
이 기사의 내용은 WeChat 애플릿이 HTML 콘텐츠를 렌더링하는 방법에 대한 것입니다(예제 설명). 이는 특정 참조 가치가 있으므로 도움이 필요한 친구에게 도움이 되기를 바랍니다.
최근 물류 주문 조회에 관한 작은 프로그램을 새로 만들었습니다
작은 문제가 발생했습니다. 데이터에 반환된 전화번호 문자열이 인식되고 강조 표시되어 이벤트가 바인딩될 수 있었습니다. 예를 들어 데이터에는 배달원 Huang xx가 배달 중이고 전화번호 137xxxx41460이 이미 배달 중이라는 정보가 포함되어 있습니다. 그 중 137xxxx41460을 식별하고 클릭 이벤트를 바인딩하여 전화번호를 클릭해야 합니다.
이 기능에 대해 3가지 솔루션을 포함해 많은 정보를 수집했는데 각각 장단점이 있어서 기록해 두었습니다.
wxParse
애플릿이 처음 출시되었을 때는 HTML 콘텐츠를 직접 렌더링하는 것이 불가능했습니다. , 그래서 탄생한 것이 "wxParse"라는 라이브러리가 있습니다. 그 원리는 HTML 코드를 트리 구조의 데이터로 구문 분석한 다음 미니 프로그램의 템플릿을 통해 데이터를 렌더링하는 것입니다.
rich-text
나중에 미니 프로그램은 리치 텍스트 콘텐츠를 표시하기 위해 "리치 텍스트" 구성 요소를 추가했습니다. 그러나 이 구성 요소에는 큰 제한이 있습니다. 모든 노드의 이벤트가 구성 요소 내에서 차단됩니다. 즉, 이 컴포넌트에서는 '미리보기 이미지'와 같은 간단한 기능조차 구현할 수 없습니다.
web-view
나중에 미니 프로그램에서는 "web-view" 구성 요소를 통해 웹 페이지를 중첩할 수 있게 되었으며, 웹 페이지를 통해 HTML 콘텐츠를 표시하는 것이 가장 호환되는 솔루션이었습니다. 다만, 한 페이지를 더 로딩해야 하기 때문에 성능이 좋지 않고, 개인 애플릿에서는 웹뷰를 사용할 수 없습니다.
전화번호만 인식하면 되고 복잡한 문자 템플릿이 아니기 때문이죠. 그래서 wxparse의 원리를 바탕으로 전화번호 인식에 관한 함수를 작성했습니다.
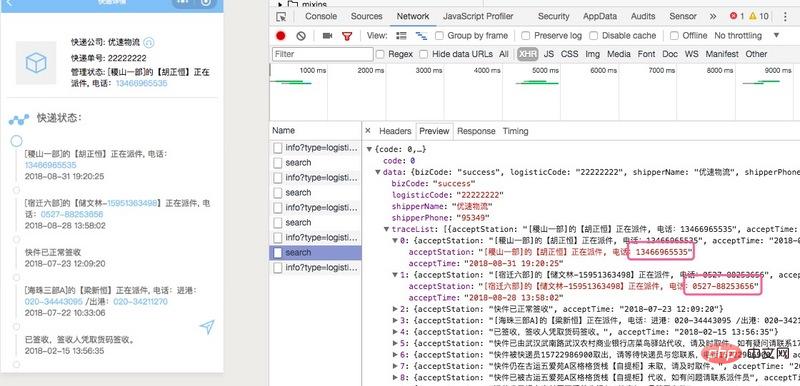
효과는 다음과 같습니다:

기술적 초점은
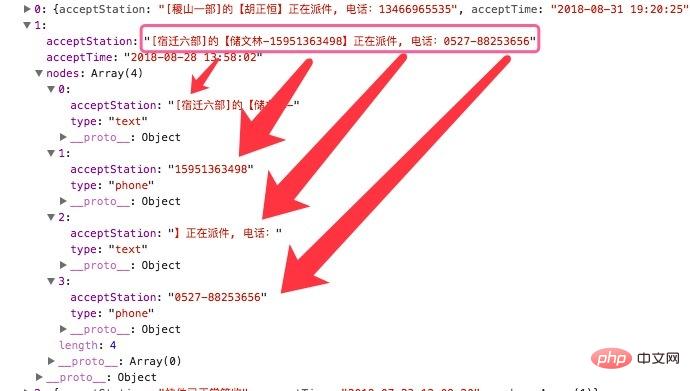
1입니다. 데이터가 반환된 후 문자열 (/(1+)|(d{9,14)에 일반 규칙을 사용합니다. })|(d{3 ,4}-d{6,10})/g) 전화번호에 대한 새로운 필드가 있는 것으로 인식되어 type:phone으로 표시됩니다. 전화번호가 아닌 문자가 배치됩니다. 데이터 구조는 그림과 같이
 2. 필드 읽기에 대한 새 템플릿을 생성합니다
2. 필드 읽기에 대한 새 템플릿을 생성합니다
<template>
<block>
<template></template>
</block>
</template>
<template>
<block>
<text>{{item.acceptStation}}</text>
</block>
<block>{{item.acceptStation}}</block>
</template><import></import> <template></template>
위 내용은 WeChat 애플릿에서 HTML 콘텐츠를 렌더링하는 방법(예제 설명)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!