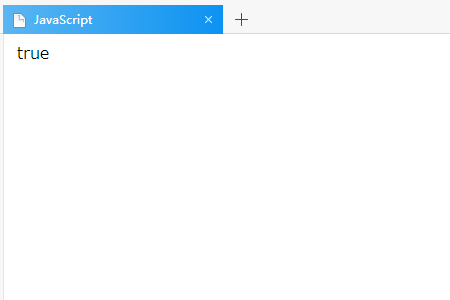
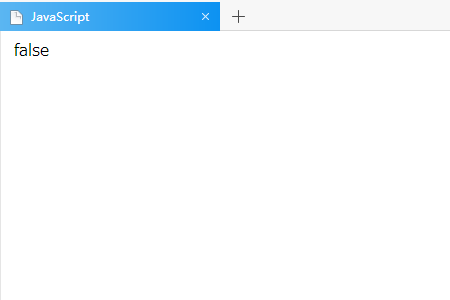
JavaScript의 확인() 메서드는 팝업 대화 상자의 확인 및 취소 버튼을 구현할 수 있습니다. 사용자가 확인 버튼을 클릭하면 확인()이 true를 반환합니다. 취소 버튼을 클릭하면 verify()는 false를 반환합니다.
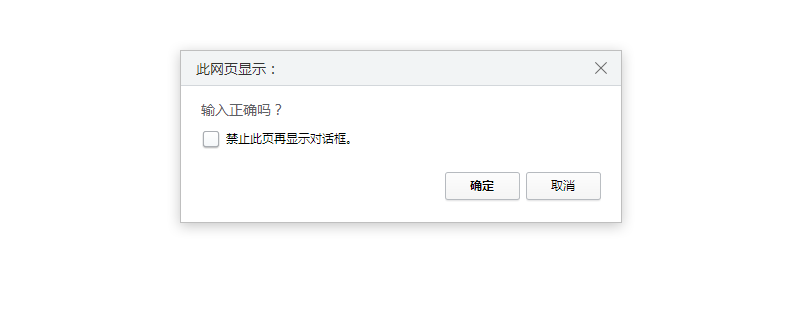
가끔 홈페이지에 사용자 정보를 등록하면 아래와 같은 페이지가 뜰 때가 있습니다.

이것은 종종 경고 및 프롬프트와 결합되는 팝업 확인 대화 상자입니다. 이러한 대화 상자를 구현하기 위해 verify() 메소드를 사용해보자
JavaScript에서 verify()를 사용하여 확인 대화 상자를 구현하는 방법() 메소드의 사용법을 먼저 살펴보자
<script> var 变量 = JavaScript에서 verify()를 사용하여 확인 대화 상자를 구현하는 방법('想要显示的字符串或者值'); document.write(变量); </script>
구체적인 코드 예시는 다음과 같다# 🎜 🎜#
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var answer = JavaScript에서 verify()를 사용하여 확인 대화 상자를 구현하는 방법('输入正确吗?');
document.write(answer);
</script>
</body>
</html>


위 내용은 JavaScript에서 verify()를 사용하여 확인 대화 상자를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!