캔버스에서 먼저 JavaScript의 HTML DOM 메서드를 사용하여

HTML5
캔버스 만들기
그래픽 그리는 방법을 소개하기 전에 먼저
캔버스 크기를 너비 400px, 높이 200px로 설정하고 2px 빨간색, 단색 테두리, 아래 그래픽을 그릴 때 캔버스 요소를 쉽게 찾을 수 있도록 생성된 캔버스에 id="myCanvas" 값을 지정합니다.
렌더링:

JavaScript를 사용하여 캔버스에 그래픽 그리기
캔버스에 그래픽 그리는 방법을 소개합니다.
1 캔버스 요소 찾기
그리는 중입니다. 그래픽을 사용하려면 먼저 그래픽을 그려야 하는 캔버스, 즉
사실 HTML DOM 메서드 getElementById()를 사용하면 매우 간단합니다. 예:
var canvas = document.getElementById("myCanvas");// 找到画布元素
이전에 캔버스를 만들 때 캔버스에 id="myCanvas" 값을 추가했습니다. 이제 이 ID 값을 사용하여
2. 그리기 환경 구성 및 그리기 개체 만들기
getContext() 메서드는 캔버스에 그리기 위한 환경을 반환할 수 있으며, 현재 유일한 유효한 값은 2차원 그리기를 지정하는 "2d"입니다. 향후 3D 드로잉을 지원하도록 확장될 수 있습니다. 예:
var ctx = canvas.getContext("2d");
ctx 개체를 사용하면 HTML5 캔버스에 그래픽을 그릴 수 있습니다.
3. 캔버스에 그래픽 그리기
이제 JavaScript에서 지원하는 HTML DOM Canvas 개체의 속성과 메서드를 사용하여 그래픽을 그릴 수 있습니다. 몇 가지 간단한 예를 통해 그래픽을 그리는 방법을 살펴보겠습니다.
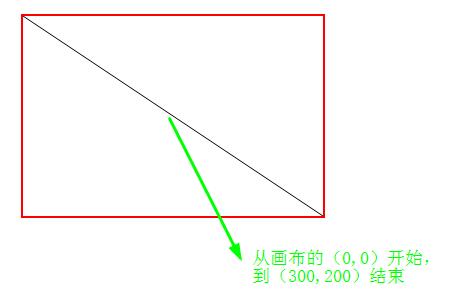
예제 1: 캔버스에 간단한 직선 그리기
보시다시피 캔버스 개체를 사용하는 방법에는 여러 가지가 있습니다. 아래 :
beginPath() 메서드: 시작 경로를 정의하거나 현재 경로를 재설정하여 그리기 시작을 나타냅니다.
moveTo(x,y) 메서드: 직선의 시작점을 정의하는 데 사용됩니다.
lineTo(x,y) 메서드: 직선의 끝 위치를 정의하는 데 사용됩니다.
Stroke() 메서드: 실제로 정의된 경로를 그립니다.
렌더링:

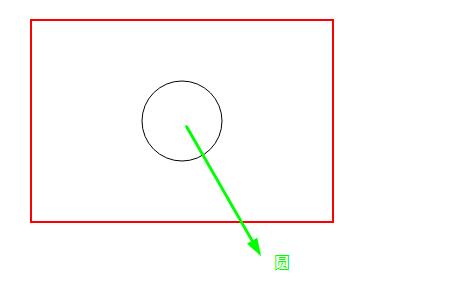
예제 2: 캔버스에 간단한 원 그리기
arc() 메서드를 사용하면 원이나 부분 원을 그리는 데 사용할 수 있는 호나 곡선을 만들 수 있습니다.
Rendering:

요약: 위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되길 바랍니다.
위 내용은 js를 사용하여 캔버스에 그래픽을 그리는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!