이 글은 자바스크립트 함수 매개변수의 기본값을 설정하는 방법을 소개합니다. 특정 참고값이 있으니 참고하시면 도움이 될 것 같습니다.
함수의 기본 값 설정은 ES6에서 제공됩니다. 기본 매개변수를 설정하는 몇 가지 방법은 다음과 같습니다.
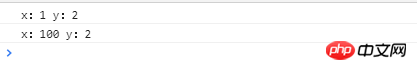
1. ## 🎜🎜#function first(x = 1, y = 2) {
console.log("x:"+x ,"y:"+ y);
}
first();
first(100);

function second({x, y = 2}) {
console.log("x:"+x ,"y:"+ y);
}
second({});
second({x:100});
second({x:100,y:200});
不按顺序写
function third({x = 1 ,y = 2} = {}) {
console.log("x:"+x ,"y:"+ y);
}
third();
third({x:100,y:200});
third({x:100});
 이렇게 작성하면
이렇게 작성하면
특히 일부 경우에는 함수를 캡슐화할 때 기본값 설정을 사용해야 합니다. 다중 매개변수 기능#🎜 🎜#
위 내용은 JavaScript 함수 매개변수의 기본값을 설정하는 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!