이 기사에서는 CSS를 사용하여 진행률 추적 표시줄을 구현하는 방법을 공유합니다. (코드 샘플) 도움이 필요한 친구들이 참고할 수 있습니다.
이것은 사용자에게 현재 진행 중인 프로세스 단계를 알려주는 매우 간단한 UI 위젯을 만드는 방법에 대한 작은 튜토리얼입니다.

작은 HTML로 시작하겠습니다.
<ol class="track-progress">
<li>
Site Information
</li>
<li>
Data Source
</li>
<li>
Final Details
</li>
</ol>이제 순서가 지정된 목록 스타일을 재설정하고 목록 요소가 한 줄에 표시되도록 하겠습니다. 다음 CSS 코드를 사용합니다.
.track-progress {
margin: 0;
padding: 0;
overflow: hidden;
}
.track-progress li {
list-style-type: none;
display: inline-block;
position: relative;
margin: 0;
padding: 0;
text-align: center;
line-height: 30px;
height: 30px;
background-color: #f0f0f0;
}다음과 같은 효과를 얻을 수 있습니다.

이 추적기가 사용 가능한 모든 너비를 차지하도록 합니다. 유연성을 위해 추적기
HTML:
<ol class="track-progress" data-steps="3">
<li>
Site Information
</li>
<li>
Data Source
</li>
<li>
Final Details
</li>
</ol>CSS:
.track-progress[data-steps="3"] li { width: 33%; }
.track-progress[data-steps="4"] li { width: 25%; }
.track-progress[data-steps="5"] li { width: 20%; }는 다음 효과가 됩니다.

이 귀찮은 공백을 제거하려면
<ol class="track-progress" data-steps="3">
<li>
Site Information </li><!--
--><li>
Data Source </li><!--
--><li>
Final Details </li>
</ol>효과는 다음과 같습니다.

단계 순서에서 실제 방향을 나타내기 위해 일종의 화살표를 추가하고 싶기 때문에 추가 마크업이 필요합니다. 다른 단계 콘텐츠 격리된 장식 재료:
<ol class="track-progress" data-steps="3">
<li class="done">
<span>Site Information</span>
</li><!--
--><li class="done">
<span>Data Source</span>
</li><!--
--><li>
<span>Final Details</span>
</li>
</ol>다양한 진행 스타일을 표현하기 위해 완성 클래스를 추가했습니다. CSS는 다음과 같습니다.
.track-progress li > span {
display: block;
color: #999;
font-weight: bold;
text-transform: uppercase;
}
.track-progress li.done > span {
color: #666;
background-color: #ccc;
}결과는 다음과 같습니다.

화살표를 추가하려면 :before 및 :after 의사 요소와 모서리를 만들기 위해 테두리에 큰 크기를 지정하는 트릭을 사용합니다. :
.track-progress li > span:after,.track-progress li > span:before {
content: "";
display: block;
width: 0px;
height: 0px;
position: absolute;
top: 0;
left: 0;
border: solid transparent;
border-left-color: #f0f0f0;
border-width: 15px;
}
.track-progress li > span:after {
top: -5px;
z-index: 1;
border-left-color: white;
border-width: 20px;
}
.track-progress li > span:before {
z-index: 2;
}결과는 다음과 같습니다.

이제 화살표 색상이 이전 단계의 상태와 일치하도록 스타일을 올바르게 적용하고 첫 번째 요소에서 화살표를 제거합니다.
.track-progress li.done + li > span:before {
border-left-color: #ccc;
}
.track-progress li:first-child > span:after,.track-progress li:first-child > span:before {
display: none;
}효과는 다음과 같습니다.

이제 더 많은 마커를 추가할 수 있도록 추적기 화살표 모양의 시작과 끝에 추가하려고 합니다.
<ol class="track-progress" data-steps="3">
<li class="done">
<span>Site Information</span>
<i></i>
</li><!--
--><li class="done">
<span>Data Source</span>
</li><!--
--><li>
<span>Final Details</span>
<i></i>
</li>
</ol>.track-progress li:first-child i,.track-progress li:last-child i {
display: block;
height: 0;
width: 0;
position: absolute;
top: 0;
left: 0;
border: solid transparent;
border-left-color: white;
border-width: 15px;}.track-progress li:last-child i {
left: auto;
right: -15px;
border-left-color: transparent;
border-top-color: white;
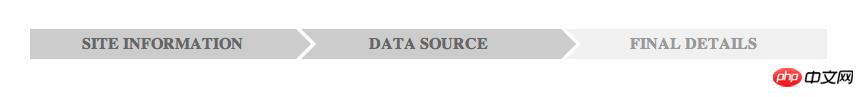
border-bottom-color: white;}최종 효과는 다음과 같습니다.

위 내용은 CSS를 사용하여 진행률 추적 표시줄을 구현하는 방법은 무엇입니까? (코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




