보통 웹사이트 레이아웃을 할 때 div를 숨기고 싶은데 CSS로 div 표시 및 숨기기를 제어하는 방법을 모르시는 분들이 많으시죠? CSS로 div를 숨기는 방법을 설명하겠습니다.
1: 웹 콘텐츠 숨기기
display:none 속성을 사용하여 텍스트와 그림을 포함한 모든 정보를 숨길 수 있습니다. 구문은 다음과 같습니다. :
<div style="display:none;">这里你是看不到的</div>
div에서 CSS 스타일을 사용할 때 display:none 속성을 사용하여 콘텐츠를 숨길 수 있으며 동시에 숨겨진 콘텐츠는 브라우저를 통해 표시되지 않습니다. 표시되지 않습니다. 공간을 차지하며 검색 엔진은 숨겨진 콘텐츠를 읽을 수 없습니다. 일반적으로 우리는 표시된 아이콘을 숨기기 위해 js 통계 코드를 사용합니다.
2: 넘치는 텍스트나 그림 숨기기
넘치는 텍스트나 그림을 숨기려면 Overflow:hidden 속성을 사용할 수 있습니다. 콘텐츠의 너비와 높이를 설정한 다음 Overflow: Hidden 스타일을 사용하여 오버플로 부분을 설정해야 합니다. 그러면 오버플로 부분이 표시되지 않습니다. 코드는 다음과 같습니다:
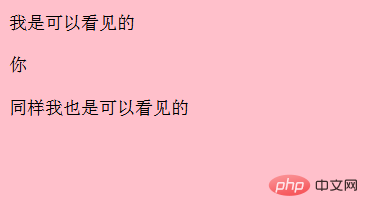
我是可以看见的<br/><br/> <div style="overflow: hidden; width:30px; height:20px;">你是看不见我的。</div> <br/> 同样我也是可以看见的
효과는 다음과 같습니다:

위는 div를 숨기는 방법입니다. CSS? 숨겨진 div 방법에 대한 전체 소개를 보려면 CSS3Tutorial에 대해 더 자세히 알고 싶다면 PHP 중국어 웹사이트를 주목하세요.
위 내용은 CSS로 div를 숨기는 방법은 무엇입니까? CSS 숨겨진 div 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




