SVG란 무엇인가요? SVG는 무엇에 사용되나요? SVG를 사용하는 이유는 무엇입니까? 이 글에서는 SVG 관련 지식을 소개하고 SVG 사용의 이점을 이해하도록 하겠습니다. 구체적인 내용을 살펴보겠습니다.

SVG란 무엇인가요? 무슨 소용이 있나요?
SVG는 웹 및 기타 환경에서 다양한 그래픽을 표시하는 데 사용되는 XML 기반 벡터 그래픽 형식으로, 이를 통해 CSS 또는 확장 가능한 2차원 그래픽을 작성할 수 있습니다. JavaScript를 작동합니다. [관련 비디오 튜토리얼 권장 사항: XML tutorial]
SVG는 확장성, 응답성, 상호 작용성, 프로그래밍 가능성, 성능 및 접근성 요구 사항에 대한 현재 웹 개발 요구 사항에 가장 잘 대응할 수 있습니다. .
SVG는 벡터 기반이므로 그래픽을 확대해도 충실도가 떨어지거나 손실되는 일이 없습니다. 더 큰 크기에 맞게 다시 그리기만 하면 반응형 웹 디자인과 같은 다중 상황 시나리오에 적합합니다.
SVG를 사용하는 이유는 무엇인가요?
SVG의 진정한 가치는 현대 웹 개발에서 가장 어려운 문제를 대부분 해결한다는 것입니다. SVG를 사용하면 어떤 이점이 있고 어떤 문제가 해결되는지 살펴보겠습니다.
1. 확장성 및 반응성
SVG는 브라우저에서 모양, 숫자 및 좌표(픽셀 그리드 대신)를 사용합니다. , 이는 해상도에 독립적이고 무한히 확장 가능합니다. 생각해 보면 원을 만드는 방법은 펜을 사용하든 태블릿을 사용하든 동일하며 비율만 변경됩니다.
SVG를 사용하면 다양한 모양, 경로 및 텍스트 요소를 결합하여 다양한 시각 효과를 만들고 어떤 크기에서도 선명하고 선명하게 보이도록 할 수 있습니다.
반면, GIF, JPG, PNG와 같은 래스터 기반 형식은 고정된 크기를 가지므로 크기를 조정할 때 픽셀화됩니다. 다양한 반응형 이미징 기술이 픽셀 그래픽에 유용한 것으로 입증되었지만 SVG의 무한 확장(스케일링) 기능과 결코 경쟁할 수는 없습니다.
2. 프로그래밍 가능성 및 상호 작용
SVG는 완전히 편집 가능하고 스크립트 가능하며 CSS 또는 JavaScript를 통해 추가할 수 있습니다. 다양한 애니메이션 및 상호 작용이 추가됩니다. 도면에. SVG 파일은 텍스트 기반이며 검색 및 색인화할 수 있습니다. 이렇게 하면 화면 판독기, 검색 엔진 및 기타 장치에서 읽을 수 있습니다.
4. 성능
웹 성능에 영향을 미치는 가장 중요한 측면 중 하나는 웹 페이지에 사용되는 파일의 크기입니다. SVG 그래픽은 일반적으로 GIF, JPG, PNG와 같은 래스터 그래픽에 비해 파일 크기가 더 작습니다.
SVG 사용에 대한 일반적인 사용 사례
SVG에는 수많은 실제 사용 사례가 있습니다. 가장 중요한 사용 사례 중 일부를 살펴보겠습니다. 1. 간단한 일러스트레이션 및 다이어그램
펜과 연필로 만든 모든 기존 그림을 SVG 형식으로 완벽하게 변환할 수 있습니다.
2, 로고 및 아이콘
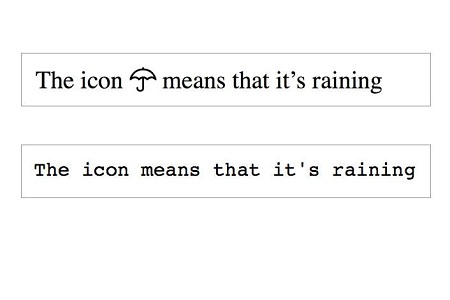
로고와 아이콘은 일반적으로 크기에 관계없이 명확성과 선명도에 대한 요구 사항이 동일합니다. 예: 빌보드의 버튼은 모두 SVG를 사용하여 완성할 수 있으며 SVG 아이콘은 액세스 및 배치가 더 쉽습니다.
예: 날씨 아이콘 사용
3, 애니메이션
# 🎜🎜#  SVG 선화
SVG 선화
4. 상호작용(차트, 인포그래픽, 지도)
SVG 가능 대화형 SVG 인포그래픽 및 대화형 SVG 로드맵과 같은 사용자 작업이나 특정 이벤트를 기반으로 데이터를 그리고 동적으로 업데이트하는 데 사용됩니다. 5. 특수 효과 🎜# 6. 인터페이스 및 애플리케이션 구축
6. 인터페이스 및 애플리케이션 구축
SVG를 사용하면 까다로운 인터페이스를 만들고 이를 HTML5, 웹 기반 애플리케이션 및 인터넷 애플리케이션 프로그램과 통합할 수 있습니다. RIA).
브라우저 지원보시다시피 SVG는 거의 모든 곳에서 사용할 수 있습니다. 수많은 상황에서 사용되며 SVG에 대한 브라우저 지원이 점점 좋아지고 있습니다. 현재 대부분의 최신 웹 브라우저는 SVG의 가장 중요하고 기본적인 기능을 지원합니다. 브라우저 지원을 살펴보겠습니다.
요약: 위 내용은 이 글의 전체 내용입니다. 모든 사람의 학습에 도움이 되기를 바랍니다. 돕다.
위 내용은 SVG란 무엇인가의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



