CSS의 CSS에서 CSS에서 CSS에서 float 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하면 적용된 요소를 원래 위치에서 왼쪽 또는 오른쪽 상단으로 이동할 수 있습니다. 텍스트 등 CSS에서 CSS에서 CSS에서 float 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법에 적합하지 않은 내부 요소는 CSS에서 CSS에서 CSS에서 float 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법 요소 주위에 설정됩니다.

CSS에서 CSS에서 CSS에서 float 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법의 구체적인 용도를 살펴보겠습니다.
CSS에서 CSS에서 CSS에서 float 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법 속성에 대한 설명은 다음과 같습니다.
CSS에서 CSS에서 CSS에서 float 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법: 值;
값 부분은 다음과 같습니다.
none: 요소의 위치를 지정하지 않습니다. (초기값)
left: 요소를 왼쪽으로 이동합니다.
right: 요소를 오른쪽으로 이동합니다.
또한 값이 상속인 경우 상위 요소의 부동 소수점 값을 상속받습니다.
동일 요소에 위치 속성의 초기 값(정적) 이외의 값이 설정된 경우 부동 속성을 사용할 수 없습니다. 사용됩니다.
블록 요소에 CSS에서 CSS에서 CSS에서 float 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법 속성을 적용하려면 먼저 width 속성의 너비를 설정해야 합니다.
플로트 속성을 클리어하려면 클리어 속성에 같은 값을 입력하세요. (예를 들어 플로트가 왼쪽으로 들어가면 왼쪽으로, 플로트가 오른쪽으로 들어가면 오른쪽으로 입력합니다.) 또한, 양쪽 모두 클리어에 값을 입력하면 양쪽 모두 클리어가 가능합니다.
CSS에서 CSS에서 CSS에서 float 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법 속성을 적용한 구체적인 예를 살펴보겠습니다
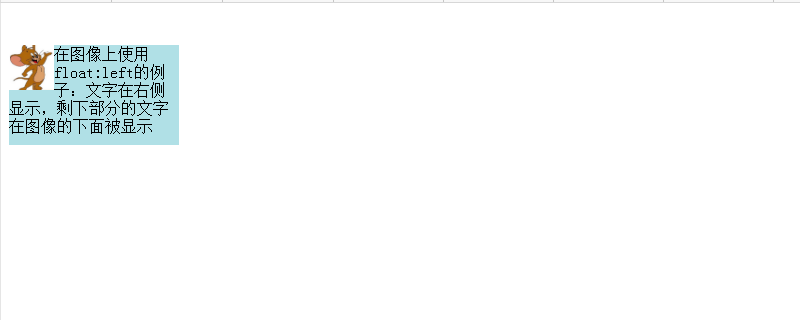
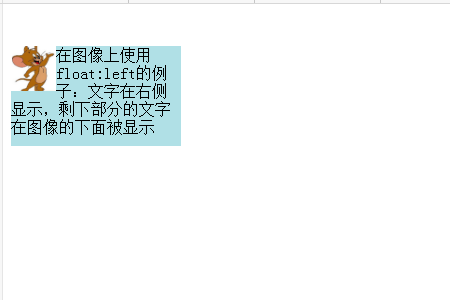
먼저 CSS에서 CSS에서 CSS에서 float 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법:left;를 살펴보겠습니다.
폭 170px, 높이 100px의 상자에 이미지와 텍스트를 설정합니다. , 이미지가 남을 때 이미지 예제에 CSS에서 CSS에서 CSS에서 float 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법 속성을 설정합니다.
코드는 다음과 같습니다.
HTML code
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <p class="content1"><img src="img/mouse.png" alt="图像" style="max-width:90%"> 在图像上使用CSS에서 CSS에서 CSS에서 float 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법:left的例子:文字在右侧显示,剩下部分的文字在图像的下面被显示</p> </body> </html>
CSS code
p.content1 {background-color: #b0e0e6; width: 170px; height: 100px; }
img {CSS에서 CSS에서 CSS에서 float 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법: left;}브라우저에 다음과 같은 효과가 표시됩니다
왼쪽에 이미지가 표시되고, 오른쪽에 텍스트가 줄 바꿈되어 이미지의 아래쪽.

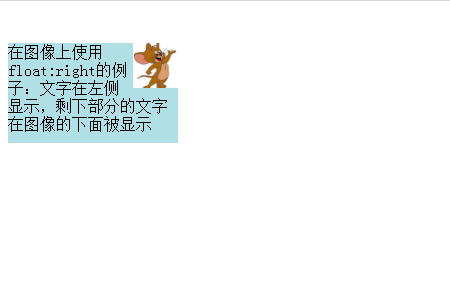
그럼 CSS에서 CSS에서 CSS에서 float 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법:right를 살펴보겠습니다.
코드는 다음과 같습니다
HTML code
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <p class="content1"><img src="img/mouse.png" alt="图像" style="max-width:90%"> 在图像上使用CSS에서 CSS에서 CSS에서 float 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법:right的例子:文字在左侧显示,剩下部分的文字在图像的下面被显示</p> </body> </html>
CSS code
p.content1 {background-color: #b0e0e6; width: 170px; height: 100px; }
img {CSS에서 CSS에서 CSS에서 float 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법: right;}다음과 같은 효과가 브라우저에 표시됩니다
이미지가 표시됩니다 오른쪽에는 텍스트가 있고 이미지 왼쪽과 아래쪽에는 텍스트가 있습니다.

위 내용은 이 기사의 전체 내용입니다. 더 많은 관련 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 CSS Video Tutorial 열로 이동하여 자세히 알아볼 수 있습니다. ! !
위 내용은 CSS에서 float 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



