이 글의 내용은 대상 의사 클래스 선택자가 무엇인지에 관한 것입니다. css:target 선택기 사용 방법에는 특정 참조 값이 있습니다. 도움이 필요한 친구가 참고할 수 있기를 바랍니다.
대상 선택기 소개
: 대상 선택기는 페이지에서 대상 요소를 선택하는 데 사용됩니다. 그렇다면 대상 요소는 무엇입니까? 직설적으로 말하면 대상 요소는 요소의 ID가 페이지의 하이퍼링크로 사용된다는 것입니다. 이해하기 어렵나요? 모두가 먼저 먹어볼 수 있는 요리를 준비합시다.
예:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :target选择器</title>
<style type="text/css">
:target h3
{
color:red;
}
</style>
</head>
<body>
<div>
<a href="#music">推荐音乐</a><br />
<a href="#movie">推荐电影</a><br />
<a href="#article">推荐文章</a><br />
</div>
……<br />
……<br />
……<br />
……<br />
……<br />
……<br />
<div id="music">
<h3>推荐音乐</h3>
<ul>
<li>林俊杰-被风吹过的下图</li>
<li>曲婉婷-在我的歌声里</li>
<li>许嵩-灰色头像</li>
</ul>
</div>
……<br />
……<br />
……<br />
……<br />
……<br />
……<br />
<div id="movie">
<h3>推荐电影</h3>
<ul>
<li>蜘蛛侠系列</li>
<li>钢铁侠系统</li>
<li>复仇者联盟</li>
</ul>
</div>
……<br />
……<br />
……<br />
……<br />
……<br />
……<br />
<div id="article">
<h3>推荐文章</h3>
<ul>
<li>朱自清-荷塘月色</li>
<li>余光中-乡愁</li>
<li>鲁迅-阿Q正传</li>
</ul>
</div>
</body>
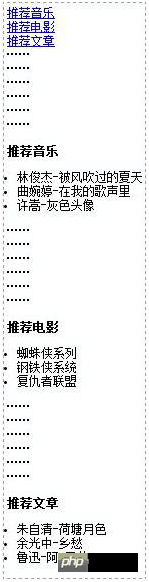
</html>효과는 다음과 같습니다.

분석:
앵커 링크를 클릭하면 해당 대상 요소 아래 h3 태그의 글꼴 색상이 빨간색으로 변경됩니다.
: 대상 선택기는 일반적으로 독자에게 더 나은 탐색 효과를 제공하기 위해 앵커 링크와 함께 사용됩니다. 이는 또한 사용자 경험에 대한 매우 좋은 접근 방식입니다.
위의 대상 의사 클래스 선택자는 무엇입니까? css:target 선택기 사용 방법에 대한 전체 소개입니다. CSS3 Tutorial에 대해 더 알고 싶다면 PHP 중국어 웹사이트에 주목하세요.
위 내용은 대상 의사 클래스 선택자는 무엇입니까? CSS 사용 방법:대상 선택기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!