위치: CSS의 끈적함을 사용하면 매우 적은 코드 줄로 매우 깔끔한 상호 작용을 구축할 수 있습니다. 사용자가 스크롤하는 동안 UI 요소가 계속 표시되기를 원하지만 요소가 스크롤 뷰포트의 위쪽/아래쪽/왼쪽/오른쪽에서 특정 거리에 도달할 때까지 고정되지 않기를 원할 때마다 유용합니다.
위치를 어떻게 설정할 수 있나요? 고정식인가요?
위치: 끈적거리는 iOS 스타일 목록 헤더에 적합합니다. 콘텐츠를 스크롤하고 상단 가장자리에서 0px에 도달한 후 제목을 살펴보세요.
.heading{
background: #ccc;
height: 50px;
line-height: 50px;
margin-top: 10px;
font-size: 30px;
padding-left: 10px;
position: -webkit-sticky;
position: sticky;
top: 0px;
}사용자가 아래로 스크롤해도 목록 제목이 계속 표시되기를 원합니다. 위로 스크롤하면 "항목 추가" 바닥글도 표시됩니다. 한번 시도해 보세요! 위아래로 스크롤하여 뷰포트 가장자리에 도달한 후 요소가 어떻게 고정되는지 확인하세요.
header{
background: #ccc;
font-size: 20px;
color: #282a37;
padding: 10px;
position: -webkit-sticky;
position: sticky;
top: 0;
}
footer{
background: #ccc;
padding: 10px;
color: #ae81fe;
position: relative;
position: -webkit-sticky;
position: sticky;
}
footer{
bottom: 0;
}
list{
border: 1px solid #ccc;
border-radius: 5px;
width: 200px;
margin-left: 20px;
background: #282a37;
}
item{
padding: 10px;
color: #fff;
display: block;
}
body{
padding-top: 20px;
display: flex;
align-items: flex-start;
}
.abs{
position: absolute;
right: 0;
top: 10px;
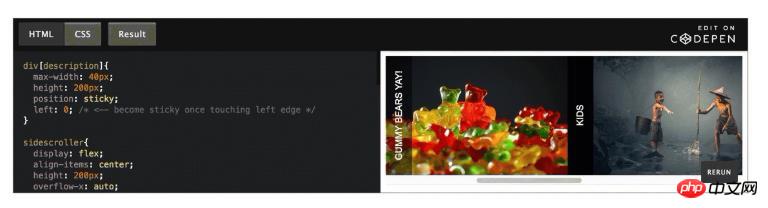
}항목을 왼쪽이나 오른쪽 가장자리에 고정할 수도 있습니다. 이는 이미지에 대한 회전된 텍스트 설명이 포함된 측면 이미지 뷰어입니다. 옆으로 스크롤하여 새로운 설명이 설명을 밀어낼 때까지 설명이 보기의 왼쪽에 도킹되는 것을 지켜보세요.
div[description]{
max-width: 40px;
height: 300px;
position: -webkit-sticky;
position: sticky;
left: 0; /* become sticky once touching left edge */
}
sidescroller{
display: flex;
align-items: center;
overflow-x: auto;
overflow-y: hidden;
background: #000;
}
div[wrapper]{
flex: 0 0 40px;
max-width: 40px;
height: 300px;
position: -webkit-sticky;
position: sticky;
left: 0;
white-space: nowrap;
color: #fff;
}
div[item]{
display: flex;
}
div[description] span{
display: inline-block;
background: rgba(0,0,0,.5);
width: 300px;
height: 40px;
transform: rotate(-90deg) translateX(-300px);
transform-origin: left top 0;
padding-top: 11px;
text-align: center;
text-transform: uppercase;
color: #fff;
font-size: 14px;
}
img{
max-height: 300px;
} 요소의 일부 또는 전부가 보기에서 스크롤되어 요소가 고정되는 경우 음수를 지정할 수도 있습니다! 예를 들어 사이드바 메뉴가 보기 밖으로 스크롤될 때 고정되어 클릭하면 사이드바로 다시 이동하는 작은 버튼을 남겨 두는 경우 유용할 수 있습니다.
.sidebar{
background: purple;
width: 200px;
height: 300px;
padding: 20px;
flex-shrink: 0;
overflow: visible;
position: -webkit-sticky;
position: sticky;
left: -200px;
}
.sidebar .handle{
height: 30px;
width: 30px;
position: absolute;
right: -30px;
top: 0;
background: purple;
color: #fff;
font-weight: bold;
font-size: 20px;
padding-left: 8px;
cursor: pointer;
}
p{
padding: 20px;
}
.site{
display: flex;
}위치 고정을 사용하면 간단합니다.
1. 요소를 고정 위치: 고정(및 필수 브라우저 접두사 위치: -webkit-sticky)으로 선언합니다.
2 "고정"할 항목의 측면을 지정합니다(상단 | 오른쪽 | 하단 | 왼쪽).
3. 가장자리로부터의 거리를 입력하면, 그 거리에 도달하면 끈적임이 활성화됩니다.
