이 글의 내용은 Arcgis를 사용하여 선과 면을 그리고 크기를 계산하는 방법을 소개하는 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
Arcgis API for JavaScript를 활용한 지도 개발 과정에서 지도 위에 선과 그림을 그리는 기능은 자주 사용되는 기능입니다. 이번 글에서는 주로 이 기능을 소개합니다.
이 문서는 Arcgis API버전: Arcgis API for JS 4.x이상에 적용됩니다.
프로젝트 분석:
1. 먼저 지도 및 mapView(2D 지도)를 초기화합니다.
2. 그런 다음 선과 화면 작업을 그립니다.
3. 작업을 완료하는 그래픽입니다.
Steps
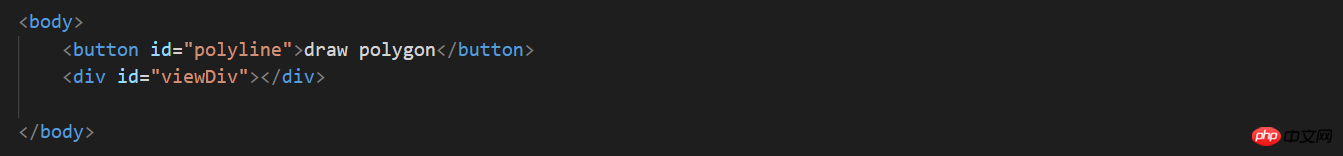
1 먼저 지도 컨테이너를 html로 설정합니다.

