CSS 전후에 의사 요소를 어떻게 사용하나요? 이 기사에서는 CSS 전후에 의사 요소를 사용하는 방법을 공유합니다.
::before와 ::after는 무엇인가요?
Before, After 설명은 다음과 같습니다
元素::before {content:插入的内容;}
元素::after {content:插入的内容;}content : 삽입할 내용 중 일부를 입력하세요
삽입하려면 문자, 기호는 ""로 묶어서 입력해주세요.
콘텐츠에 이미지와 사운드를 삽입하려면 URL(대상 경로)을 입력하세요.
동일한 요소에 대해 전후를 지정할 수도 있습니다.
CSS3에서는 before, after와 같은 유사 요소는 ::(이중 콜론)을 사용하지만 콜론이 하나만 있어도 대부분의 브라우저에서 인식되어 제대로 작동합니다.
지원되는 브라우저
의사 요소 ::before 및 ::after를 지원하는 브라우저: Chrome, Firefox3~ , Safari4~, IE8~, Opera6~.
전후에 의사 요소를 사용하는 방법은 무엇인가요?
다음은 전후에 적용되는 HTML 파일입니다
(이것은 * html과 css 파일이 같은 디렉토리에 있고 외부 스타일 시트의 파일 이름입니다 is "sample.css" 삽입 예,
단락 앞에 이미지 파일 "img/luffys.jpg"를 삽입합니다.
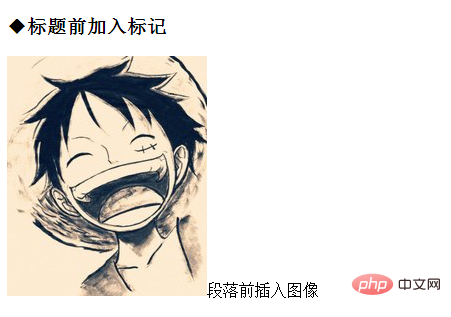
브라우저에는 다음과 같이 표시됩니다. 제목 앞에 "◆"가 있고, 문단 앞에 이미지 파일이 삽입되어 있습니다.
다음은 동일한 요소에 before와 after를 모두 사용하는 예입니다.<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
<h3>标题前加入标记</h3>
<p>段落前插入图像</p>
</body>
</html>h3::before{
content:"◆";
}
p::before{
content:url(img/luffys.jpg);
} 이 예에서는
이 예에서는 브라우저에 다음과 같이 표시됩니다. 제목 앞뒤에 기호를 추가하고 단락 뒤에 이미지를 추가합니다.
마지막으로 콜론 개수에 대해 설명해주세요
 Pseudo에는 두 종류가 있습니다 요소: before/:after 및 ::before/::after.
Pseudo에는 두 종류가 있습니다 요소: before/:after 및 ::before/::after.
css2에서는 : before /: after와 같이 콜론을 씁니다. css3에서는 콜론 2개를 씁니다. 예를 들어 :: before / :: after 입니다.
css3은 최신 CSS이므로 의사 요소가 :: before / :: after라고 할 수도 있습니다.
For ::before / ::after, 주요 브라우저와 호환됩니다.
그러나 CSS3의 일부 구문은 기본 브라우저와 호환되지 않는다는 점에 유의해야 합니다.
위 내용은 CSS 전후에 의사 요소를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




