이 글에서는 그리드 레이아웃의 그리드 생성을 소개합니다. 하지만 반응형 페이지를 만들 때 그리드의 너비를 페이지의 나머지 너비로 조정하거나 표시할 수 있습니다. 지역.

이 글에서는 페이지 너비와 디스플레이 너비가 반응형일 때, 디스플레이 너비에 따라 그리드 셀의 너비를 표현하는 코드를 소개하겠습니다.
가장 먼저 알아야 할 것은 반응형 그리드 셀을 생성하려면 fr 단위를 사용할 수 있다는 것입니다.
구체적인 예를 살펴보겠습니다
코드는 다음과 같습니다.
SimpleGridPxFr.css
.Container {
display: grid;
grid-template-columns: 160px 160px 160px 1fr;
grid-template-rows: 120px 120px;
border:solid #ff6a00 1px;
}
.GridItem1 {
grid-column: 1 / 2;
grid-row: 1 / 2;
background-color: #ff9c9c;
}
.GridItem2 {
grid-column: 2 / 3;
grid-row: 1 / 2;
background-color: #ffcb70;
}
.GridItem3 {
grid-column: 3 / 4;
grid-row: 1 / 2;
background-color: #fffd70;
}
.GridItem4 {
grid-column: 4 / 5;
grid-row: 1 / 2;
background-color: #b0ff70;
}
.GridItem5 {
grid-column: 1 / 2;
grid-row: 2 / 3;
background-color: #7ee68d;
}
.GridItem6 {
grid-column: 2 / 3;
grid-row: 2 / 3;
background-color: #7ee6e2;
}
.GridItem7 {
grid-column: 3 / 4;
grid-row: 2 / 3;
background-color:#95a7f5;
}
.GridItem8 {
grid-column: 4 / 5;
grid-row: 2 / 3;
background-color: #d095f5;
}SimpleGridPxFr.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="SimpleGridPxFr.css" />
</head>
<body>
<div class="Container">
<div class="GridItem1">内容1</div>
<div class="GridItem2">内容2</div>
<div class="GridItem3">内容3</div>
<div class="GridItem4">内容4</div>
<div class="GridItem5">内容5</div>
<div class="GridItem6">内容6</div>
<div class="GridItem7">内容7</div>
<div class="GridItem8">内容8</div>
</div>
</body>
</html>지침:
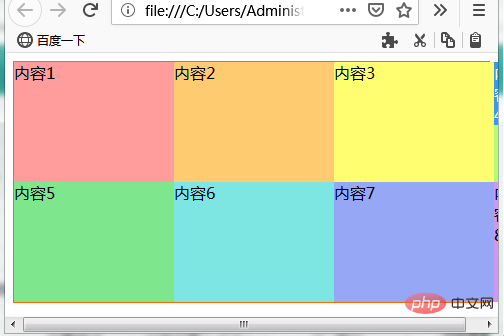
Container 클래스의 코드는 다음과 같습니다. 그리드의 레이아웃은 4열 2행입니다. 열 1부터 열 3까지의 그리드는 160픽셀의 고정 너비 셀입니다. 4열의 가장 오른쪽 셀에는 너비 1fr이 할당되어 나머지 표시 너비의 너비가 됩니다.
.Container {
display: grid;
grid-template-columns: 160px 160px 160px 1fr;
grid-template-rows: 120px 120px;
border:solid #ff6a00 1px;
}실행 결과
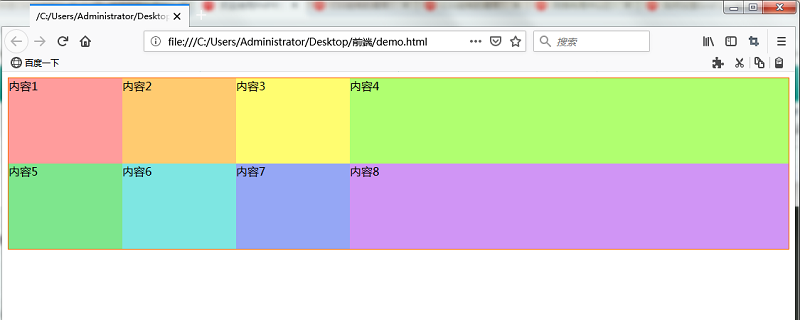
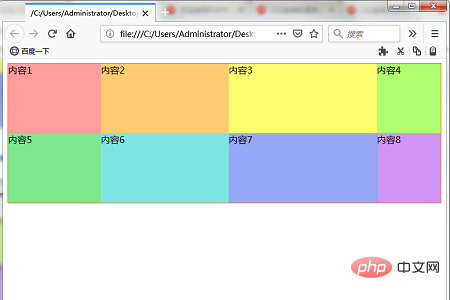
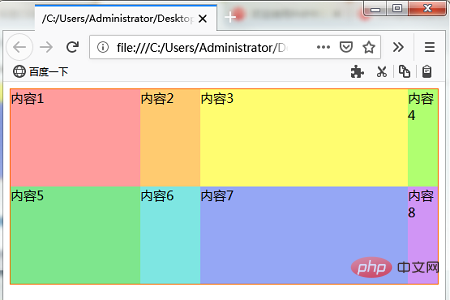
웹 브라우저를 사용하여 위 HTML 파일을 표시하세요. 아래와 같은 효과가 표시됩니다. 그리드 왼쪽에 160픽셀 너비의 열 3개를 표시하고, 네 번째 셀에는 페이지 너비의 나머지 너비가 표시됩니다.

