방법에서 위치 개체를 사용하는 방법에서 위치 개체를 사용하는 방법: 먼저 HTML 샘플 파일을 만든 다음 본문에 <script> 태그를 입력하고 마지막으로 <script> ; 웹 주소에 대한 정보를 얻기 위한 태그입니다. </script>

이 튜토리얼의 운영 환경: windows7 시스템, javascript 버전 1.8.5, DELL G3 컴퓨터.
자바스크립트에서는 웹페이지 주소(URL)에 대한 정보를 얻어야 하거나 특정 주소로 이동해야 할 때가 있습니다. 이때 가장 편리한 방법은 위치 객체를 이용하는 것입니다.
URL은 Uniform Resource Locator의 약어로, 인터넷 페이지의 "주소"를 나타냅니다. URL에 다양한 프로그래밍 정보(정보 유형, 서버 이름, 포트 번호, 파일 이름 등)를 저장하는 데 사용할 수 있습니다.
location 객체는 이 정보를 저장하며 실제 개발에서는 URL에서 매개변수를 가져와 지정된 주소로 이동하는 데 사용됩니다.
먼저 location 객체를 작성하는 방법을 살펴보겠습니다.
location.函数名
그럼 #🎜 🎜#location object Usage
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript에서 위치 개체를 사용하는 방법에서 위치 개체를 사용하는 방법</title>
</head>
<body>
<script>
// location对象的显示
console.log(location);
// url的获取
var url = location.href;
console.log(url);
// 协议的获取
var protocol = location.protocol;
console.log(protocol);
// 移动到指定的url(确定的话可以删除以下的注释)
// location.href = '//m.sbmmt.com/course.html'
</script>
</body>
</html># 🎜🎜#
# 🎜🎜#
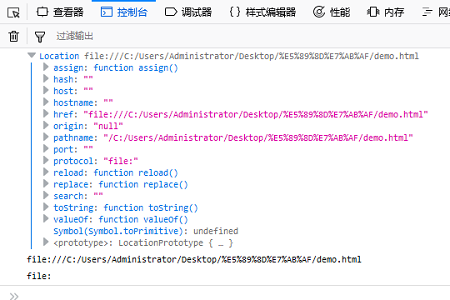
각 콘텐츠를 자세히 살펴보자
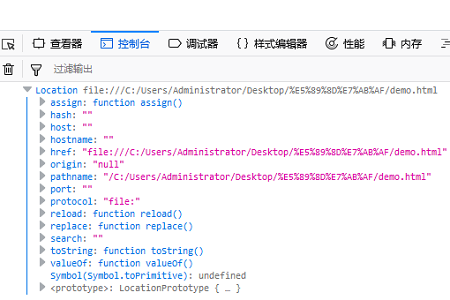
위치 객체 분석 1#🎜 🎜#
console.log(location);
위치 객체 분석 2

var url = location.href; console.log(url);
결과적으로 다음과 같은 문자열이 출력됩니다.
href: "file:///C:/Users/Administrator/Desktop/%E5%89%8D%E7%AB%AF/demo.html"
위치 객체 분석 3
var protocol = location.protocol; console.log(protocol);
결과적으로 다음과 같은 문자열이 출력됩니다.
"file:"
위치 객체 분석 4
location.href = '//m.sbmmt.com/course.html'
위 내용은 JavaScript에서 위치 개체를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!






