min-width를 사용하면 요소의 최소 너비를 설정할 수 있습니다. 이 글에서는 CSS에서 min-width의 구체적인 사용법을 살펴보겠습니다.
먼저 min-width가 무엇인지 살펴볼까요?
min-width 속성을 사용하면 요소의 최소 너비를 설정할 수 있습니다.
최소 너비 속성을 사용하는 방법은 무엇입니까?
예를 들어, "모든 크기의 브라우저를 쉽게 볼 수 있도록" 하려면 반응형 웹사이트를 만드는 요소가 있다고 가정하고 콘텐츠 너비를 width: 30%로 설정할 수 있습니다.
스마트폰 등의 경우; 작은 가로 브라우저에서 보면 타겟보다 작아지는데, 특별히 미디어 쿼리를 사용하여 다른 값을 설정하지 않더라도 숫자값(px)을 사용해서 min-width를 설정해야 하므로 실제 크기는 그렇게 됩니다. 값보다 작아서는 안 됩니다.
구체적인 예를 살펴보겠습니다
다음 HTML에 CSS를 적용하면 브라우저의 너비를 줄이는 것은 max-width에 지정된 너비보다 작지 않습니다.
HTML
<div class ="container">
<div class ="box">
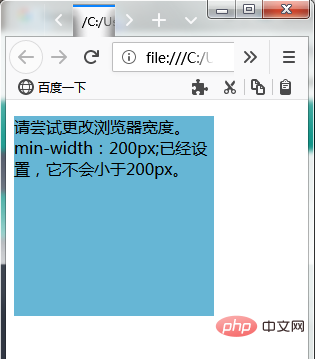
<p>请尝试更改浏览器宽度。<br> min-width:200px;已经设置,它
不会小于200px。</p>
</div>CSS
.box{
width: 30%;
height: 200px;
min-width: 200px;
background-color: #66b6d5;
}효과는 다음과 같습니다.

이 기사는 여기에 있습니다. CSS의 더 많은 속성을 보려면 PHP 중국어 웹사이트에서 CSS 비디오 튜토리얼을 시청하세요. ! ! !
위 내용은 CSS 최소 너비를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




