이 글의 내용은 vue(코드 포함)를 사용하여 구현한 지뢰찾기 게임에 대한 내용입니다. 참고할만한 가치가 있으니 도움이 필요한 분들에게 도움이 되었으면 좋겠습니다.
회사에서 남는 시간에는 할 일도 없고 그냥 기분 좋게 합니다. 지뢰 찾기 게임을 작성하는 방법을 방금 배운 vue를 사용하고 싶습니다. . 자, 본론으로 들어가겠습니다.
첫 번째 단계는 10x10 그리드 지도를 만드는 것입니다. . 이 PC에 대해서는 이야기하지 않겠습니다. . 모두가 그렇습니다.

두 번째 단계는 무작위 지뢰밭을 생성하는 배열을 만드는 것입니다.
let arr = []
for (var i = 0; i <p>세 번째 단계는 json 배열을 만들고 반복하여 페이지에 그리드를 생성하는 것입니다. </p><pre class="brush:php;toolbar:false"> let arrs = []
for (var j = 0; j -1) {
obj.isLei = true // 是否是地雷
} else {
obj.isLei = false // 是否是地雷
}
obj.id = j
obj.isTrue = false // 安全区样式
obj.isFalse = false // 雷区样式
arrs.push(obj)
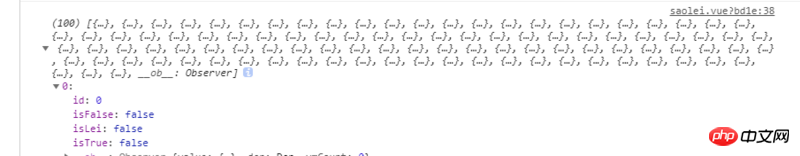
}데이터는 다음과 같습니다

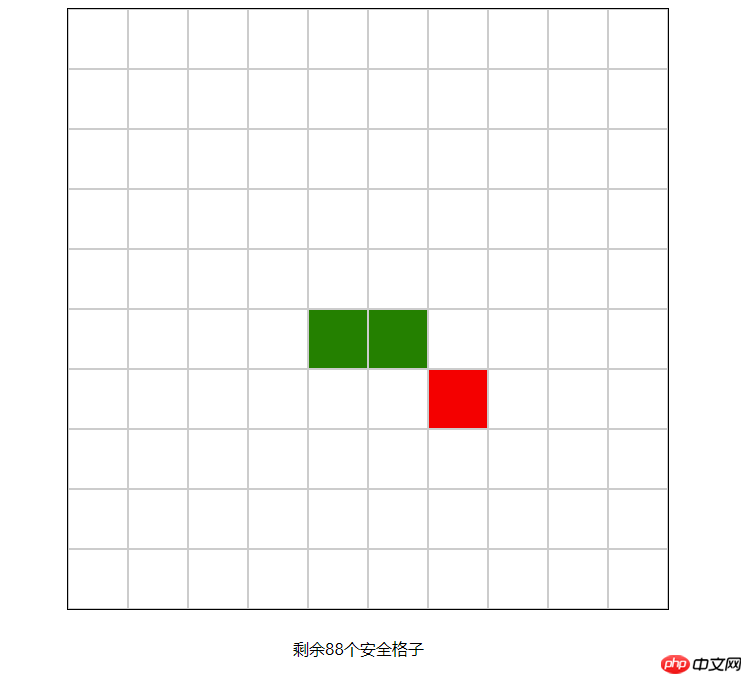
네 번째 단계는 그리드를 클릭하여 이벤트를 트리거하는 것입니다. 지뢰밭인지 확인하세요. 안전하면 녹색으로 표시되고 그렇지 않으면 빨간색으로 표시됩니다.
toclick (e) {
console.log(e.isTrue)
if (e.isLei === true) {
e.isFalse = true
} else {
e.isTrue = true
this.surPlus = this.surPlus - 1
}
}다음은 전체 코드입니다.
<script>
export default{
data () {
return {
lattice: null, // 100个格子
surPlus: 90 // 安全区。。因为是10个雷。所以就是100-10 = 90
}
},
methods: {
toclick (e) {
console.log(e.isTrue)
if (e.isLei === true) {
e.isFalse = true
} else {
e.isTrue = true
this.surPlus = this.surPlus - 1
}
},
random () {
let arr = []
for (var i = 0; i < 10; i++) {
arr.push(Math.floor(Math.random() * 100))
}
let arrs = []
for (var j = 0; j < 100; j++) {
let obj = {}
if (arr.indexOf(j) > -1) {
obj.isLei = true // 是否是地雷
} else {
obj.isLei = false // 是否是地雷
}
obj.id = j
obj.isTrue = false // 安全区样式
obj.isFalse = false // 雷区样式
arrs.push(obj)
}
this.lattice = arrs
console.log(arrs)
}
},
mounted () {
this.random()
}
}
</script>
<template>
<div>
<div>
<div></div>
</div>
<div>剩余{{surPlus}}个安全格子</div>
</div>
</template>
<style>
.page{
overflow: hidden;
}
.bg{
border:1px solid #000;
width:600px;
height:600px;
margin:20px auto;
}
.lattice{
border: 1px solid #ccc;
box-sizing: border-box;
float:left;
width:60px;
height:60px;
}
.surplus{
line-height: 38px;
height:38px;
width:150px;
margin:0 auto;
}
.security{
background-color: green;
}
.danger{
background-color: red;
}
</style>최종 모습은 아마도 다음과 같습니다.

위 내용은 vue를 사용하여 구현된 지뢰찾기 게임(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!