많은 사람들이 사진의 캐러셀 효과를 접하고 2분 동안 재생합니다. 이때 타이머가 필요합니다. 그렇다면 js 타이머는 무엇일까요? js 타이머를 사용하는 방법을 설명하겠습니다.
1: js 타이머란 무엇입니까?
js 타이머는 js를 사용하여 타이밍을 달성하는 방법으로, 웹사이트의 타이머, 많은 온라인 시계 제작 및 사진 회전판 구현에 많이 사용됩니다. 일부 광고 팝업도 있으며 자동으로 실행될 수 있는 모든 항목은 타이머와 관련될 수 있습니다.
두 가지: js 타이머가 사용하는 두 가지 방법
(1) setTimeout() 및clearTimeout()
js에서는 setTimeout() 및clearTimeout을 사용하여 함수를 설정하고 모든 작업을 한 번에 수행할 수 있습니다. 함수는 반복될 수 없습니다. ClearTimeout()은 실행을 취소할 수 있습니다.
var 变量名 = setTimeout(code , time);
위 구문은 변수를 사용하여 함수 이름을 호출하는 것입니다. 코드가 자동으로 처리됩니다.
예:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
window.onload = function () {
setTimeout("alert('php中文欢迎你');", 2000);
}
</script>
</head>
<body>
<p>php中文欢迎你</p>
</body>
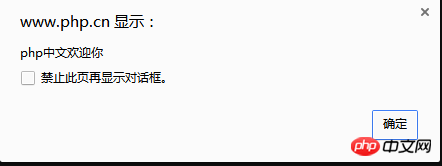
</html>표시 효과는 다음과 같습니다.

(2) setInterval() 및clearInterval();
js에서는 setInterval()을 사용하여 함수를 호출할 수 있으며 구문은 다음과 같습니다. :
var 变量名 = setInterval (code , time);
setInterval only 코드 조각 setTimeout()은 반복적으로 한 번만 실행됩니다.
위는 js 타이머란 무엇인가에 대한 내용입니다. js 타이머 사용 방법에 대한 전체 소개입니다. JavaScript Tutorial에 대해 더 알고 싶다면 PHP 중국어 웹사이트를 주목하세요.
위 내용은 JS 타이머란 무엇입니까? JS 타이머를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


