이 글의 내용은 빨간색 실선 테두리가 있는 새 상자를 만드는 방법에 대한 내용입니다. 필요한 친구들이 참고할 수 있기를 바랍니다.
빨간색 상자, DIV+CSS 인스턴스로 단색 테두리가 있는 새 상자를 만들고 편집기 소프트웨어를 사용하여 빨간색 테두리가 있는 새 개체 인스턴스를 만듭니다. [추천 자료: CSS 테이블에 테두리 스타일을 추가하는 방법은 무엇입니까? CSS 테이블 테두리 스타일 요약(전체 예제 포함)】
효과를 관찰하려면 상자에 CSS 높이 및 CSS 너비 스타일을 설정하고 빨간색 CSS 테두리 스타일을 지정하세요. 동시에 호환성을 위해 DW 소프트웨어를 사용하여 이 인스턴스를 생성합니다.
인스턴스 설명, 이 인스턴스 이름을 CSS ".php1"로 지정하고 html의 클래스 참조를 사용합니다. CSS 너비는 380px, CSS 높이는 200px, 테두리 너비는 2px인 단색 테두리가 있습니다.
Border 기본 구문:
Border: border CSS 테두리 튜토리얼 입력
전체 예제 HTML 코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>新建边框实例</title>
<style>
.php1{ width:380px; height:200px; border:2px solid #F00}
</style>
</head>
<body>
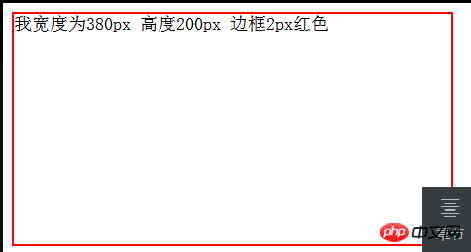
<div class="php1">我宽度为380px 高度200px 边框2px红色</div>
</body>
</html>미리보기는 다음과 같습니다.

위는 방법에 대한 전체 소개입니다. 테두리가 단색이고 빨간색 상자가 있는 새 상자를 만듭니다. CSS3 튜토리얼에 대해 더 알고 싶다면 PHP 중국어 웹사이트를 참고하세요.
위 내용은 단색 테두리와 빨간색 상자가 있는 새 상자를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



