JavaScript의 분할 함수는 정규식 규칙을 사용하여 다양한 패턴을 분할할 수 있습니다. 이 함수의 기본 구문은 "string.JavaScript에서 분할 기능을 사용하는 방법(구분자)"입니다.

이 문서의 운영 환경: Windows 7 시스템, Dell G3 컴퓨터, javascript 버전 1.8.5.
프로그램을 만들 때 문자열을 배열로 분할해야 하는 경우가 있습니다. 이때 분할 함수를 사용하면 지정된 구분 기호를 사용하여 문자열을 분할할 수 있습니다.
Array는 여러 데이터를 함께 처리할 수 있는 형식입니다. 또한 분할 기능에 정규식 규칙을 사용하여 다양한 모드를 분할할 수 있습니다.
실제 개발에서는 구분선 문자열과 라벨 세그먼트가 데이터 처리로 사용되는 경우가 많습니다.
JavaScript에서 분할 기능을 사용하는 방법 함수의 구체적인 사용법
기본 구문은 다음과 같습니다. 대상 문자열 뒤에 "."를 추가합니다.
字符串.JavaScript에서 분할 기능을 사용하는 방법(分隔符)
쪼개기 함수로 문자열을 나누는 구체적인 예
먼저 간단한 함수를 구현해보자
코드는 다음과 같다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
// JavaScript에서 분할 기능을 사용하는 방법的示例1
var shuzi = "10,20,30,40,50";
var fengefu = ",";
var array_shuzi = shuzi.JavaScript에서 분할 기능을 사용하는 방법(fengefu);
console.log(array_shuzi);
// JavaScript에서 분할 기능을 사용하는 방법的示例2
var words = "Hello my name is Tom";
var fengefu = /\s+/;
var array_words = words.JavaScript에서 분할 기능을 사용하는 방법(fengefu);
console.log(array_words);
</script>
</body>
</html>실행 결과는 다음과 같다

위를 분석해보자 자세히 예시
Code
var shuzi = "10,20,30,40,50"; var fengefu = ","; var array_shuzi = shuzi.JavaScript에서 분할 기능을 사용하는 방법(fengefu); console.log(array_shuzi);
Analytics
기본 문자열 분할 예시입니다.
문자열 "10,20,30,40,50"이 포함된 "shuzi"라는 변수와 구분 기호 ","가 포함된 "fengefu"라는 변수를 준비하세요.
분할에서는 문자열 "10,20,30,40,50"을 ","로 배열로 나누어 변수 "array_shuzi"에 넣습니다.
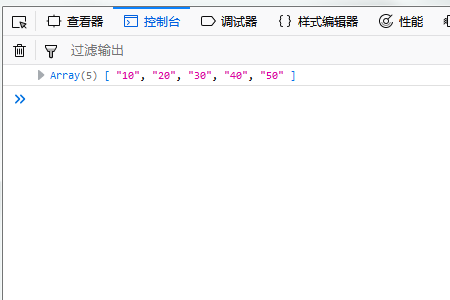
결과적으로 배열의 내용은 다음과 같이 출력됩니다.

JavaScript에서 분할 기능을 사용하는 방법 함수는 분할할 숫자를 지정합니다.
Code
var shuzi = "10,20,30,40,50"; var fengefu = ","; var array_shuzi = shuzi.JavaScript에서 분할 기능을 사용하는 방법(fengefu,2); console.log(array_shuzi);
"10,20,30,40,50"이라는 문자열을 포함하는 "shuzi"라는 변수를 준비합니다. 구분 기호 ","를 포함하는 "fengfu".
JavaScript에서 분할 기능을 사용하는 방법에서는 문자열 "10,20,30,40,50"을 ","로 배열로 나누었는데, "fengefu,2" 부분에 숫자 "2"가 지정되어 있습니다. 분할한 후 변수 "array_shuzi"에 넣습니다.
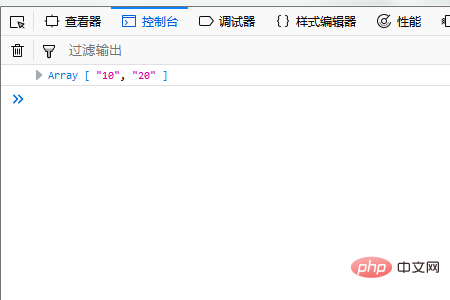
결과 배열의 내용은 다음과 같이 출력됩니다.

JavaScript에서 분할 기능을 사용하는 방법 함수에서 정규식을 이용한 분할
Code
var words = "Hello my name is Tom"; var fengefu = /\s+/; var array_words = words.JavaScript에서 분할 기능을 사용하는 방법(fengefu); console.log(array_words);
Analytics
다음은 정규식이라는 규칙을 사용하는 예입니다. "/s + /"라고 쓰면 "하나 이상의 연속된 공백"을 의미합니다. 이 경우 공백은 연속 문자 수에 관계없이 하나의 구분 기호로 처리됩니다.
"Hello my name is Tom"이라는 문자열을 포함하는 "words"라는 변수가 있고, "/s+/"에 할당된 "fengefu"라는 변수도 제공하는데, 이는 "한 문자 이상 연속 공백"을 의미합니다.
JavaScript에서 분할 기능을 사용하는 방법에서는 "Hello my name is Tom"이라는 문자열을 "/s+/"로 배열로 나누어 최종적으로 "array_words" 변수에 넣어줍니다
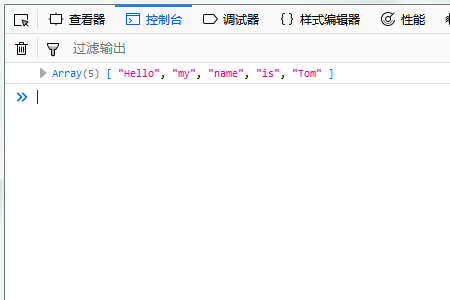
결과 배열의 내용은 다음과 같이 출력됩니다.

위 내용은 JavaScript에서 분할 기능을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!