HTML5 캔버스는 많은 이미지 문제를 처리할 수 있는데 HTML5 캔버스를 사용하여 이미지 모자이크를 구현하는 방법은 무엇입니까? 이번 글에서는 HTML5 캔버스에서 이미지 모자이크를 구현하는 방법을 소개하겠습니다. 구체적인 내용을 함께 살펴보겠습니다.

먼저 코드를 제공한 후
HTML5 캔버스를 분석하여 다음과 같이 이미지 모자이크 코드를 구현합니다.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
var imageData;
function draw() {
var canvas = document.getElementById('SimpleCanvas');
var mem_canvas = document.createElement('canvas');
if (!canvas || !canvas.getContext) {
return false;
}
var context = canvas.getContext('2d');
var img = new Image();
img.onload = function onImageLoad() {
mem_canvas.width = img.width;
mem_canvas.height = img.height;
var mem_context = mem_canvas.getContext('2d');
mem_context.drawImage(img, 0, 0);
imageData = mem_context.getImageData(0, 0, mem_canvas.width, mem_canvas.height);
CreateMosaic(mem_context, mem_canvas.width, mem_canvas.height, 8);
context.drawImage(mem_canvas, 32, 32);
}
img.src = 'img/luffy.jpg';
}
function CreateMosaic(context, width,height,mosaicSize) {
var x=0;
var y=0;
for (y = 0; y < height; y = y + mosaicSize) {
for (x = 0; x < width; x = x + mosaicSize) {
var cR = imageData.data[(y * width + x) * 4];
var cG = imageData.data[(y * width + x) * 4 + 1];
var cB = imageData.data[(y * width + x) * 4 + 2];
context.fillStyle = "rgb("+cR+","+cG+","+cB+")";
context.fillRect(x, y, x + mosaicSize, y + mosaicSize);
}
}
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="360" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
<div id="output"></div>
</body>
</html>설명:
body 태그의 on 함수는 페이지가 표시될 때 그리기 기능을 수행합니다. 표시됩니다.
그리기 기능은 메모리에 HTML 캔버스 객체를 생성하고 원본 이미지를 읽어 캔버스에 그립니다. 렌더링된 캔버스 객체의 getImageData 메서드를 호출하여 픽셀 정보를 얻습니다.
function draw() {
var canvas = document.getElementById('SimpleCanvas');
var mem_canvas = document.createElement('canvas');
if (!canvas || !canvas.getContext) {
return false;
}
var context = canvas.getContext('2d');
var img = new Image();
img.onload = function onImageLoad() {
mem_canvas.width = img.width;
mem_canvas.height = img.height;
var mem_context = mem_canvas.getContext('2d');
mem_context.drawImage(img, 0, 0);
imageData = mem_context.getImageData(0, 0, mem_canvas.width, mem_canvas.height);
CreateMosaic(mem_context, mem_canvas.width, mem_canvas.height, 8);
context.drawImage(mem_canvas, 32, 32);
}
img.src = 'img/luffy.jpg';
} 원본 이미지의 읽은 너비와 높이, HTML 캔버스의 컨텍스트, 모자이크 크기, 원본 이미지의 픽셀 정보를 사용하여 모자이크 처리를 수행합니다. 모자이크 처리는 CreateMosaic() 함수로 구현됩니다. 이미지의 픽셀 정보 크기가 크기 때문에 CreateMosaic() 함수의 매개변수에 저장되지 않고 전역 변수에 저장됩니다. 코드의 가독성을 향상시키려면 CreateMosaic() 함수 매개변수에 구조를 제공할 수 있습니다.
CreateMosaic의 루프를 사용하여 모자이크 크기를 기준으로 픽셀 값을 얻습니다. 모자이크 크기가 4인 경우 4픽셀마다 픽셀 값을 얻고, 얻은 픽셀 값의 색상을 사용하여 정사각형 모자이크 크기를 그릴 수 있습니다. on the canvas
function CreateMosaic(context, width,height,mosaicSize) {
var x=0;
var y=0;
for (y = 0; y < height; y = y + mosaicSize) {
for (x = 0; x < width; x = x + mosaicSize) {
var cR = imageData.data[(y * width + x) * 4];
var cG = imageData.data[(y * width + x) * 4 + 1];
var cB = imageData.data[(y * width + x) * 4 + 2];
context.fillStyle = "rgb("+cR+","+cG+","+cB+")";
context.fillRect(x, y, x + mosaicSize, y + mosaicSize);
}
}
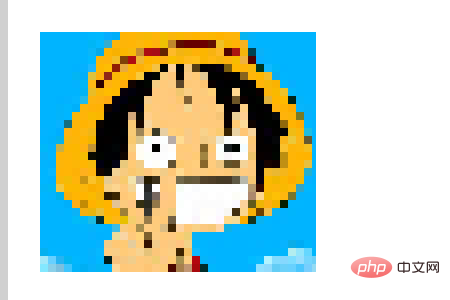
}실행 결과:

모자이크 깊이 변경
CreateMosaic(mem_context, mem_canvas.width, mem_canvas.height, 8);
CreateMosaic의 네 번째 매개변수 값만 변경하면 모자이크 깊이를 변경할 수 있습니다.
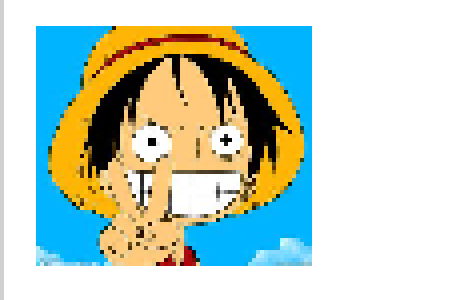
4번째 매개변수 값이 4일 때 이미지의 모자이크 효과

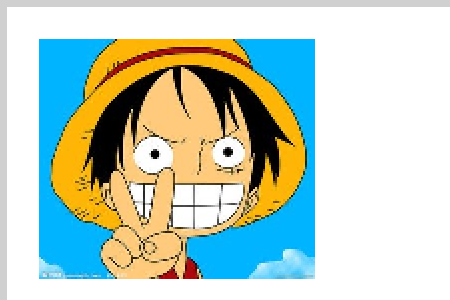
4번째 매개변수 값이 2일 때 이미지의 모자이크 효과

위 내용은 HTML5 캔버스를 사용하여 이미지 모자이크를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!