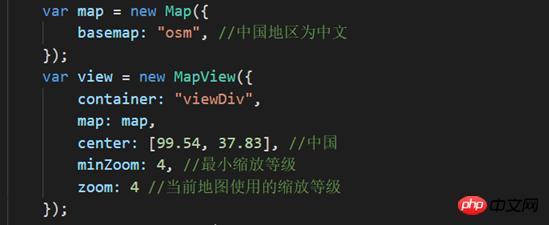
2. 지도 및 mapView 초기화;
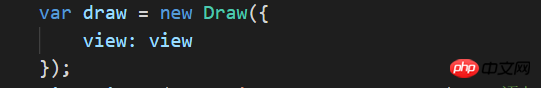
3. 선이나 그림을 그리는 데 클래스를 사용해야 합니다. 
화면 기하학 엔진 시작, 표면 크기 계산: 
html 부분:
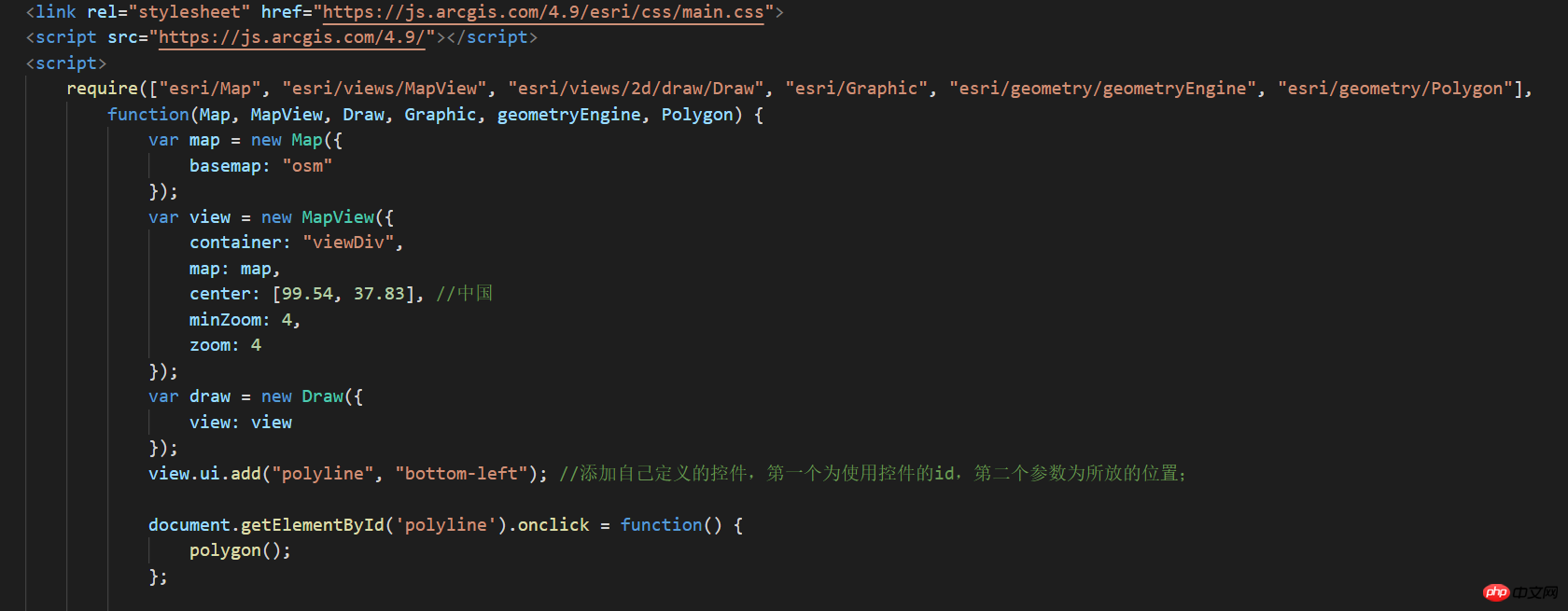
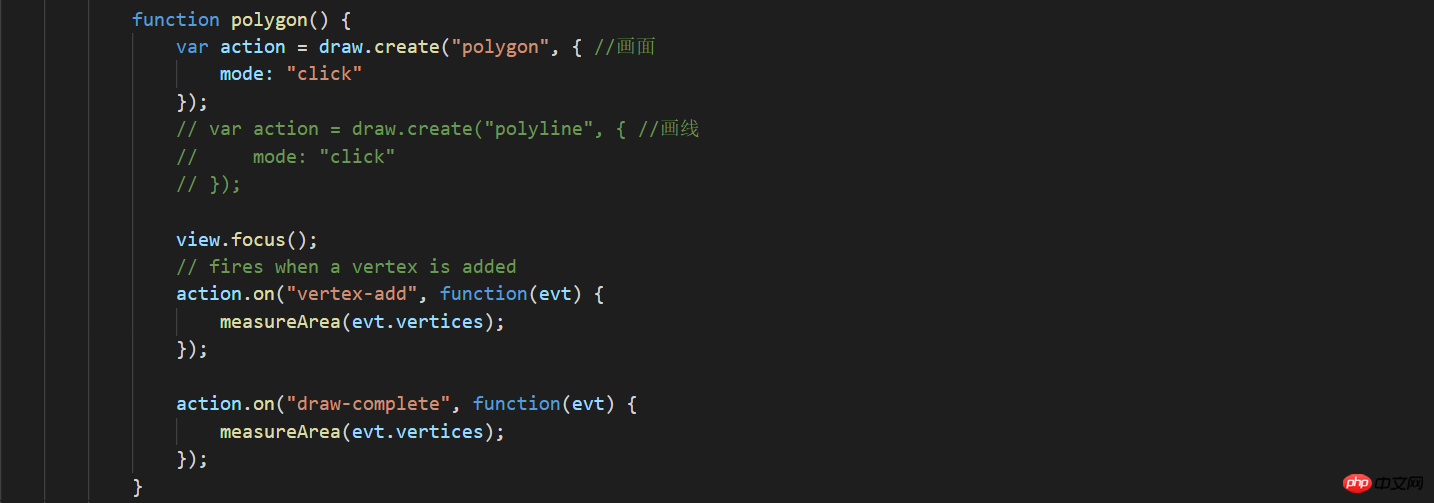
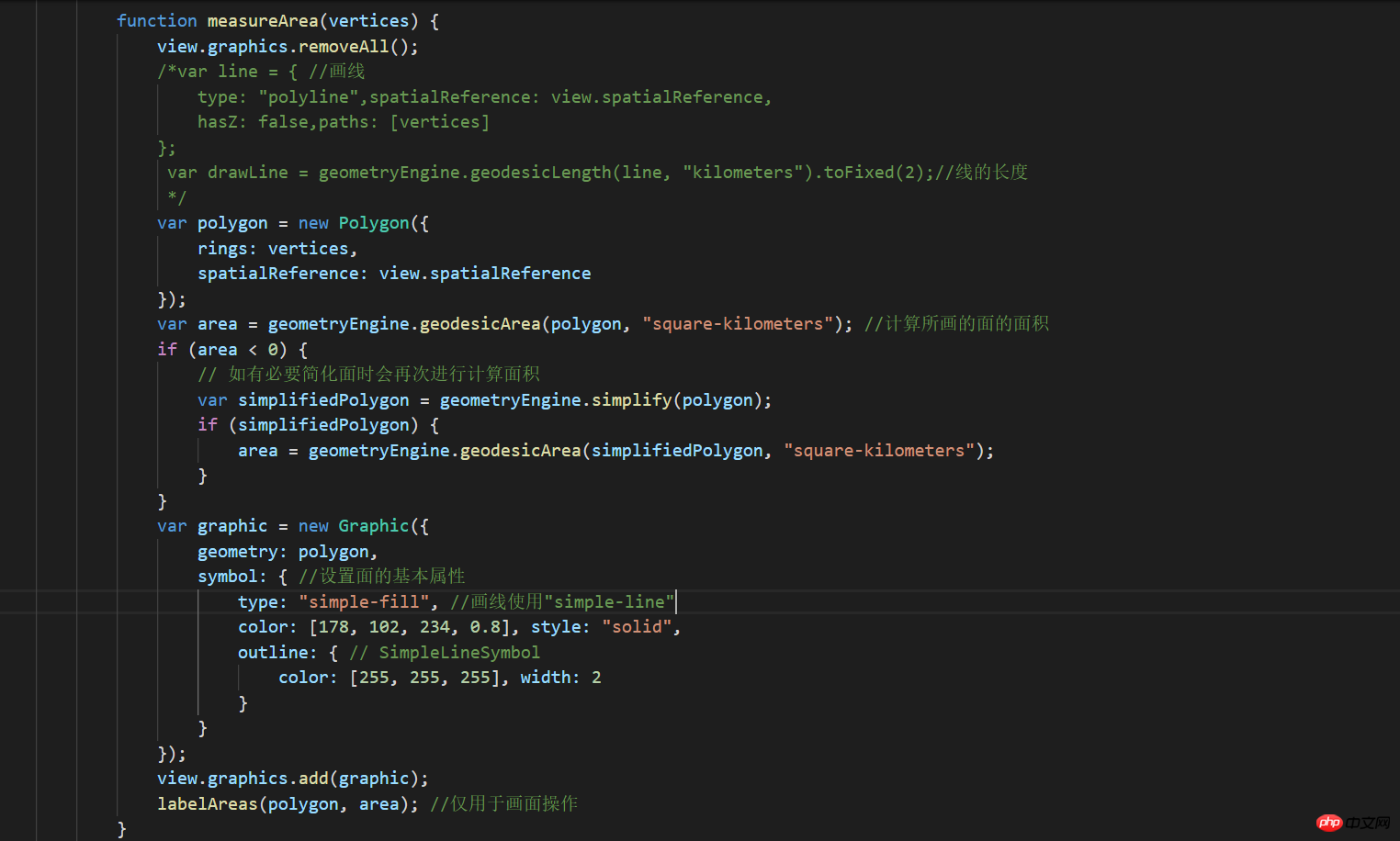
JS 부분:


