이 글의 내용은 JSON 형식이 무엇인지에 관한 것입니다. JSON 형식(코드 포함)의 사용법 소개에는 특정 참고 가치가 있습니다. 도움이 필요한 친구가 참고할 수 있기를 바랍니다.
1: JSON 형식 정의
JSON(JavaScript Object Notation)은 경량 데이터 교환 형식입니다. 인간이 읽고 쓰기가 쉽습니다. 기계가 구문 분석하고 생성하는 것도 쉽습니다. 번거롭고 번거로운 XML 형식을 대체하기 위해 2001년 Douglas Crockford가 제안했습니다.
2. JSON 형식 규칙
복합 유형의 값은 배열 또는 개체만 될 수 있으며 함수, 정규식 개체 또는 날짜 개체는 될 수 없습니다.
단순한 값 유형은 문자열, 숫자 값(10진수로 표시해야 함), 부울 값, null(NaN, Infinity, -Infinity 및 undefinity는 사용할 수 없음)의 네 가지 유형뿐입니다.
문자열은 큰따옴표로 표시해야 하며 작은따옴표는 사용할 수 없습니다.
오브젝트의 키 이름은 큰따옴표로 묶어야 합니다.
배열이나 개체의 마지막 구성원 뒤에는 쉼표를 추가할 수 없습니다.
빈 배열과 빈 객체는 모두 정규화된 JSON 값이며, null 자체도 정규화된 JSON 값입니다
以下是合格的 JSON 值。
["one", "two", "three"]
{ "one": 1, "two": 2, "three": 3 }
{"names": ["张三", "李四"] }
[ { "name": "张三"}, {"name": "李四"} ]以下是不合格的 JSON 值。
{ name: "张三", 'age': 32 } // 属性名必须使用双引号
[32, 64, 128, 0xFFF] // 不能使用十六进制值
{ "name": "张三", "age": undefined } // 不能使用undefined
{ "name": "张三",
"birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'),
"getName": function() {
return this.name;
}
} // 不能使用函数和日期对象은 값을 문자열로 변환하는 데 사용됩니다. 문자열은 JSON 형식을 따르며 JSON.parse 메서드로 복원할 수 있습니다.
2) 예를 들어
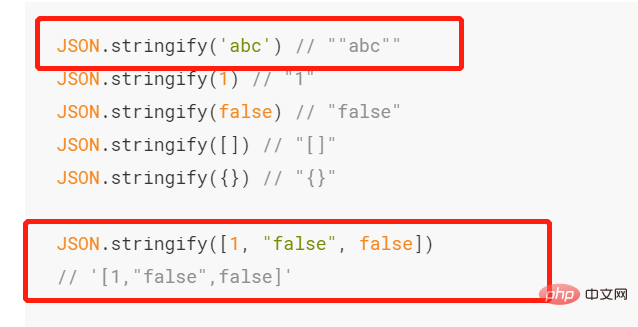
JSON.stringify('abc') // ""abc""
JSON.stringify(1) // "1"
JSON.stringify(false) // "false"
JSON.stringify([]) // "[]"
JSON.stringify({}) // "{}"
JSON.stringify([1, "false", false])
// '[1,"false",false]'
JSON.stringify({ name: "张三" })
// "{"name":"张三"}"먼저 ""를 작성하여 문자열 형식으로 변환한 후 변환해야 할 내용을 json 형식의 규칙에 따라 변환합니다. " ", 변환된 내용을 ""에 넣고 하루로 지정합니다
4) 특별한 경우
json 형식이 지원되지 않는 콘텐츠는 필터링되어 3가지 상황으로 나뉩니다.
var obj = {
a: undefined,
b: function () {}
};
JSON.stringify(obj) // "{}"배열의 멤버가 정의되지 않은 경우, 함수 또는 XML 객체인 경우 해당 값은 null로 변환됩니다
var arr = [undefined, function () {}];
JSON.stringify(arr) // "[null,null]"3. 일반 객체
Regular 객체가 빈 객체로 변환됩니다.
JSON.stringify(/foo/) // "{}"2. JSON.parse()
JSON.parse 메소드는 JSON 형식 문자열을 객체로 변환하는 데 사용됩니다.
2) 예를 들어
JSON.parse('{}') // {}
JSON.parse('true') // true
JSON.parse('"foo"') // "foo"
JSON.parse('[1, 5, "false"]') // [1, 5, "false"]
JSON.parse('null') // null
var o = JSON.parse('{"name": "张三"}');
o.name // 张三수신 문자열이 유효한 JSON 형식이 아닌 경우 JSON.parse 메서드는 오류를 보고합니다. JSON.parse("'String'") // illegal single quotes
// SyntaxError: Unexpected token ILLEGAL
4) 함정
빨간색 상자 중 하나에는 작은따옴표가 포함되어 있고 다른 하나에는 큰따옴표가 포함되어 있습니다. 둘 다 올바르게 실행됩니다. 값이 문자열임을 나타내는 데 사용되는 따옴표를 의미합니다. 작은따옴표나 큰따옴표를 사용할 수 있지만, 내용이 json 형식임을 나타내는 따옴표는 큰따옴표로 작성해야 합니다.

위 내용은 JSON 형식이란 무엇입니까? JSON 형식 사용 소개(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!