CSS 요소를 숨기는 방법은 무엇입니까? 이 기사에서는 CSS 요소를 숨기는 5가지 방법을 소개하여 CSS 요소를 숨기는 방법과 이러한 방법을 사용하여 요소를 숨길 때 기억해야 할 뉘앙스를 이해할 수 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
먼저 CSS 요소를 숨기는 5가지 방법을 간략하게 소개하겠습니다.
1. 불투명도 속성을 사용하여 요소를 숨깁니다
2. 표시 속성을 사용하여 요소를 숨깁니다. 속성을 사용하여 요소 숨기기
4. 위치 속성을 사용하여 요소 숨기기
5. 클립 경로 속성을 사용하여 요소 숨기기
CSS 요소를 숨기는 5가지 방법을 자세히 알아보겠습니다. 그들을.
opacity 속성opacity 속성은 투명도를 설정하여 요소를 숨깁니다. 어떤 방식으로든 요소의 경계 상자를 변경하지 않도록 설계되었습니다. 즉, 불투명도를 0으로 설정하면 요소가 시각적으로 숨겨질 뿐입니다. 요소는 여전히 위치를 잡고 페이지 레이아웃에 영향을 미치며 사용자 상호 작용에도 반응합니다.
.hide {
opacity: 0;
}불투명도 속성을 사용하여 화면 판독기에서 요소를 숨기려는 경우 안타깝게도 이는 불가능합니다. 스크린 리더는 웹 페이지의 다른 모든 요소와 마찬가지로 요소와 해당 콘텐츠를 모두 읽기 때문입니다.
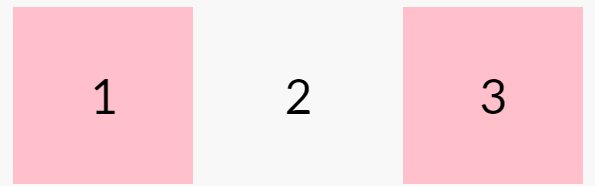
또한 불투명도 속성이 애니메이션화되어 몇 가지 훌륭한 효과를 만드는 데 사용된다는 점도 언급하고 싶습니다. 예:
HTML 코드:
<div>1</div> <div class="o-hide">2</div> <div>3</div>
css 코드:
.o-hide {
opacity: 0;
transition: all ease 0.8s;
}
.o-hide:hover {
opacity: 1;
}Rendering:

visibility 속성visibility 속성은 요소의 표시 여부를 설정하여 요소를 숨깁니다. 가시성 속성을 숨김으로 설정하면 요소가 숨겨집니다.
가시성 속성은 불투명도 속성과 같습니다. 숨겨진 요소는 여전히 웹 페이지 레이아웃에 영향을 미칩니다. 유일한 차이점은 이번에는 사용자가 숨겨져 있을 때 사용자 상호 작용을 캡처하지 않는다는 것입니다. 또한 해당 요소는 화면 판독기에서도 숨겨집니다.
이 속성은 초기 상태와 최종 상태의 값이 다른 한 애니메이션으로도 가능합니다. 이렇게 하면 가시성 상태 간의 전환이 갑작스럽지 않고 부드럽게 이루어질 수 있습니다.
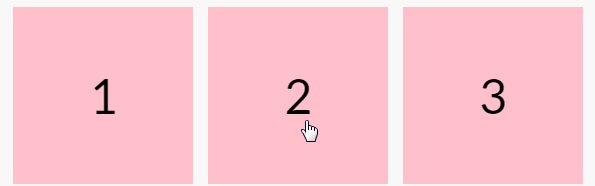
이 데모는 가시성과 불투명도의 차이를 보여줍니다.
HTML 코드:
<div>1</div> <div class="o-hide"><p>2</p></div> <div>3</div>
css 코드:
.o-hide {
visibility: hidden;
transition: all ease 0.8s;
}
.o-hide:hover {
visibility: visible;
}
.o-hide p {
visibility: visible;
margin: 0;
padding: 0;
}js 코드:
var oHide = document.querySelector(".o-hide");
var oHideP = document.querySelector(".o-hide p");
var count = oHideP.innerHTML;
oHide.addEventListener("click", function(){
count++;
oHideP.innerHTML = count;
});Rendering:
 속성이 명시적으로 설정된 경우 가시성은 그러면 가시성이 숨김으로 설정된 요소의 하위 항목은 계속 표시됩니다. 내부 단락 대신 숨겨진 요소 위로 마우스를 가져가면 커서가 포인터로 바뀌지 않는 것을 볼 수 있습니다. 또한 요소를 클릭하려고 하면 클릭에 응답하지 않습니다.
속성이 명시적으로 설정된 경우 가시성은 그러면 가시성이 숨김으로 설정된 요소의 하위 항목은 계속 표시됩니다. 내부 단락 대신 숨겨진 요소 위로 마우스를 가져가면 커서가 포인터로 바뀌지 않는 것을 볼 수 있습니다. 또한 요소를 클릭하려고 하면 클릭에 응답하지 않습니다.
