이 기사에서는 CSS에서 삼각형 표시를 구현하는 방법을 공유합니다. 내용이 매우 자세하게 설명되어 있어 도움이 필요한 친구들이 참고할 수 있습니다.
자세히 설명하자면 먼저 코드부터 살펴보겠습니다~
코드는 다음과 같습니다.
CssMark.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="CssMark.css" />
</head>
<body>
<div class="TriMarkPre0"></div>
<br />
<div class="TriMarkPre1"></div>
<br/>
<div class="TriMarkPre2"></div>
<br />
<div class="TriMark"></div>
</body>
</html>CssMark.css
.TriMarkPre0 {
position: static;
width: 100px;
height: 100px;
border: 10px solid transparent;
border-color: #0058e2;
}
.TriMarkPre1 {
position: static;
width: 100px;
height: 100px;
border: 10px solid transparent;
border-left-color: #0058e2;
}
.TriMarkPre2 {
position: static;
width: 0px;
height: 0px;
border: 10px solid transparent;
border-left-color: #0058e2;
}
.TriMark {
position: static;
width: 0px;
height: 0px;
border: 5px solid transparent;
border-left-color: #0058e2;
}자세한 코드 설명
생성 과정 1:
다음 코드는 100 x 100 픽셀 영역의 윤곽선을 그리는 코드입니다. 일반적인 코드입니다.
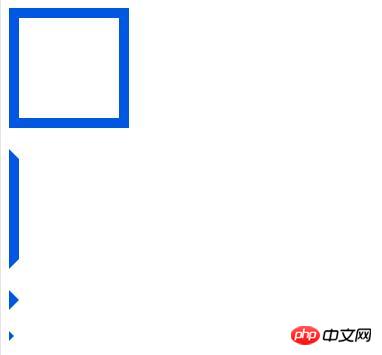
실행 결과 이미지 상단의 박스가 이 코드에 해당합니다.
<div class="TriMarkPre0"></div>
.TriMarkPre0 {
position: static;
width: 100px;
height: 100px;
border: 10px solid transparent;
border-color: #0058e2;
}생성과정 2:
아래 코드를 사용하여 영역 프레임의 왼쪽 부분만 그립니다. 왼쪽을 그려보면 모서리 부분이 사선으로 잘려져 있는 것을 볼 수 있습니다. (4면을 그릴 때 각 선이 겹치지 않도록 절반만 그려주세요.)
이 코드는 결과 이미지의 두 번째 사다리꼴을 옆으로 수행하는 코드에 해당합니다.
<div class="TriMarkPre1"></div>
.TriMarkPre1 {
position: static;
width: 100px;
height: 100px;
border: 10px solid transparent;
border-left-color: #0058e2;
}완료:
다음 코드를 사용하여 삼각형 마커를 그릴 수 있습니다.
이전 줄 왼쪽의 코드 높이를 줄이면 줄 사이의 부분이 사라지고 삼각형 표시로 나타납니다.
실행 결과 이미지의 세 번째 이미지가 이 코드에 해당합니다.
<div class="TriMarkPre2"></div>
.TriMarkPre2 {
position: static;
width: 0px;
height: 0px;
border: 10px solid transparent;
border-left-color: #0058e2;
}선의 테두리 너비를 줄여 삼각형 마커의 크기를 변경할 수 있습니다.
실행 결과 이미지의 네 번째 이미지가 이 코드에 해당합니다.
<div class="TriMark"></div>
.TriMark {
position: static;
width: 0px;
height: 0px;
border: 5px solid transparent;
border-left-color: #0058e2;
}실행 결과:
HTML 파일이 표시되면 다음 이미지가 표시됩니다.

추가됨:
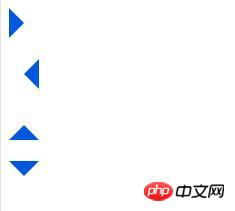
그리고 싶은 테두리의 위치를 변경하여 삼각형의 방향을 변경할 수 있습니다.
코드는 다음과 같습니다.
CssMark2.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="CssMark.css" />
</head>
<body>
<div class="TriMarkRight"></div>
<br />
<div class="TriMarkLeft"></div>
<br />
<div class="TriMarkTop"></div>
<br />
<div class="TriMarkBotom"></div>
</body>
</html>CssMark.css
.TriMarkRight {
position: static;
width: 0px;
height: 0px;
border: 15px solid transparent;
border-left-color: #0058e2;
}
.TriMarkLeft {
position: static;
width: 0px;
height: 0px;
border: 15px solid transparent;
border-right-color: #0058e2;
}
.TriMarkTop {
position: static;
width: 0px;
height: 0px;
border: 15px solid transparent;
border-bottom-color: #0058e2;
}
.TriMarkBotom {
position: static;
width: 0px;
height: 0px;
border: 15px solid transparent;
border-top-color: #0058e2;
}효과는 다음과 같습니다.

위 내용은 CSS에서 삼각형 표시를 구현하는 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





