이 글의 내용은 리액트 기능과 관련된 이슈에 대한 분석(코드 예시)입니다. 참고가 필요한 친구들이 참고하시면 좋을 것 같습니다.
react 함수 관련
React를 사용하는 과정에서 함수의 이러한 문제로 인해 실행 결과가 기대했던 것과 다른 경우가 많습니다. 이제 이 부분의 문제를 정리하고 먼저 코드를 살펴보겠습니다.
import React from "react";
class MsgList extends React.PureComponent {
render() {
return (
샘플 코드에서는 간단한 요소 추가 및 목록 표시 기능을 구현합니다.
함수 바인딩 및 정의 방법은 다음과 같습니다.
// 绑定
onChange={this.handleInput}
// 定义
handleInput = (val) => {
this.setState({
inputMsg: val.target.value
})
}함수를 정의하는 방법은 다음과 같이 다양합니다.
handleInput(val) {
console.log(val.target)
console.log(this)
this.setState({
inputMsg: val.target.value
})
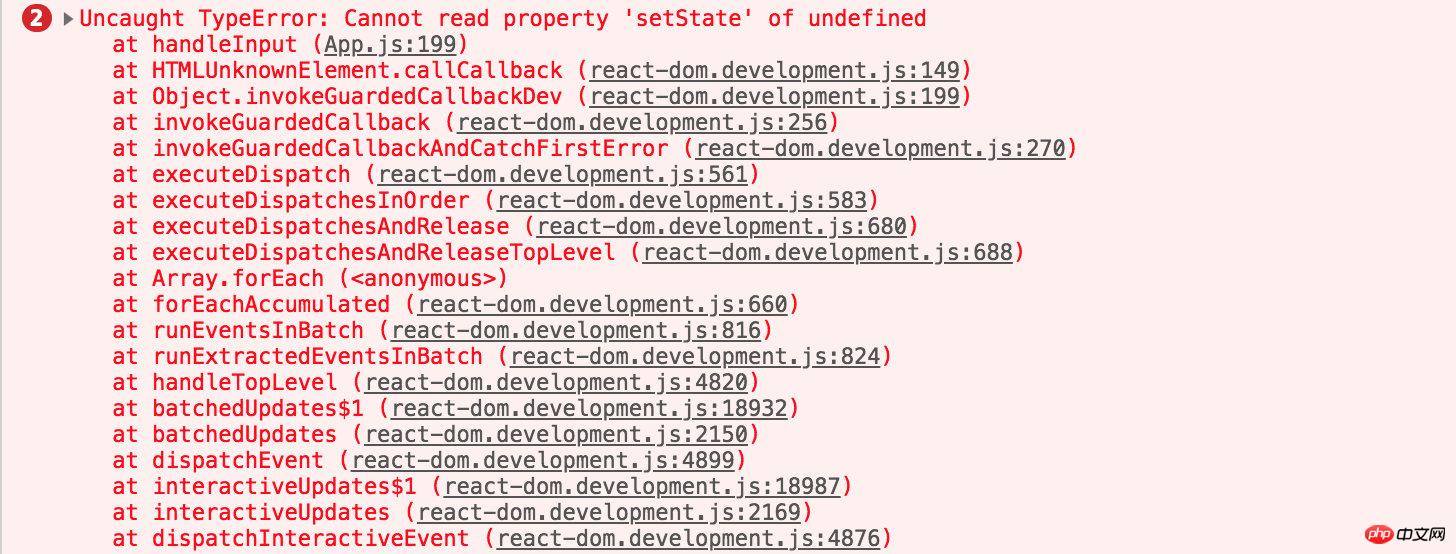
}이때 val.target은 요소이지만 이는 정의되지 않습니다. 이때 setState가 호출되어 오류를 보고합니다.

클래스 메서드는 기본적으로 이를 바인딩하지 않으므로 여기서 함수 실행 컨텍스트가 손실됩니다. 그런 다음 바인딩할 때 괄호 쌍을 추가하면:
<input>
// 函数定义
handleInput(val) {
console.log(val.target)
console.log(this)
this.setState({
inputMsg: val.target.value
})
}지금 괄호를 추가하세요. 컨텍스트가 바인딩되어 있더라도 이렇게 하면 구성 요소가 렌더링될 때 클릭하여 트리거될 때까지 기다리지 않고 구성 요소가 렌더링될 때 함수가 트리거됩니다. 렌더링이 완료되었으며 onChange 작업에 응답할 수 없습니다. 구성 요소는 렌더링 프로세스 중에 함수를 트리거합니다. 함수에서 setState()를 호출하면 렌더링이 다시 호출되어 무한 루프가 발생합니다.
.bind()를 사용하여 처음에 함수에 컨텍스트를 바인딩하고 함수 바인딩 시 괄호를 제거하면
constructor(props) {
super(props)
this.state = {
inputMsg: 'hello',
list: [123]
}
this.handleInput = this.handleInput.bind(this)
}가 정상적으로 작동합니다.
처음 함수를 정의할 때 화살표 함수로 컨텍스트를 바인딩했기 때문에 원하는 기능도 얻을 수 있었습니다.
이 외에도 정상적으로 작동하는 또 다른 작성 방법이 있지만 실제로는 원래 작성 방법과 동일합니다.
<input>this.handleInput(e)}/>
리액트 사용시 방향에 주의하세요. 기본적으로 클래스는 이것을 처음에 수동으로 바인딩하거나 화살표 기능을 사용하여 자동으로 컨텍스트를 바인딩할 수 있습니다. . 구성 요소가 렌더링될 때 함수가 트리거되는 것을 원하지 않으면 함수를 바인딩할 때 괄호를 추가할 수 없습니다.
위 내용은 React 함수 this 관련 이슈 분석(코드 예시)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



