이 글은 읽기-쓰기 및 :읽기 전용 선택기의 사용법에 대해 자세히 설명합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
:읽기-쓰기 및: 읽기 전용 선택기
웹 양식에서 일부 양식 요소(예: 입력 상자, 텍스트 필드 등)에는 "읽기-쓰기"와 "읽기 전용"이라는 두 가지 상태가 있습니다. 기본적으로 이러한 양식 요소는 "읽기 및 쓰기 가능" 상태입니다.
CSS3에서는 :read-write 선택기와 :read-only 선택기를 사용하여 양식 요소의 "읽기-쓰기" 및 "읽기 전용" 상태에 대한 CSS 스타일을 각각 설정할 수 있습니다.
코드 예:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :read-write与:read-only选择器</title>
<style type="text/css">
input[type="text"]:read-write
{
outline:1px solid #63E3FF;
}
input[type="text"]:read-only
{
background-color:#EEEEEE;
}
</style>
</head>
<body>
<form>
<p><label for="text1">读写:</label><input type="text" name="text1"/></p>
<p><label for="text2">只读:</label><input type="text" name="text2" readonly="readonly"/></p>
</form>
</body>
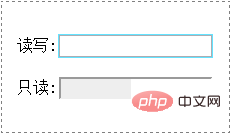
</html>브라우저의 미리보기 효과는 다음과 같습니다.

위 내용은 읽기-쓰기 및 :read-only 선택기의 자세한 사용법에 대한 완전한 소개입니다. CSS3 튜토리얼에 대해, PHP 중국어 웹사이트에 주목해주세요.
위 내용은 읽기-쓰기 및 :read-only 선택기 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




