이 기사는 CSS4 색상 조정 속성을 5분 안에 빠르게 이해할 수 있도록 도와줍니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
1. color-adjust 속성에 대한 간략한 설명
color-adjust는 원래 비표준 속성이었지만 최근 CSS Color Module Level 4의 작업 초안에 추가되었습니다. 상태가 있으며 소개할 가치가 있습니다.
color-adjust CSS 속성의 기능은 더 나은 읽기 환경을 위해 브라우저가 자체 색상을 조정하도록 허용할지 여부라는 한 문장으로 표현될 수 있습니다.
Syntax
color-adjust: economy; color-adjust: exact;
위치:
economy
기본값. 경제를 영어로 문자 그대로 번역하면 "경제"와 "절약"을 의미합니다. 이는 브라우저(또는 다른 클라이언트)가 요소의 스타일을 조정하고 더 나은 출력 효과를 얻지 못하도록 조정 규칙이 브라우저 자체에 의해 결정됨을 의미합니다. 예를 들어, 인쇄할 때 브라우저는 모든 배경 이미지를 생략하고 텍스트 색상을 조정하여 흰 종이에서 읽을 때 대비가 최적이 되도록 선택합니다.
지금은 2018년입니다. 프린터를 제외한 최신 장치에는 매우 강력한 모니터가 있습니다. 이러한 "배경색 저장" 및 "색상 값 저장" 시나리오는 발생하지 않는 것 같습니다. 예를 들어 macOS는 그렇지 않습니다. 향상된 대비가 필요한 장면인 멋진 나이트 비전 모드는 장치에 스타일 성능을 자유롭게 조정할 수 있는 기능을 제공해야 합니다. 미래에는 다른 읽기 시나리오를 갖춘 다른 장치가 있을 것입니다. 미래 지향적인 관점에서 볼 때 색상 조정 속성은 그 가치가 있습니다.
exact
exact는 '정확하다', '정확하다'라는 뜻입니다. 내가 설정한 색상, 배경 등이 필요하고 정확하게 일치한다고 브라우저에 알려주는 것을 의미합니다.
예를 들어, 읽기를 용이하게 하기 위해 테이블에 회색과 흰색 줄무늬 얼룩말 교차점을 추가합니다. 그러나 이때 이 페이지를 인쇄하면 회색 배경이 제거되어 읽기 경험에 영향을 미칩니다. 이번에는 회색 줄무늬가 올바르게 인쇄되도록 회색 줄무늬 얼룩말 색상을 "정확"하게 설정할 수 있습니다.
호환성
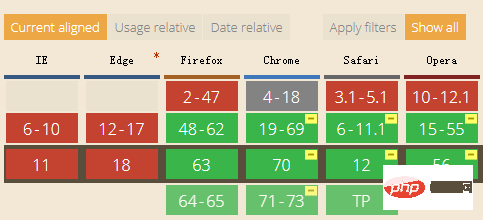
다음 스크린샷:

Chrome과 Firefox 모두 이를 지원하므로 Chrome에서는 -webkit-private 접두사를 추가해야 합니다. 그러나 내 테스트에 따르면 Chrome에서 실제로 지원하지 않는 것은 -webkit-print-color-adjust 속성으로, 이름이 있기 전에 color-adjust의 전신으로 간주될 수 있습니다.
-webkit-print-color-adjust 및 color-adjust 속성 값과 기능은 동일합니다.
2. 색상 조정 케이스
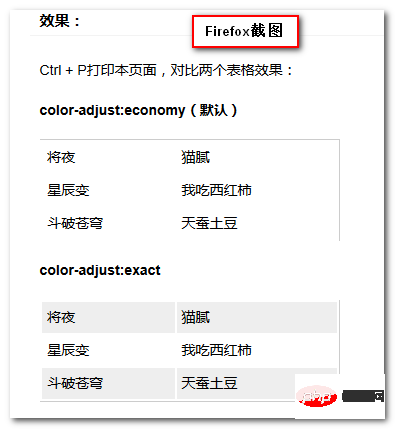
여기를 클릭하세요. 인쇄할 때 배경색이 여전히 비교 데모를 표시합니다
Ctrl + P를 누르거나 브라우저의 "인쇄" 메뉴를 선택하면 차이점을 볼 수 있습니다.

미리보기 인쇄시 다음 표가 줄무늬로 표시되는 이유는 다음과 같은 CSS가 설정되어 있기 때문입니다.
table {
-webkit-print-color-adjust: exact;
color-adjust: exact;
}Firefox 브라우저에서도 비슷한 성능이 있습니다.

3과 5 분입니다
마지막으로 색상 조정 속성에 대해 간략하게 설명하겠습니다.
우아함의 수준에 도달하기 어렵고 CSS의 외관과 관련이 없습니다. 배우지 않거나 듣지 않으면 일상 업무에 거의 영향을 미치지 않습니다. 앞으로 10년을 더 일하더라도 색상 조정 속성을 사용해야 하는 장면은 접하기 어려울 것으로 추정됩니다.
비인기적이거나 틈새영화인 것처럼 예술적 가치와 예술적 가치가 있지만 우리에게는 필수가 아닙니다.
다행히 5분밖에 안걸렸어요. 게다가, 지식 자체도 유용합니다. 앞으로는 일부 특수 장비나 특수 장면을 다루지 못할 수도 있습니다. 이때 색상 조정은 생명을 구하는 속성입니다. 그러므로 학습의 비용 효율성은 실제로 매우 좋습니다. 이해했다면 배우십시오.
위 내용은 CSS4 색상 조정 속성을 5분 안에 간략하게 소개한 것입니다. CSS3 튜토리얼에 대해 더 알고 싶다면 PHP 중국어 웹사이트를 주목하세요.
위 내용은 CSS4 색상 조정 속성을 5분 안에 빠르게 이해하세요의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




