Grid는 레이아웃 디자인의 기초이며, CSS Grid는 웹에서 그리드 기반 사용자 인터페이스를 처리하도록 특별히 설계된 2차원 레이아웃 시스템입니다. 그리드 레이아웃은 페이지의 많은 레이아웃 문제를 해결할 수 있습니다.

CSS 그리드 레이아웃은 매우 강력합니다. 이 글에서는 그리드 레이아웃의 기본 개념과 용어를 모두가 이해할 수 있도록 간략하게 소개하겠습니다.
그리드 레이아웃의 역할:
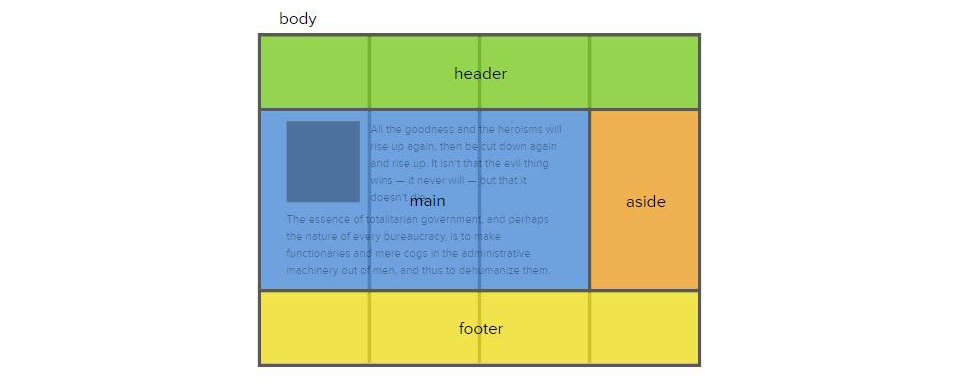
웹의 상대적으로 짧은 수명 동안 개발자들은 브라우저에 콘텐츠를 배치하기 위해 다양한 방법을 시도해 왔습니다. 우리는 항상 CSS를 사용하여 웹 페이지를 레이아웃했지만 항상 이런저런 문제가 있었습니다. 먼저 테이블 기반 레이아웃을 사용한 다음 부동 기반 레이아웃을 사용합니다. 그러나 테이블이나 부동 소수점 모두 실제 레이아웃 도구로 사용되지 않기 때문에 이러한 방법은 기껏해야 해결 방법입니다.
그리드(그리드) 레이아웃은 레이아웃 문제를 해결하기 위해 특별히 만들어진 최초의 CSS 모듈입니다. 마침내 페이지 레이아웃 스타일을 해결하는 방법을 생각할 필요가 없습니다.
CSS Grid는 CSS를 사용하여 그리드 구조를 만들고 그리드 항목의 배치와 크기를 제어할 수 있는 일련의 속성을 도입합니다. 이는 미디어 쿼리를 사용하여 다양한 크기의 디스플레이를 수용하도록 그리드 레이아웃을 조정할 수 있음을 의미합니다.
Grid에는 복잡한 계산을 많이 하지 않고도 사용 가능한 공간을 더 쉽게 채울 수 있는 강력한 자동 배치 알고리즘도 함께 제공됩니다. 필요한 경우 그리드 항목을 겹칠 수 있으므로 그리드는 어느 정도 z축의 유연성을 허용합니다.
CSS Grid의 기본 개념 및 용어
Grid는 매우 유연하고 다양한 사용 사례에 대한 솔루션을 제공하기 때문에 빠르게 이해하고 사용할 수 없습니다. 먼저 Grid의 몇 가지 기본 개념과 용어를 살펴보겠습니다.
그리드 사양에 용어와 개념을 도입했기 때문에 그리드를 최대한 활용하려면 먼저 이러한 용어와 개념을 알고 이해해야 합니다.
그리드 선
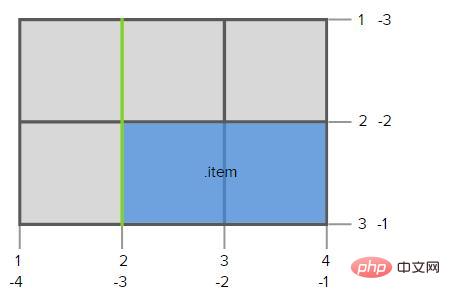
그리드 선은 그리드 구조의 기초를 형성하는 가로 및 세로 선입니다. 그리드에 항목을 배치하는 데 사용됩니다. 1부터 시작하는 숫자 인덱스로 참조할 수 있습니다.
그리드 선에는 음수 지수가 있으므로 그리드 끝에서 시작하는 그리드 선을 참조할 수 있습니다. 네거티브 인덱싱의 한 가지 사용 사례는 트랙 수에 관계없이 마지막 열의 항목이 필요한 경우 항목에 값이 -1인 Grid-column-end 속성을 제공하면 이를 처리하는 것입니다.

