인라인 요소와 인라인 블록 요소 사용 시 문제가 있습니다. 즉, 소스 코드에 존재하는 줄 바꿈을 표시할 때 공백이 발생합니다. 이번 글에서는 줄 바꿈을 없애는 방법을 소개하겠습니다. CSS 인라인 블록 간격으로 인해 발생합니다.
inline-block 사용시 간격이 생기는 이유
inline-block은 인라인 요소처럼 처리할 수 있고, 간단하게 가로로 배치할 수 있으며, 가로 너비, 세로 너비 등을 부여할 수 있습니다. 이것은 매우 편리한 설정이므로 다양한 방법으로 사용할 수 있습니다.
그러나 동시에 인라인 블록을 사용할 때 소위 간격 문제가 자주 발생합니다. 예를 살펴보겠습니다.
HTML
<div class="container"> <div class="inline-contents"></div> <div class="inline-contents"></div> <div class="inline-contents"></div> </div>
CSS
.container {
display: block;
border: 1px #000 solid;
}
.inline-contents {
width: 33.3333%;
height: 200px;
display: inline-block;
background-color: #66b6d5;
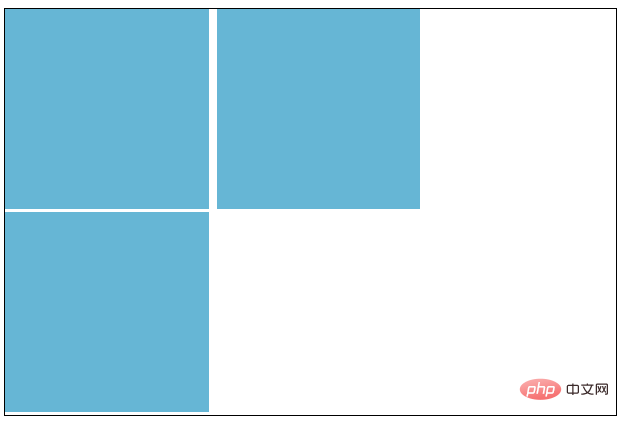
}효과는 다음과 같습니다.

위 사진을 보면 오른쪽과 아래쪽에 설정된 값은 없지만 간격이 있는 것을 확인할 수 있습니다. 따라서 너비가 있는 3개의 상자는 33.3333%(즉, 1/3 미만)입니다. 분명히 가로로 정렬되어야 하지만 마지막 상자는 Start a new line입니다.
인라인에서 공백 없애는 방법 - 블록
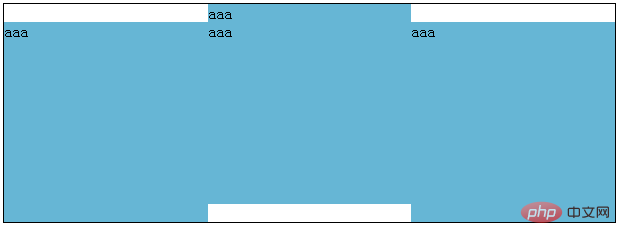
아래에 나타날 수 있는 공백은 글자에 대한 기본 설정이며 기준선은 그림과 같으므로 속성을 사용하여 약간의 공백을 남겨두어 볼 수 있습니다. 아래에.
(따라서 .inline-contents에 Vertical-align:bottom;을 적용하면 아래 간격 문제만 해결됩니다.) 
HTML
<div class="container">
<div class="inline-contents">aaa
</div>
<div class="inline-contents">aaa<br>
aaa
</div>
<div class="inline-contents">aaa</div>
</div>CSS
.container {
display: block;
border: 1px #000 solid;
font-size: 0;
}
.inline-contents {
width: 33.3333%;
height: 200px;
display: inline-block;
background-color: #66b6d5;
font-size: 16px;
}인라인 블록에 텍스트를 입력할 때 새로운 인린 블록에서 글꼴 크기를 설정하면 충분합니다.
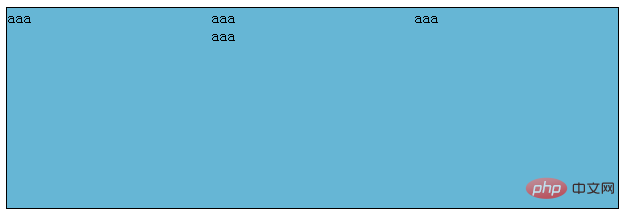
이 경우 인라인 블록에 수직 정렬: 하단 및 글꼴 크기를 추가하여 해결하세요. 
.container {
display: block;
border: 1px #000 solid;
font-size: 0;
}
.inline-contents {
width: 33.3333%;
height: 200px;
display: inline-block;
background-color: #66b6d5;
font-size: 16px;
vertical-align: bottom;
}효과는 다음과 같습니다.
이 기사는 여기서 끝납니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의  CSS 비디오 튜토리얼
CSS 비디오 튜토리얼
위 내용은 CSS 인라인 블록 줄바꿈으로 인한 간격을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



