많은 친구들이 CSS 색상 그라디언트에 노출되었을 것입니다. 오늘의 기사에서는 다시 작성하지 않고 하나의 그라디언트를 통해 여러 그라디언트를 만드는 방법에 대한 약간의 트릭을 공유할 것입니다.
일부 프로젝트에서는 대부분의 그라디언트가 거의 동일하다는 것을 알 수 있습니다. 이 모든 것이 점점 어두워지거나 밝아지는 하나의 색상이기 때문에 색상별로 새로운 그라데이션을 만드는 것이 너무 번거롭고 중복되는 느낌이었습니다. 대신 모든 "그라디언트"에 사용할 하나의 그라데이션을 만들 수 있습니다.
그럼 어떻게 구현되는지 자세히 살펴볼까요? (추천 튜토리얼: css3 비디오 튜토리얼)
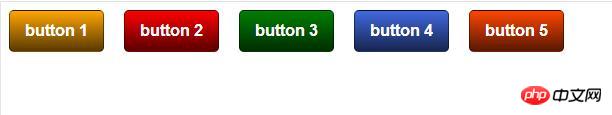
HTML로 공통 버튼을 생성하고 공통 클래스 이름과 특정 클래스 이름, 그리고 버튼을 장식하기 위한 몇 가지 스타일을 부여했습니다.
HTML
<a class="button button1">button 1</a> <a class="button button2">button 2</a> <a class="button button3">button 3</a> <a class="button button4">button 4</a> <a class="button button5">button 5</a>
CSS
.button{
float:left;
height:40px;
line-height:40px;
margin-right:20px;
padding:0 15px;
color:#fff;
font-weight:bold;
font-size:16px;
font-family:arial;
background-color:#555;
border-radius:5px; border:solid 1px rgba(0,0,0,0.5);
}각 버튼에 고유한 색상(일반 배경색)을 지정하세요.
CSS
.button1{background-color:orange;}
.button2{background-color:red;}
.button3{background-color:green;}
.button4{background-color:RoyalBlue;}
.button5{background-color:OrangeRed;}이제 모든 그라디언트를 만드는 것이 쉽습니다. 빨간색과 진홍색과 같은 그라디언트에 전체 색상을 사용하는 대신 불투명도가 0%인 검은색 배경색부터 불투명도가 65%인 검정색 배경색까지 그라디언트를 사용했습니다.
그런 다음 이 그라디언트를 일반 버튼 클래스의 투명도에 추가하세요.
CSS
.button{
background-image: linear-gradient(rgba(0,0,0,0) 0%, rgba(0,0,0,0.65) 100%);
}자, 이제 CSS에서 하나의 그라디언트만 사용하여 여러 그라디언트 색상을 만드는 작업이 끝났습니다.
전체 코드:
<a class="button button1">button 1</a> <a class="button button2">button 2</a> <a class="button button3">button 3</a> <a class="button button4">button 4</a> <a class="button button5">button 5</a>
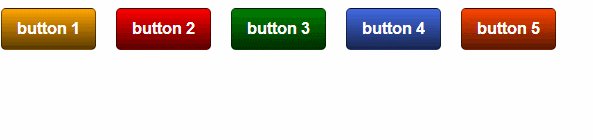
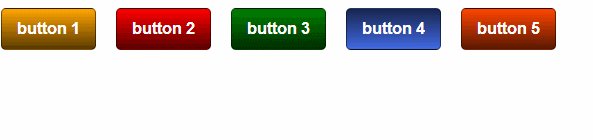
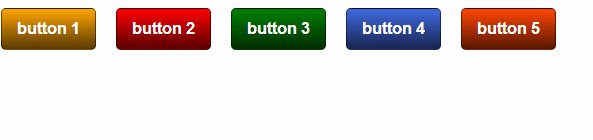
효과는 다음과 같습니다.

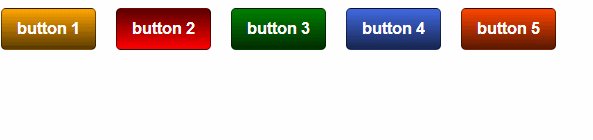
호버 스타일을 원할 경우 그라데이션 색상을 반전시키면 코드는 다음과 같습니다.
.button:hover{
background-image: linear-gradient(rgba(0,0,0,0.65) 0%,rgba(0,0,0,0) 100%); /* W3C */
}효과는 다음과 같습니다.

위 내용은 CSS에서 여러 색상 그라디언트를 구현하기 위한 팁(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!