태그 내의
display 속성display 속성을 없음으로 설정하면 상자 모델이 전혀 생성되지 않으며 숨길 때 공백이 남지 않습니다. 공간. 뿐만 아니라 디스플레이가 없음으로 설정되어 있는 한 직접적인 사용자 상호 작용은 불가능합니다. 또한 화면 판독기는 요소의 콘텐츠를 읽지 않습니다. 마치 해당 요소가 존재하지 않는 것과 같습니다.
또한 요소의 모든 하위 요소도 숨겨집니다. 이 속성은 애니메이션화할 수 없으므로 상태 간 전환이 항상 갑작스럽습니다.
요소는 여전히 DOM을 통해 액세스할 수 있습니다. 다른 요소처럼 조작할 수 있습니다. 예:
HTML 코드:
<div>Hover!</div> <div class="o-hide"><p>0</p></div> <div>0</div>
.o-hide {
display: none;
transition: all ease 0.8s;
}
.o-hide:hover {
display: block;
}
.o-hide p {
display: block;
margin: 0;
padding: 0;
}var count = 0;
var oHide = document.querySelector(".o-hide");
var firstDiv = document.querySelector("div:nth-child(1)");
firstDiv.addEventListener("mouseover", function(){
count++;
oHide.innerHTML = '<p>' + count + '</p>';
});
firstDiv.addEventListener("click", function(){
oHide.style.display = "block";
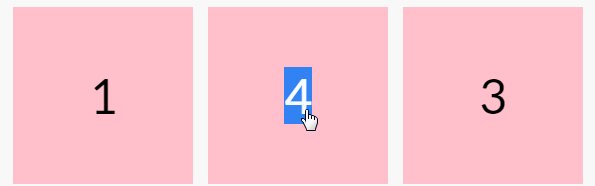
});Rendering:

이제 데모의 첫 번째 블록 위로 마우스를 몇 번 가져가세요. 방황한 적이 있나요? 첫 번째 블록을 클릭하세요. 이렇게 하면 두 번째 블록이 표시됩니다. 이제 내부의 개수는 0이 아닌 숫자여야 합니다. 이는 사용자에게 숨겨진 요소라도 JavaScript를 사용하여 조작할 수 있기 때문입니다
position属性
假设你有一个要与之交互的元素,但又不希望它影响网页布局。到目前为止,没有任何属性可以正确处理这种情况。在这种情况下,你可以做的一件事,那就是将元素移出视图窗口。这样它不会影响布局,仍然可以操作。
以下演示说明绝对定位如何隐藏元素和工作方式与上一个演示大致相同(html代码一样):
css代码:
.o-hide {
position: absolute;
top: -9999px;
left: -9999px;
}
.o-hide:hover {
position: static;
}js代码:
var count = 0;
var oHide = document.querySelector(".o-hide");
var firstDiv = document.querySelector("div:nth-child(1)");
firstDiv.addEventListener("mouseover", function(){
count++;
oHide.innerHTML = count;
});
firstDiv.addEventListener("click", function(){
oHide.style.position = "static";
});效果图:
这里的主要思想是将负的顶部和左侧值设置得足够高,以使元素在屏幕上不再可见。该技术的一个好处(或潜在的缺点)是屏幕阅读器可以读取绝对定位元素的内容。这是完全可以理解的,因为你只将元素移出视图窗口,以便用户无法看到它。
你应该避免使用此方法隐藏任何可以获得焦点的元素,因为当用户关注该元素时会导致意外跳转。此方法经常用于创建自定义复选框或单选按钮。
clip-path属性
隐藏元素的另一种方法是剪切它们。以前,这可以通过clip属性来完成,但是已经弃用了有利于更好的属性clip-path。
请注意,IE或Edge尚未完全支持下面clip-path属性值的使用。这是一个展示它的示例演示:
css代码:
.o-hide {
clip-path: polygon(0px 0px, 0px 0px, 0px 0px, 0px 0px);
}js代码:
var count = 0;
var oHide = document.querySelector(".o-hide");
var firstDiv = document.querySelector("div:nth-child(1)");
firstDiv.addEventListener("mouseover", function(){
count++;
oHide.innerHTML = count;
});
firstDiv.addEventListener("click", function(){
oHide.className = "";
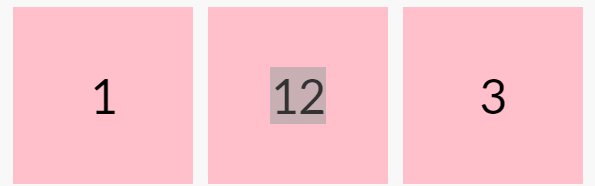
});效果图:
如果将鼠标悬停在第一个元素上,它仍然可以影响第二个元素,即使它被clip-path属性隐藏。如果单击该元素,它将删除隐藏的类以显示我们一直存在的元素。这个文本仍然可以被屏幕阅读器阅读。
即使我们的元素不再可见,它周围的元素仍然表现得像它原来的矩形尺寸。请记住,在悬停区域之外,像悬停或点击等用户交互是不可能的。在我们的例子中,这意味着用户将无法直接与隐藏元素交互。此外,该属性能够以各种方式被动画化以产生新的效果。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。
위 내용은 CSS 요소를 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



