JQuery와 AngularJS의 차이점은 무엇인가요? 이 기사에서는 AngularJS와 JQuery를 간략하게 비교하여 AngularJS와 JQuery의 차이점을 이해할 수 있기를 바랍니다.

JQuery
jQuery는 JavaScript를 사용하여 웹 애플리케이션에 대한 클라이언트 측 스크립트 사용을 단순화함으로써 웹 개발자를 돕는 가볍고 기능이 풍부한 JavaScript 라이브러리입니다. 웹사이트에서 JavaScript 사용을 광범위하게 단순화하고 가볍고 빠릅니다.
jQuery를 사용하여 다음을 수행할 수 있습니다.
2. 스타일을 적용하여 UI를 더욱 매력적으로 만듭니다.
3. 효과 및 애니메이션
5. 간단하게 AJAX 호출 만들기
앞서 언급했듯이 jQuery는 JavaScript 라이브러리이므로 애플리케이션에서 이 라이브러리를 부분적으로 또는 완전히 사용하여 그것이 제공하는 개별 기능이나 기능(위에 나열됨)을 구현할 수 있습니다.
예를 들어, 애플리케이션에서 jQuery 라이브러리를 사용하여 일부 효과와 애니메이션을 제공하거나 AJAX 기반 호출을 수행하거나 위에 나열된 모든 기능을 플러그인처럼 사용할 수 있습니다.
AngularJS
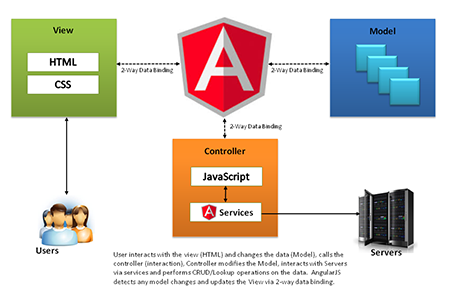
AngularJS는 거대 검색 엔진인 Google의 제품입니다. 이는 MVC(최고이자 유일한 차세대 프레임워크로 간주됨) 기반의 오픈 소스 프레임워크입니다. AngularJS는 매우 풍부한 클라이언트 측 웹 애플리케이션을 구축하기 위한 훌륭한 도구입니다. 프레임워크로서 몇 가지 규칙과 구조화된 방법을 따라야 합니다. 이는 단순한 JavaScript 라이브러리가 아니라 완벽하게 설계된 프레임워크(진정으로 상호 연결된 방식으로 함께 작동하도록 설계된 프레임워크 도구)입니다.
jQuery VS AngularJS의 기능과 비교하여 AngularJS는 다음과 같은 더 많은 기능을 제공합니다.
1. 양방향 데이터 바인딩 2. MVC 기반 모델
2. MVC 기반 모델
3. 5. 템플릿
6. 양식 유효성 검사
8. 현지화
9. 완벽한 테스트 환경
JQuery와 AngularJS의 주요 차이점 1. JQuery는 DOM 작업을 위한 JavaScript 라이브러리입니다. 2. Jquery는 모델과 관련이 없습니다. Angular는 MVC를 기반으로 하며 SPA(Single Page Application)를 만드는 데 사용됩니다. 3. Jquery에는 양방향 바인딩 기능이 없지만 Angular에는 라우팅, 지침, 양방향 데이터 바인딩, 모델, 종속성 주입 및 단위 테스트와 같은 주요 기능이 있습니다.4. 프로젝트 규모가 커지면 Jquery는 복잡해지고 유지 관리가 어려워지지만 Angular를 사용하면 대규모 프로젝트 규모에서 관리가 가능해집니다. 5. 동일한 기능을 달성하려면 jquery로 더 많은 코드를 작성해야 하는 경우가 많으며, Angular는 일반적으로 jquery에 비해 코드가 길지 않기 때문에 이러한 기준을 줄입니다.
위 내용은 JQuery와 AngularJS의 차이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!