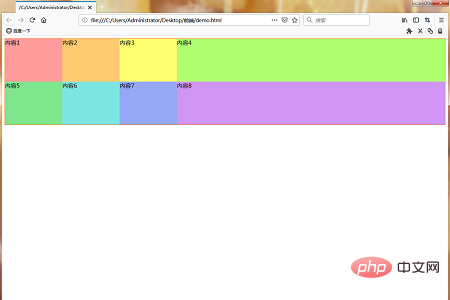
웹 브라우저의 창 너비를 줄이세요. 왼쪽의 3개 열은 너비가 160픽셀로 고정되어 있습니다. 가장 오른쪽 네 번째 열 셀의 너비는 창 너비에 따라 줄어듭니다.


네 번째 열의 셀 너비는 창 너비에 따라 좁아지지만 최소 너비 이상입니다. 창 너비를 최소 너비에서 줄이면 가로 스크롤 막대가 나타납니다.

fr의 셀이 여러 개인 경우의 예
코드는 다음과 같습니다
다음 HTML과 CSS 코드를 작성하세요.
SimpleGridPxEmFr.css
.Container {
display: grid;
grid-template-columns: 160px 2fr 16em 1fr;
grid-template-rows: 120px 120px;
border:solid #ff6a00 1px;
}
.GridItem1 {
grid-column: 1 / 2;
grid-row: 1 / 2;
background-color: #ff9c9c;
}
.GridItem2 {
grid-column: 2 / 3;
grid-row: 1 / 2;
background-color: #ffcb70;
}
.GridItem3 {
grid-column: 3 / 4;
grid-row: 1 / 2;
background-color: #fffd70;
}
.GridItem4 {
grid-column: 4 / 5;
grid-row: 1 / 2;
background-color: #b0ff70;
}
.GridItem5 {
grid-column: 1 / 2;
grid-row: 2 / 3;
background-color: #7ee68d;
}
.GridItem6 {
grid-column: 2 / 3;
grid-row: 2 / 3;
background-color: #7ee6e2;
}
.GridItem7 {
grid-column: 3 / 4;
grid-row: 2 / 3;
background-color:#95a7f5
}
.GridItem8 {
grid-column: 4 / 5;
grid-row: 2 / 3;
background-color: #d095f5;
}SimpleGridPxEmFr.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="SimpleGridPxEmFr.css" />
</head>
<body>
<div class="Container">
<div class="GridItem1">内容1</div>
<div class="GridItem2">内容2</div>
<div class="GridItem3">内容3</div>
<div class="GridItem4">内容4</div>
<div class="GridItem5">内容5</div>
<div class="GridItem6">内容6</div>
<div class="GridItem7">内容7</div>
<div class="GridItem8">内容8</div>
</div>
</body>
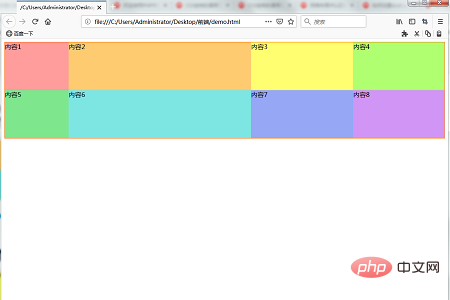
</html>그리드 레이아웃 프레임의 셀 너비는 160픽셀, 2fr, 16em, 1fr로 설정됩니다. 160픽셀과 16em은 고정 너비이므로 첫 번째와 세 번째 열은 고정 셀이 되고 두 번째와 네 번째 열 셀은 반응형이 됩니다. 2fr과 1fr의 너비는 2:1입니다.
.Container {
display: grid;
grid-template-columns: 160px 2fr 16em 1fr;
grid-template-rows: 120px 120px;
border:solid #ff6a00 1px;
}실행 결과
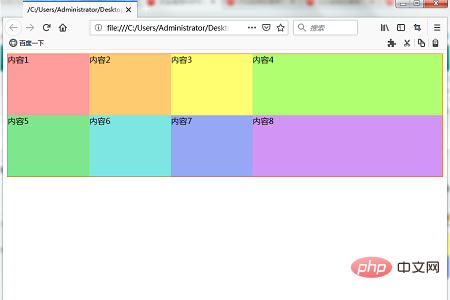
웹 브라우저를 사용하여 위 HTML 파일을 표시하세요. 아래와 같은 효과가 표시됩니다.

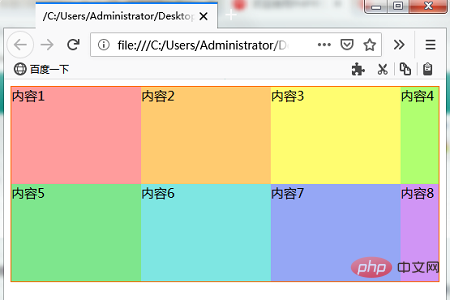
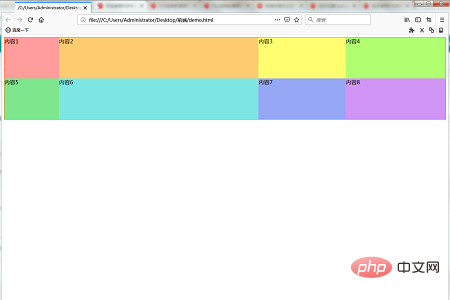
창 너비를 줄이면 fr로 지정된 셀이 더 좁아집니다.

1fr과 2fr 단위의 경우 너비가 1:2 비율로 줄어듭니다.


위 내용은 표시 영역의 너비에 반응하는 그리드 레이아웃(px와 fr의 혼합 그리드)에서 그리드를 만듭니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