.grid-container {
display: grid;
grid-template-columns: 150px 150px 150px;
grid-template-rows: 150px 150px;
}
.item {
grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 2;
grid-row-end: 3;
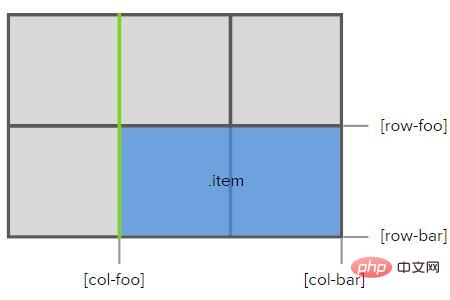
}그리드 선에 이름을 지정할 수 있으므로 어떤 그리드 선을 참조해야 하는지 계산할 필요가 없습니다. 이러한 이름은 그리드 템플릿 열 및 그리드 템플릿 행 속성에서 선택적 매개 변수로 선언될 수 있습니다.

.grid-container {
display: grid;
grid-template-columns: 150px [col-foo] 150px 150px [col-bar];
grid-template-rows: 150px [row-foo] 150px [row-bar];
}
.item {
grid-column-start: col-foo;
grid-column-end: col-bar;
grid-row-start: row-foo;
grid-row-end: row-bar;
}그리드 트랙 및 셀
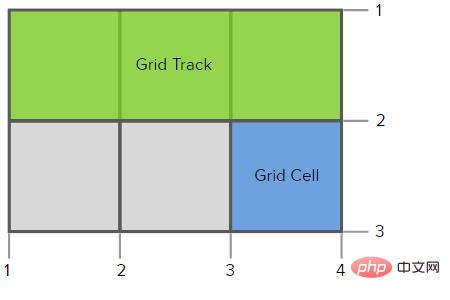
그리드 트랙은 그리드의 행과 열인 2개의 인접한 그리드 선 사이의 공간입니다. 아래 이미지는 그리드 선의 첫 번째 행과 두 번째 행 사이의 그리드 추적을 강조 표시합니다. 행 간격과 열 간격을 사용하여 그리드 트랙을 분리하기 위해 Grid-row-gap 및 Grid-column-gap 속성을 사용할 수 있습니다.
그리드 셀은 인접한 2개의 행 그리드 선과 2개의 인접한 열 그리드 선 사이의 공간입니다. 그리드의 단일 셀이라는 점에서 개념적으로 테이블 셀과 유사합니다. 아래 이미지는 세 번째와 네 번째 열 그리드 선과 두 번째와 세 번째 행 그리드 선 사이의 그리드 셀을 강조 표시합니다.

.grid-container {
display: grid;
grid-template-columns: 150px 150px 150px; /* three columns */
grid-template-rows: 150px 150px; /* two rows */
}Grid Area
그리드 영역은 1개 이상의 그리드 셀로 구성되며 그리드 영역의 각 측면에 4개의 그리드 선으로 제한됩니다. Grid-template-areas 속성이나 이름으로 정의된 경계 그리드 선을 사용하여 그리드 영역을 참조할 수 있습니다. 그런 다음 그리드 항목은 그리드 영역, 그리드 행, 그리드 열 속성 또는 이에 상응하는 긴 형식의 속성과 같은 그리드 레이아웃 속성을 사용하여 그리드 영역에 할당될 수 있습니다.

.grid-container {
display: grid;
grid-template-columns: 150px 150px 150px; /* three columns */
grid-template-rows: 150px 150px; /* two rows */
grid-template-areas: "a b b"
"a b b";
}
.item-1 {
grid-area: a;
}
.item-2 {
grid-area: b;
}앞서 언급했듯이 차트의 음영 부분은 그리드 트랙 사이의 홈이며, 그리드-행-갭 및 그리드-열-갭 속성을 사용하여 제어할 수 있습니다.
그러니 함께 정리해 보세요:
요약: 위 내용은 이 글의 전체 내용입니다. 모든 사람의 학습에 도움이 되기를 바랍니다.
위 내용은 CSS 그리드 레이아웃이란 무엇입니까? 그리드 레이아웃에 대한 기본 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



