이 글의 내용은 줄 바꿈에서 줄 바꿈을 자동으로 수행하는 방법에 관한 것입니다. CSS 강제 자동 줄 바꿈에 대한 튜토리얼은 특정 참고 가치가 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
단어 줄 바꿈 소개
단어 줄 바꿈은 개체의 텍스트가 개체의 위쪽 가장자리에 닿을 때 줄 바꿈 레이아웃을 채택할지 여부를 설정하는 것입니다.
1. 구문
word-wrap:normal - 콘텐츠가 지정된 컨테이너 경계를 지나도록 허용하고 공백이 없는 연속 영어 단어나 공백이 없는 숫자가 발견되면 줄바꿈하지 않습니다(기본값, 개체가 설정되지 않음 및 기본 스타일) 도 사용 가능)
word- Wrap:break-word - 콘텐츠가 경계 내에서 래핑됩니다. 너무 많은 콘텐츠가 개체 경계에 도달하면 콘텐츠가 자동으로 래핑됩니다.
2. 일반적인 상황
오브젝트에 연속된 숫자나 문자가 너무 많으면 상단의 오브젝트 컨테이너 이후에 내용이 줄바꿈되지 않고 넘쳐서 줄 바꿈 없이 계속 표시됩니다. 한자나 공백과 달리 한자는 컨테이너 경계에 틀이 잡혀 자동으로 줄바꿈됩니다.
3.
p{word-wrap:break-word}구문을 사용하여 HTML 단락 p의 텍스트 상단 그리드 개체 컨테이너 가장자리를 자동으로 줄바꿈하도록 설정합니다.
코드 예:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css强制换行</title>
<style>
.bos{ width:200px; height:80px; border:1px solid #F00; word-wrap: break-word; }
</style>
</head>
<body>
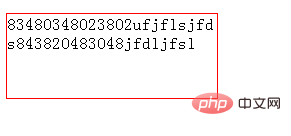
<p class="bos">83480348023802ufjflsjfds843820483048jfdljfsl</p>
</body>
</html>표시 효과는 다음과 같습니다.

클래스=bos 개체 너비, 테두리를 설정하고 내부에 연속적인 텍스트와 디지털 콘텐츠를 넣습니다. word-wrap: break-word가 설정되지 않은 경우 브라우저는 연속적인 디지털 콘텐츠가 오버플로 상자를 넘어 줄바꿈되지 않는 것을 관찰할 수 있습니다.
여기서 개체에는 word-wrap: break-word 강제 줄 바꿈 스타일이 지정됩니다.
과거에는 IE6 등 오래된 IE 브라우저에서는 지원하지 않았는데, 이제는 대부분 구글 크롬을 사용하고 있습니다. 컴퓨터 시스템이 업그레이드되면서 상위 IE 브라우저나 다른 브랜드의 브라우저를 사용하기 때문에 대부분 이 버전과 호환됩니다. CSS 자동 줄 바꿈 속성 단어 줄 바꿈 스타일로 누구나 안심하고 사용할 수 있습니다.
위는 자동으로 단어 줄 바꿈하는 방법입니다. CSS 강제 자동 줄 바꿈 튜토리얼에 대한 전체 소개입니다. CSS3 튜토리얼에 대해 더 알고 싶다면 PHP 중국어 웹사이트를 주목하세요.
위 내용은 단어 줄 바꿈은 어떻게 줄을 자동으로 줄 바꿈합니까? CSS 강제 자동 줄 바꿈 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