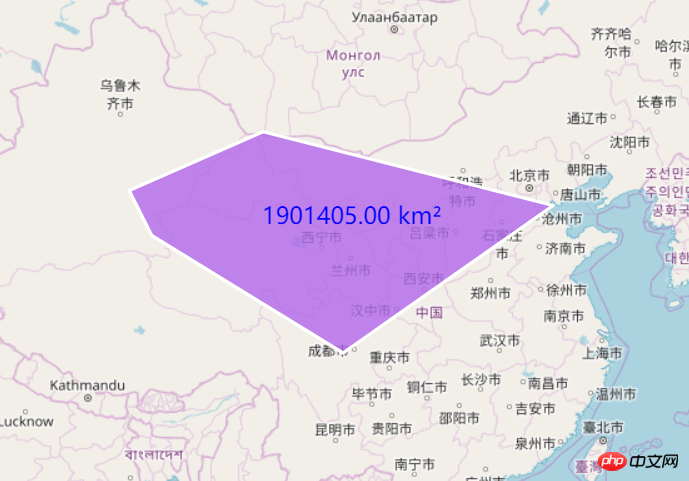
선 그리기 효과 표시: 

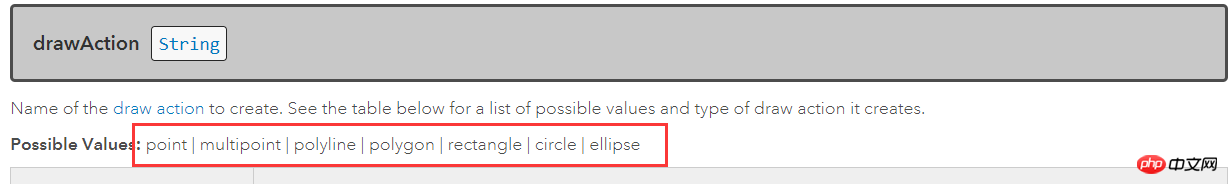
 몇 마디 더 말씀드리겠습니다. 선과 그림 그리기에 관해 이야기했지만 실제로는 draw.create(drawAction,drawOption?); 빨간색 상자에 있는 모든 모양을 그릴 수 있습니다. 선/면/직사각형/원/타원 모두 그릴 수 있고, 스타일도 꽤 많습니다.
몇 마디 더 말씀드리겠습니다. 선과 그림 그리기에 관해 이야기했지만 실제로는 draw.create(drawAction,drawOption?); 빨간색 상자에 있는 모든 모양을 그릴 수 있습니다. 선/면/직사각형/원/타원 모두 그릴 수 있고, 스타일도 꽤 많습니다.

hybrid

<p></p><br><p></p>
| 은 드래그 동작만 그래픽을 생성할 수 있도록 지정합니다(마우스 왼쪽 버튼을 누른 채 놓지 않고 마우스를 드래그한다고 상상해 보세요.). 현재 지원되는 그래픽은 폴리라인과 폴리곤입니다. | <br> | click
| 클릭하면 지정된 그래픽이 생성됩니다. 현재 지원되는 모든 그래픽에서 작동합니다. | 요약: 위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다. |
위 내용은 Arcgis를 사용하여 선과 영역을 그리고 크기를 계산하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!