HTML Canvas를 사용하여 선을 그리려면 Canvas 컨텍스트의 MoveTo() 및 LineTo() 메서드를 사용해야 합니다.

먼저 예제를 살펴보겠습니다
코드는 다음과 같습니다
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(120, 60);
context.lineTo(240, 90);
context.stroke();
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="480" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
</body>
</html>Instructions:
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(120, 60);
context.lineTo(240, 90);
context.stroke();
}Analytics
위 JavaScript 코드는 그리기 코드입니다. document.getElementById()를 사용하세요. Canvas 컨텍스트를 얻기 위한 메소드 및 Canvas 컨텍스트를 얻기 위해 Canvas 객체에서 getContext() 메소드를 호출하고, 경로를 시작하기 위해 컨텍스트의 BeginPath() 메소드를 호출하고, 지정된 위치로 펜을 이동하기 위해 moveTo()를 사용하고, lineTo() 메서드에서 지정한 위치에 선을 그립니다. 스트로크() 메서드를 호출하여 그리기를 수행합니다.
결과 실행
위 HTML 파일을 실행하면 다음과 같은 효과가 나타납니다

그럼 예제를 살펴보겠습니다
코드는 다음과 같습니다
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(120, 60);
context.lineTo(240, 90);
context.stroke();
context.beginPath();
context.moveTo(120, 75);
context.lineTo(260, 120);
context.stroke();
context.beginPath();
context.moveTo(160, 100);
context.lineTo(200, 140);
context.lineWidth = "3";
context.stroke();
context.beginPath();
context.moveTo(200, 40);
context.lineTo(360, 120);
context.strokeStyle = '#00C080';
context.stroke();
context.beginPath();
context.moveTo(40, 20);
context.lineTo(80, 160);
context.strokeStyle = '#C00080';
context.lineWidth = "1";
context.stroke();
context.beginPath();
context.moveTo(400, 10);
context.lineTo(380, 200);
context.strokeStyle = "rgb(96, 96, 225)";
context.stroke();
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="480" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
</body>
</html>설명:
위 코드에서 우리는 선 두께와 색상을 변경했습니다.
선 두께를 변경하려면 캔버스 컨텍스트의 lineWidth 속성에서 선 두께를 설정하고, 선 색상을 변경하려면 컨텍스트의 스트로크 스타일 속성에서 그리기 색상을 지정하세요. 색상 지정에는 16진수 형식, "RGB" 형식, "파란색", "빨간색" 등과 같은 색상 이름을 추가로 사용할 수 있으며, 해당 값을 한 번 설정하면 초기화되지 않습니다. BeginPath()를 사용하여 새 경로가 생성됩니다. 설정할 값입니다.
Example
context.beginPath(); context.moveTo(160, 100); context.lineTo(200, 140); context.lineWidth = "3"; context.stroke(); context.beginPath(); context.moveTo(200, 40); context.lineTo(360, 120); context.strokeStyle = '#00C080'; context.stroke();
위 코드의 경우 두 번째 줄에서는 lineWidth를 지정하지 않았으므로 이전에 지정한 lineWidth 값을 그대로 사용할 수 있습니다.
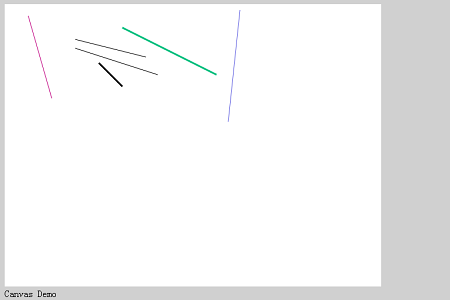
결과 실행

위 내용은 HTML5 캔버스를 사용하여 선을 그리는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!