js는 Date 객체를 통해 현재 날짜와 시간을 가져올 수 있으며, Date()를 사용하여 현재 시스템 시간을 가져오고, getFullYear(), getMonth(), getDate(), getHours() 및 기타 메서드를 사용하여 가져올 수 있습니다. innerHTM 메소드를 사용하여 특정 형식으로 시간을 표시합니다.
이 글에서는 js를 사용하여 현재 시간을 가져오고 표시하는 방법을 소개합니다. 구체적인 내용부터 살펴보겠습니다. [관련 영상 튜토리얼 추천: JavaScriptTutorial]

우선, 몇 가지 내용을 살펴보겠습니다. js는 현재 시간을 가져와야 합니다. 방법:
현재 시간 가져오기:
var d = new Date();//获取系统当前时间
#🎜🎜 #특정 형식 시간 가져오기:
1 현재 연도 가져오기
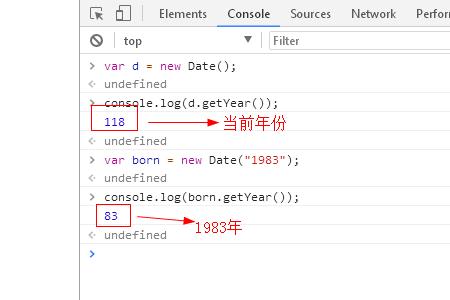
getYear () 메서드: 연도(2자리 또는 4자리)를 얻을 수 있으며, 반환 값은 현재 Date 객체를 나타내는 연도 필드입니다참고: 연도가 1900에서 1999 사이인 경우 getYear () 메소드는 2자리 값만 반환합니다. 연도가 1900년 이전이거나 1999년 이후인 경우 4자리 값이 반환될 수 있습니다. 예:var d = new Date();
console.log(d.getYear());
var born = new Date("1983");
console.log(born.getYear());
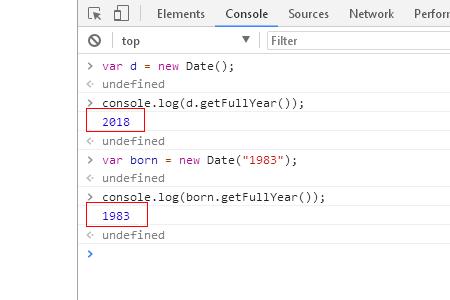
var d = new Date();
console.log(d.getFullYear());
var born = new Date("1983");
console.log(born.getFullYear());
2을 가져옵니다. #getMonth(): 현지 시간으로 월을 얻을 수 있습니다.
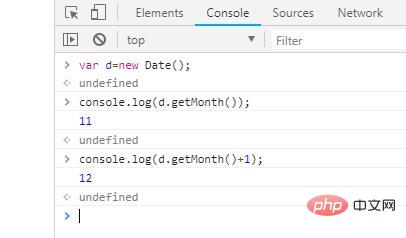
참고: getMonth() 메서드에서 반환되는 값은 0(1월을 나타냄)에서 시작하여 11(12월을 나타냄)으로 끝나는 정수입니다. 즉, To인 경우 0에서 11 사이의 정수입니다. 현재 시간과 동일한 달을 얻으려면 getMonth() 메서드에서 반환된 값에 1을 더합니다. 예:
var d=new Date(); console.log(d.getMonth()); console.log(d.getMonth()+1);
Rendering:

getDate(): 현지 시간을 사용하여 특정 날짜를 반환할 수 있습니다. 반환 값은 1~31 사이의 정수입니다. 예
var d = new Date(); console.log(d.getDate()) var d = new Date(“July 21, 1983”); console.log(d.getDate())
 4.
4.
getHours(): 시간 수를 가져옵니다. 반환된 시간 값은 0에서 23 사이의 정수입니다.
getSeconds(): 초를 가져옵니다. 반환된 초 값은 0에서 59까지의 정수입니다
var d = new Date(); var hour= d.getHours();//得到小时数 var minute= d.getMinutes();//得到分钟数 var second= d.getSeconds();//得到秒数
html +css 코드# 🎜🎜# 위 내용은 js에서 현재 시간을 가져와서 표시하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!<style>
.time span{display:inline-block;width:40px;height: 20px;}
</style>
<div class="time">当前时间:<br><br>
<span id="y"></span>年
<span id="mo"></span>月
<span id="d"></span>日
<span id="h"></span>时
<span id="m"></span>分
<span id="s"></span>秒
<span id="time1">1</span>//调用show()函数
</div>function show(){
var now = new Date();
var year = now.getFullYear(); //得到年份
var month = now.getMonth()+1;//得到月份
var date = now.getDate();//得到日期
// var day = now.getDay();//得到周几
var hour= now.getHours();//得到小时数
var minute= now.getMinutes();//得到分钟数
var second= now.getSeconds();//得到秒数
document.getElementById("y").innerHTML=year;
document.getElementById("mo").innerHTML=month;
document.getElementById("s").innerHTML=date;
document.getElementById("h").innerHTML=hour;
document.getElementById("m").innerHTML=minute;
document.getElementById("s").innerHTML=second;
setTimeout(show,1000);//定时器一直调用show()函数
return "";
}