이 문서의 내용은 HTML 페이지를 일괄 압축하기 위해 노드를 사용하는 방법에 대한 것입니다(소스 코드 첨부). 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
최근에는 layui를 사용하여 백엔드 관리 시스템을 작성하고 있습니다. 어떤 이유로 html, css, js는 모두 .html로 작성되며 다른 패키징 도구는 사용되지 않습니다. 그래서 node 명령을 사용하여 페이지를 일괄 압축하고 js를 난독화하는 작은 도구를 작성했습니다.
노드 설치html-minifier
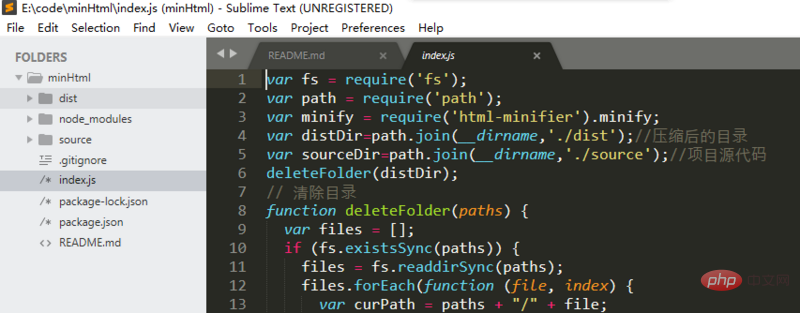
디렉토리 구조는 다음과 같으며 직접 변경할 수 있습니다.

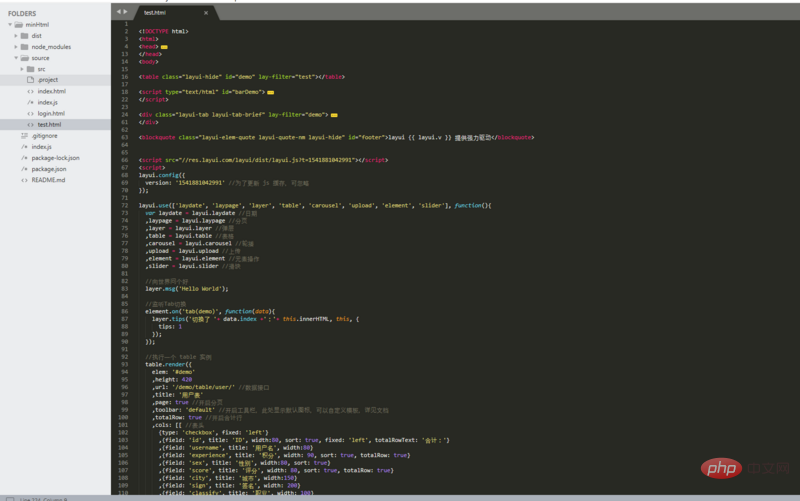
압축 전 코드

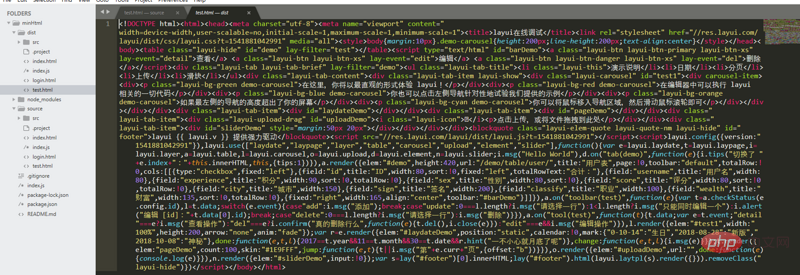
압축 후 코드

node index 명령을 실행하면 소스 디렉토리의 모든 html 페이지가 일괄 압축됩니다.
참조 맞다면 명확하게 압축된 것입니다.
Codegithub 주소
위 내용은 노드를 사용하여 HTML 페이지를 일괄 압축하는 방법(소스 코드 첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!