화살표 기호를 자주 볼 수 있는데 이미지를 사용하지 않고 CSS를 사용하여 화살표 기호를 만들 수 있는 방법은 무엇일까요? 이 기사에서는 CSS를 사용하여 화살표 기호를 만드는 방법을 소개합니다.

더 이상 고민하지 말고 바로 본문으로 가죠~
CSS로 화살표 아이콘 만드는 방법
이미지를 사용하지 않고 CSS만 사용하면 화살표를 만들 수 있습니다
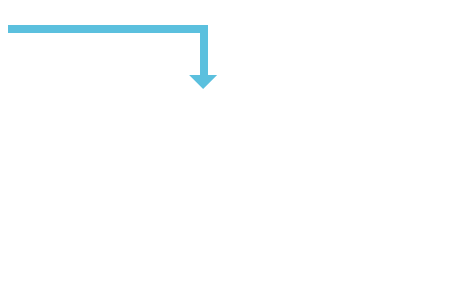
먼저 방법을 살펴보겠습니다. 화살표를 구현해 보겠습니다. 왼쪽 상단에서 오른쪽 하단으로 L자형 화살표를 만들어 보겠습니다.
직각으로 회전하는 화살표.
코드는 다음과 같습니다
HTML 코드
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>CSS arrow</title> <link rel="stylesheet" type="text/css" href="sample.css"> <meta http-equiv="Content-Type" content="text/html" charset="UTF-8"> </head> <body> <div class="arrow"></div> </body> </html>
CSS 코드
sample.css
.arrow{
position: relative;
width: 200px;
height: 50px;
border-top: 8px solid #5bc0de;
border-right: 8px solid #5bc0de;
box-sizing: border-box;
}
.arrow::after{
content: "";
position: absolute;
bottom: -14px;
right: -17px;
border-top: 14px solid #5bc0de;
border-left: 14px solid transparent;
border-right: 14px solid transparent;
}실행 결과
는 브라우저에 다음과 같은 효과를 표시합니다

다음으로 제작을 소개하겠습니다. HTML의 여러 화살표 기호 코드는 위와 동일합니다. 주로 CSS 코드를 변경하여
삼각형 화살표
CSS 코드
.arrow{
position: relative;
display: inline-block;
padding: 0 0 0 16px;
color: #000;
vertical-align: middle;
text-decoration: none;
font-size: 15px;
}
.arrow::before{
position: absolute;
top: 0;
bottom: 0;
left: 0;
margin: auto;
content: "";
vertical-align: middle;
box-sizing: border-box;
width: 12px;
height: 12px;
border: 1px solid #ff0000;
-webkit-border-radius: 25%;
border-radius: 25%;
}
.arrow::after{
position: absolute;
top: 0;
bottom: 0;
left: 0;
margin: auto;
content: "";
vertical-align: middle;
left: 5px;
box-sizing: border-box;
width: 3px;
height: 3px;
border: 3px solid transparent;
border-left: 3px solid #ff0000;
}실행 효과는 다음과 같습니다
를 표시합니다. 빨간색 삼각형이 있는 아이콘

"보다 큼" "화살표
CSS 코드
.arrow{
position: relative;
display: inline-block;
padding-left: 20px;
}
.arrow::before{
content: '';
width: 6px;
height: 6px;
border: 0px;
border-top: solid 2px #5bc0de;
border-right: solid 2px #5bc0de;
-ms-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
position: absolute;
top: 50%;
left: 0;
margin-top: -4px;
}실행 결과
브라우저에서 실행 효과는 다음과 같습니다

이 화살표 기호는 웹 페이지에서 자주 사용됩니다
위쪽 화살표 만들기
CSS 코드
.arrow{
width: 0px;
border-color: #d9534f;
border-style: solid;
border-width: 30px;
border-left-color: transparent;
border-top-color: transparent;
border-right-color: transparent;
}런닝 효과
는 브라우저에 다음과 같은 효과를 표시합니다

마지막으로 전통적인 오른쪽을 살펴보겠습니다. 화살표 기호
CSS 코드
.arrow {
display:inline-block;
height:40px;
width:80px;
background-color:#5bc0de;
position:relative;
top:40px;
}
.arrow:before {
position:absolute;
content:"";
width:0;
height:0;
border:60px solid transparent;
border-left:60px solid #5bc0de;
left:80px;
top:-37px;
}실행 결과
브라우저는 아래와 같은 효과를 표시합니다

이 글은 여기에서 끝납니다. 더 많은 관련 흥미로운 콘텐츠를 보려면 CSS로 이동하세요. 추가 학습을 위한 PHP 중국어 웹사이트의 비디오 튜토리얼 칼럼! ! !
위 내용은 CSS를 사용하여 화살표 기호를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



