이 기사에서 제공하는 내용은 js try...catch 구문 구조의 용도가 무엇인지입니다. try...catch에 대한 자세한 설명입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
1. try...catch의 기본 구문
try.. catch 구조에는 주로 try{} 및 catch(err){}라는 두 개의 블록이 있습니다.
try{
//在这里运行代码
//抛出错误
}
catch(err){
//在这里处理错误
}작동 원리는 다음과 같습니다. #🎜🎜 ##🎜🎜 #1 먼저 try {...} 코드를 실행합니다.
2. 오류가 없으면 catch(err){....}를 무시하고 try {...}를 실행한 후 catch(err){....}를 건너뜁니다. 다음 진술을 직접적으로.
3. 오류가 발생하면 try 실행을 중지하고 catch(err){...} 실행을 시작합니다. err 변수(임의로 정의할 수 있음)에는 발생한 상황을 자세히 설명하는 오류 개체가 포함되어 있습니다. 오류가 발생하면 JavaScript는 해당 개체에 대한 자세한 정보가 포함된 오류 개체를 생성합니다. 그런 다음 이 객체는 매개변수로 catch에 전달됩니다. 예:
try {
// ...
} catch(err) { // <-- "错误对象",“err”可以用可以用任意词代替
// ...
}모든 내장 오류에 대해 catch 블록 내부의 오류 객체에는 두 가지 주요 속성이 있습니다.
name이름이 잘못되었습니다. 정의되지 않은 변수에 대한 "참조 오류"입니다.
message오류 세부정보가 포함된 문자 메시지입니다. 대부분의 환경에는 다른 비표준 속성이 있습니다. 가장 널리 사용되고 지원되는 것은 다음과 같습니다:
stack현재 호출 스택: 오류를 발생시킨 중첩 호출이 포함된 문자열 시퀀스 정보 (디버깅 목적).
예:
try {
lalala; // 错误,变量未定义!
} catch(err) {
alert(err.name); // 引用错误
alert(err.message); // Lalala变量没有定义
alert(err.stack); //引用错误:Lalala变量没有定义在…
// 也可以作为整体显示错误
// “name: message”:可以将错误转换为字符串
alert(err); // ReferenceError: lalala is not defined
}3 "try...catch"를 사용하세요.
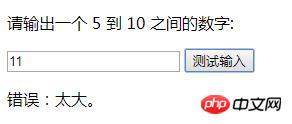
# 🎜🎜#실제 사용 사례를 살펴보겠습니다. html 코드:<p>请输出一个 5 到 10 之间的数字:</p> <input id="demo" type="text"> <button type="button" onclick="myFunction()">测试输入</button> <p id="mess"></p>
js 코드: function myFunction() {
try {
var x = document.getElementById("demo").value;
//取元素的值
if(x == "") throw "值为空";
//根据获取的值, 抛出错误
if(isNaN(x)) throw "不是数字";
if(x > 10) throw "太大";
if(x < 5) throw "太小";
} catch(err) {
var y = document.getElementById("mess");
//抓住上面throw抛出的错误, 给p标签显示
y.innerHTML = "错误:" + err + "。";
}
}
# 🎜🎜 #try...catch 구문에는 finally라는 코드 절도 있습니다.
존재하는 경우 모든 경우에 실행됩니다. 
2. catch 후 오류가 있는 경우 확장 구문은 다음과 같습니다.
try {
... 尝试执行代码 ...
} catch(e) {
... 处理错误 ...
} finally {
... 始终执行 ...
}try {
alert( 'try' );
if (confirm('犯错误了?')) BAD_CODE();
} catch (e) {
alert( 'catch' );
} finally {
alert( 'finally' );
}코드를 실행하는 방법은 두 가지가 있습니다: "Made a error?"에 "Yes(OK)"라고 대답하면 try -> 마침내 ->
"아니오(취소)"라고 하면 마지막으로 ->
finally는 try..catch 전에 작업을 시작하고 결과 없이 완료하려는 경우 이 절을 사용해야 함을 나타냅니다.
예를 들어 피보나치 수 함수에 걸린 시간 fib(n)을 측정하려고 합니다. 물론 실행하기 전에 측정을 시작하고 나중에 완료할 수도 있습니다. 그런데 함수 호출 중에 오류가 발생하면 어떻게 될까요? 특히 아래 코드에서 fib(n)을 구현하면 음수 또는 정수가 아닌 숫자에 대한 오류가 반환됩니다. finally 그럼에도 불구하고 이 절은 측정을 완료하기에 좋은 장소입니다.
여기에서는 두 경우 모두에서 시간이 올바르게 측정된다는 것을 최종적으로 보장합니다. fib가 성공적으로 실행되고 오류가 발생하는 경우:
let num = +prompt("输入正整数?", 35)
let diff, result;
function fib(n) {
if(n < 0 || Math.trunc(n) != n) {
throw new Error("不能是负的,且必须是整数。");
}
return n <= 1 ? n : fib(n - 1) + fib(n - 2);
}
let start = Date.now();
try {
result = fib(num);
} catch(e) {
result = 0;
} finally {
diff = Date.now() - start;
}
alert(result || "发生错误");
alert(`执行时间 ${diff}ms`);35를 입력할 때:
# 🎜🎜# -1을 입력하면:두 측정 모두 올바르게 수행되었습니다.
JavaScriptTutorial !
!
위 내용은 js try...catch 구문 구조의 용도는 무엇입니까? try...catch 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!