예를 들어 제목이 스크롤 영역 상단에서 20픽셀 떨어져 있을 때 제목이 고정되게 하려는 경우:
.header{
position: -webkit-sticky;
position: sticky;
top: 20px;
}또는 위의 예처럼 보이지 않는 메뉴의 왼쪽 가장자리로 스크롤:
.menu{
width: 200px;
position: -webkit-sticky;
position: sticky;
left: -200px;
} 참고 on position:sticky
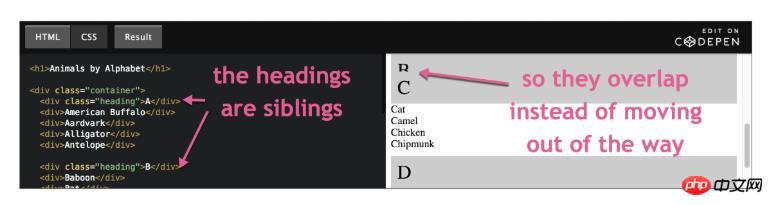
Sibling Elements
형제(인접) 요소가 position:sticky로 설정된 경우 중첩 항목의 요소와 약간 다르게 동작합니다. 고정 형제 요소는 새 요소에 대해 이동되지 않습니다. 대신에 위치가 겹칩니다.

때때로 이 동작을 원할 수도 있지만 배경색을 설정하면 사용자는 모든 항목이 동일한 작은 공간에 한꺼번에 들어 있는 것을 보게 됩니다. 내부는 다음과 같습니다. 엉망.
반면, SsiDelLoad 예제에서 했던 것처럼 고정 요소를 상위 요소에 중첩하면 다른 고정 요소가 닿기 시작하자마자 고정 요소가 움직이기 시작합니다. 이는 좋은 습관입니다. 효과는 IMO와 약간 비슷합니다.

Overflow(overflow)
position:sticky 요소의 상위 요소에 Overflow: auto|scroll|hidden을 사용하지 마세요. 이렇게 하면 끈적임이 완전히 사라지지만, 오버플로: 표시는 괜찮습니다.
절대 위치 지정(position:absolute)
sticky 요소 내부에 position:absolute 요소를 사용하려면 주의해야 합니다. position:sticky를 지원하지 않는 이전 브라우저에서 애플리케이션이 실행 중인 경우 고정 요소는 상대적으로 위치가 지정된 요소처럼 동작하지 않습니다. 따라서 절대적 위치에 있는 요소는 이를 건너뛰고 다음 비정적 요소(절대|상대 고정 위치)를 찾을 때까지 DOM 트리를 조회합니다. html은 요소가 없으면 기본적으로 해당 요소를 사용합니다. 즉, 절대 위치에 있는 요소는 화면에서 예상한 것과 다르게 보일 것입니다. 일부 오래된 브라우저에서 구축하는 경우 이 상황에 대한 해결책은 상대 위치와 고정 위치를 모두 설정하는 것이라고 생각할 수 있습니다.
.footerwithAbsolutePositionedeChildren{
position: relative;/*don't forgot this*/
}
/*NOTE: @supports has to be at the root,not nested*/
@supports(position:sticky){
.footerwithAbsolutePositionedeChildren{
position: sticky;
bottom: 20px;/now this won't mess with position in non-sticky browsers*/
}
}JavaScript를 사용하지 않는 이유는 무엇입니까?
JS를 사용하면 확실히 이를 달성할 수 있습니다. 그러나 여기에는 스크롤 이벤트 리스너가 포함되며, 이는 애플리케이션에 추가하기에는 여전히 비용이 많이 듭니다. 스크롤링은 사용자가 수행하는 가장 일반적인 작업 중 하나이며, 이러한 이벤트 중에 JavaScript를 실행하면 안정적인 60FPS(초당 프레임 수) 스크롤링을 유지하기가 어렵습니다. UI가 사용자의 마우스/손가락/스타일러스와 동기화되지 않습니다. 이를 롤링 버벅거림이라고 합니다. 패시브 이벤트 리스너라고 하는 특별한 종류의 이벤트 리스너가 있습니다. 이 리스너를 사용하면 이벤트가 스크롤을 멈추지 않을 것임을 브라우저에 알릴 수 있으므로 브라우저가 이러한 이벤트를 더 잘 최적화할 수 있습니다. 그러나 IE 또는 Edge에서는 아직 지원되지 않으므로 어쨌든 JS 대체가 필요합니다.
또한 position:sticky는 스크롤하는 동안 DOM에 쓰지 않으므로 강제 레이아웃 및 레이아웃 재계산이 발생하지 않습니다. 따라서 브라우저는 이 작업을 GPU로 이동할 수 있으며 고정 요소가 재생되는 동안에도 매우 부드럽게 스크롤할 수 있습니다. 모바일 사라리에서는 특히 부드럽습니다.
또한 JS 대안을 사용하는 것보다 두 줄의 선언적 CSS를 작성하는 것이 더 쉽습니다.
지금 사용해도 되나요?
position:sticky는 많은 브라우저에서 지원되지만 아직 Edge에서는 지원되지 않습니다. Enterprise Town에 계약상의 의무가 없다면 IE는 여기서 중요하지 않습니다. 이 동작이 필요한 경우에는 많은 폴리필이 있지만 모두 JavaScript를 사용하므로 위에서 언급한 성능을 얻을 수 있습니다. 더 나은 옵션은 고정된 위치를 추가하기는 쉽지만 앱에 여전히 해당 기능이 없도록 앱을 디자인하는 것입니다.
위 내용은 위치 사용법에 대한 자세한 설명: 끈적의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!