이 글의 내용은 CSS3의 반복그라디언트란 무엇인지 소개하는 것입니다. 사용하는 방법? (코드 예). 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
먼저 소개하겠습니다 반복그라디언트란?
CSS3에서는 선형 그래디언트 [linear-gradient()] 및 방사형 그래디언트 [radial-gradient()] 외에도 반복 그래디언트도 구현할 수 있습니다. CSS3의 반복 그라디언트는 두 가지 유형으로 나눌 수 있습니다:
선형 그라디언트 반복: Repeating-linear-gradient()
방사형 그라디언트 반복: Repeating-radial-gradient()# 🎜🎜#
간단한 코드 예제를 통해 두 개의 반복 그래디언트가 어떻게 사용되는지 살펴보겠습니다.
그라데이션 반복 렌더링 시 끝 색상은 양방향으로 무한 반복됩니다. 해당 위치는 마지막으로 지정된 끝 색상의 위치와 첫 번째로 지정된 끝 색상의 위치 사이에 있습니다. 차이점. 예를 들어, 반복-선형-그라디언트(빨간색 10px, 파란색 50px)는 선형-그라디언트(..., 빨간색 -30px, 파란색 10px, 빨간색 10px, 파란색 50px, 빨간색 50px, 파란색 90px, ...)와 동일합니다. 마지막 중지 색상과 첫 번째 중지 색상은 항상 각 그룹의 경계에서 일치하므로 그라데이션이 동일한 색상으로 시작하고 끝나지 않으면 선명한 전환이 생성됩니다. 사실 반복 그라디언트의 구문은 비반복 그라디언트의 구문과 동일합니다. 예:repeating-linear-gradient(red, blue 20px, red 40px);
# 🎜🎜## 🎜🎜#
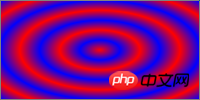
repeating-radial-gradient(red, blue 20px, red 40px);
repeating-radial-gradient(circle closest-side at 20px 30px, red, yellow, green 100%, yellow 150%, red 200%);

첫 번째 종료 색상과 마지막 종료 색상 사이인 경우 종료 색상 거리가 0은 아니지만 렌더링된 그라데이션을 충실하게 구현하기 위해서는 출력 장치의 물리적 해상도를 아는 것만으로는 충분하지 않을 정도로 작으나, 효과를 얻으려면 그라데이션의 평균 색상을 찾아 렌더링해야 합니다. 그라데이션을 평균 색상과 동일한 단색 이미지로 변환합니다.
그라디언트의 평균 색상을
할 수 있습니다.1 목록을 RGBA의 초기 빈 목록으로 정의합니다. 색상, 총 길이는 첫 번째 색상과 마지막 색상 사이의 거리로 정의됩니다.
2. 인접한 색상 패치의 각 쌍에 대해 가중치를 두 색상 패치 사이의 거리를 전체 길이로 나눈 값으로 정의합니다. 두 개의 항목 목록을 추가합니다. 첫 번째 항목은 RGBA의 첫 번째 색상 정지점을 나타내는 색상으로 얻고 모든 구성 요소의 크기를 무게별로 조정하고, 두 번째 목록은 동일한 방식으로 두 번째 색상 정지점으로 얻습니다. 3. 평균 색상을 생성하고 반환하기 위해 목록의 항목을 합산합니다. 요약: 위 내용은 이 글에서 소개한 내용을 모두 담은 것으로, 모든 분들의 공부에 도움이 되었으면 좋겠습니다.위 내용은 CSS3의 반복 그라데이션은 무엇입니까? 사용하는 방법? (코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



