텍스트와 텍스트 영역에 대한 다양한 스타일을 설정하는 것은 쉽지만 선택 상자, 체크 상자 등의 스타일을 설정하는 것은 쉽지 않을 수 있습니다. 이 글에서는 CSS를 사용하여 선택 항목을 수정하는 방법을 소개합니다. 박스 스타일.
선택 상자 스타일 수정 방법
선택 상자는 양식을 만드는 데 필수적인 부분이며, 양식을 만들 때에도 선택 사항을 추가하고 양식을 사용자 정의하려면 아래로 당겨야 합니다.
CSS 사용자 정의를 통해 선택 상자에 다양한 스타일을 설정할 수 있습니다.
또한 기본값은 드롭다운 메뉴이지만 크기 속성을 사용하여 표시되는 옵션 행 수를 지정할 수 있습니다. 선택 상자의 옵션은
특정 코드를 살펴보겠습니다
HTML
<div class="cp_ipselect cp_sl04">
<select required>
<option value="" hidden>请选择具体位置</option>
<option value="1">合肥</option>
<option value="2">南京</option>
<option value="3">芜湖</option>
<option value="4">上海</option>
</select>
</div>CSS
.cp_ipselect {
overflow: hidden;
width: 90%;
margin: 2em auto;
text-align: center;
}
.cp_ipselect select {
width: 100%;
padding-right: 1em;
cursor: pointer;
text-indent: 0.01px;
text-overflow: ellipsis;
border: none;
outline: none;
background: transparent;
background-image: none;
box-shadow: none;
-webkit-appearance: none;
appearance: none;
}
.cp_ipselect select::-ms-expand {
display: none;
}
.cp_ipselect.cp_sl04 {
position: relative;
border-radius: 2px;
border: 2px solid #da3c41;
border-radius: 50px;
background: #ffffff;
}
.cp_ipselect.cp_sl04::before {
position: absolute;
top: 0.8em;
right: 0.8em;
width: 0;
height: 0;
padding: 0;
content: '';
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-top: 6px solid #da3c41;
pointer-events: none;
}
.cp_ipselect.cp_sl04 select {
padding: 8px 38px 8px 8px;
color: #da3c41;
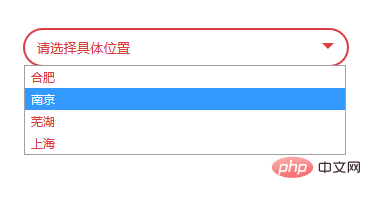
}의 효과는 다음과 같습니다.

이 글은 여기서 끝납니다. 관련 흥미로운 콘텐츠를 더 많이 확인하실 수 있습니다. CSS 비디오 튜토리얼 PHP 중국어 웹사이트의 칼럼! ! !
위 내용은 CSS를 사용하여 선택 상자 스타일을 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




