이 글의 내용은 선택 선택기 사용법에 관한 것인가요? 선택 선택기의 사용법에 대한 자세한 설명은 특정 참조 값을 가지고 있습니다. 도움이 필요한 친구가 참고할 수 있기를 바랍니다.
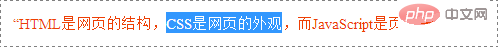
기본적으로 브라우저에서 마우스로 선택한 웹페이지 텍스트는 "짙은 파란색 배경, 흰색 글꼴"로 표시됩니다. 그러나 때때로 우리는 "짙은 파란색 배경, 흰색 글꼴"의 표시 효과를 원하지 않습니다.

::selection selector
브라우저가 텍스트를 선택할 때의 기본 스타일
CSS3 , "::선택 선택기"를 사용하여 선택한 웹페이지 텍스트의 표시 효과를 변경할 수 있습니다.
"::selection selector"는 이중 콜론이라는 점에 유의하세요. 실제로 이중 콜론은 종종 "의사 요소"인 반면 단일 콜론은 종종 "의사 클래스"입니다.
코드는 다음과 같습니다:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 ::selection选择器</title>
<style type="text/css">
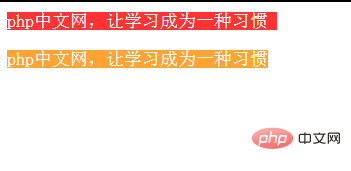
div::selection
{
background-color:red;
color:white;
}
p::selection
{
background-color:orange;
color:white;
}
</style>
</head>
<body>
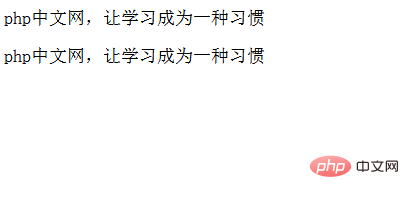
<div>php中文网,让学习成为一种习惯</div>
<p>php中文网,让学习成为一种习惯</p>
</body>효과는 다음과 같습니다:

# 🎜🎜##🎜🎜 # 위는 선택 선택기 사용법 입니다. 선택 선택기의 자세한 사용법에 대한 전체 소개입니다.
위는 선택 선택기 사용법 입니다. 선택 선택기의 자세한 사용법에 대한 전체 소개입니다.
에 대해 더 알고 싶다면 PHP 중국어 웹사이트를 주목하세요.
위 내용은 선택 선택기를 어떻게 사용하나요? 선택 선택기 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




