이 글의 내용은 CSS 이미지를 세로로 만드는 방법에 관한 것입니다. CSS 이미지 수직 정렬 방법에는 특정 참조 값이 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
vertical-align 속성
text-align 속성을 사용하여 이미지의 가로 정렬을 정의합니다.
모두들 의문이 생기기 시작했습니다. 사진의 가로 정렬은 달성했는데, 사진을 세로로 정렬하려면 어떻게 해야 할까요?
CSS에서는 수직 정렬 속성을 사용하여 이미지의 수직 정렬을 정의할 수 있습니다.
구문: 수직 정렬: 속성 값;
vertical-align에는 sub 및 super와 같은 속성 값도 있으며 실제 개발에서는 전혀 사용되지 않으므로 주의할 필요가 없습니다. 위의 네 가지 속성 값만 사용하면 충분하며, 이 정도면 충분합니다.
예제 1:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>vertical-align属性</title>
<style type="text/css">
img{width:80px;height:80px;}
#img_1{vertical-align:top;}
#img_2{vertical-align:middle;}
#img_3{vertical-align:bottom;}
#img_4{vertical-align:baseline;}
</style>
</head>
<body>
php中文网<img id="img_1" src="https://img.php.cn/upload/article/000/000/003/5a9675a3b2106284.jpg" alt=""/>php中文网(<strong>top</strong>)
<hr/>
php中文网<img id="img_2" src="https://img.php.cn/upload/article/000/000/003/5a9675a3b2106284.jpg" alt=""/>php中文网(<strong>middle</strong>)
<hr/>
php中文网<img id="img_3" src="https://img.php.cn/upload/article/000/000/003/5a9675a3b2106284.jpg" alt=""/>php中文网(<strong>bottom</strong>)
<hr/>
php中文网<img id="img_4" src="https://img.php.cn/upload/article/000/000/003/5a9675a3b2106284.jpg" alt=""/>php中文网(<strong>baseline</strong>)
</body>
</html>효과는 다음과 같습니다.

"vertical-align:baseline"과 "vertical-align:bottom" 사이에는 차이가 있으므로 주의 깊게 관찰하세요.
예제 2:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>vertical-align属性</title>
<style type="text/css">
div
{
width:100px;
height:80px;
border:1px solid gray;
}
.div_img1{vertical-align:top;}
.div_img2{vertical-align:middle;}
.div_img3{vertical-align:bottom;}
img{width:60px;height:60px;}
</style>
</head>
<body>
<div class="div_img1">
<img src="https://img.php.cn/upload/article/000/000/003/5a9675a3b2106284.jpg" alt=""/>
</div>
<div class="div_img2">
<img src="https://img.php.cn/upload/article/000/000/003/5a9675a3b2106284.jpg" alt=""/>
</div>
<div class="div_img3">
<img src="https://img.php.cn/upload/article/000/000/003/5a9675a3b2106284.jpg" alt=""/>
</div>
</body>
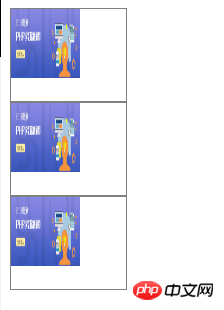
</html>효과는 다음과 같습니다.

에? ! 무슨 일이야? 이미지가 예상대로 수직으로 정렬되지 않는 이유는 무엇입니까? 아, 실제로 모든 사람들이 수직 정렬 속성을 오해했습니다. 수직 정렬 속성의 정의는 다음과 같습니다. 수직 정렬 속성은 요소를 기준으로 인라인 요소의 수직 정렬을 정의합니다. [추천 도서: 블록 수준 요소와 인라인 블록 요소란 무엇인가요? 】
위는 CSS 이미지를 세로로 만드는 방법이죠? CSS 이미지의 수직 정렬 방법에 대한 전체 소개입니다. CSS 튜토리얼에 대해 더 알고 싶다면 PHP 중국어 웹사이트를 주목하세요.
위 내용은 CSS 이미지를 세로로 만드는 방법은 무엇입니까? CSS 이미지 수직 정렬 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!