이 기사의 내용은 CSS에서 float 속성을 사용하는 몇 가지 방법에 대한 것입니다. 이는 특정 참조 값을 가지고 있으므로 도움이 될 수 있습니다.

CSS 플로팅에서는 요소가 플로팅된 후 자동으로 블록 수준 요소로 변환됩니다. 현재 행의 왼쪽이나 오른쪽으로 이동할 수 있습니다. 중앙이므로 양쪽에만 떠 있다는 점을 기억하세요.
float:left
float:right
float:none
플로팅 요소의 너비를 설정해야 합니다. 그렇지 않으면 결과를 예측할 수 없습니다. 그림을 제외하면 암묵적인 너비가 있기 때문입니다.
5가지 특수 기능:
1. 컨테이너 요소를 가능한 한 수평으로 채우고 다른 공간이 컨테이너를 둘러싸지 않도록 합니다.
2. 일반 텍스트와 달리 플로팅 요소의 세로 여백은 겹치지 않습니다.
3. 플로팅 요소는 일반 문서 흐름에서 인접한 블록 수준 요소와 겹칠 수 있습니다. (주석: 플로팅 요소는 일반 문서를 차지하지 않습니다. 공간이므로 겹치는 개념이 아닌 떠다니는 개념으로 이해하는 것이 좋습니다.) ”
4. 여러 개의 플로팅 요소가 먼저 행으로 배열됩니다.
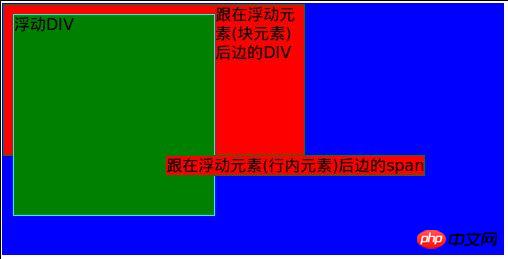
5. 플로팅 요소는 일반 문서의 위치를 차지하지 않습니다. (1) 이전 요소의 위치 부동 요소가 지정되지 않았습니다. 블록 수준 요소는 부동 요소가 원래 차지했던 위치를 차지합니다. (2) 부동 요소 뒤의 요소는 부동 요소를 따라가며 줄의 나머지 위치를 차지합니다. 원하지 않는 경우 부동 요소가 자동으로 부동 요소를 둘러싸게 됩니다. 이러한 방식으로 이러한 요소에 "clear 속성"을 적용할 수 있습니다. 이 속성에는 4가지 값이 있습니다.
clear: left
clear: right
clear: Both
clear: none
위는 CSS의 부동 소수점 속성의 일부 사용 방법에 대한 전체 소개입니다.
CSS3 튜토리얼에 대해 더 알고 싶다면 PHP 중국어 웹사이트에 주목하세요.
.
위 내용은 CSS의 float 속성의 일부 사용 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



