이 글의 내용은 border-box가 상자 크기를 변경하는 방법에 대한 내용입니다. 필요한 친구들이 참고할 수 있기를 바랍니다.
상자 크기 조정 속성은 요소의 높이와 너비를 변경하는 데 사용됩니다.
css2에서 상자 속성은 다음과 같이 작동합니다.
width + padding + border =元素框的实际可见/渲染宽度 height + padding + border =元素框的实际可见/渲染高度
는 높이와 너비를 설정하면 약간 더 크게 나타나고 지정된 크기로 인해 요소 경계와 패딩이 요소의 높이에 추가되고 너비.
One: CSS 크기 조정 속성
예:
<html>
<head>
<style>
.div1 {
width: 200px;
height: 100px;
border: 1px solid green;
}
.div2 {
width: 200px;
height: 100px;
padding: 50px;
border: 1px solid pink;
}
</style>
</head>
<body>
<div class = "div1">php中文网</div><br />
<div class = "div2">php中文网</div>
</body>
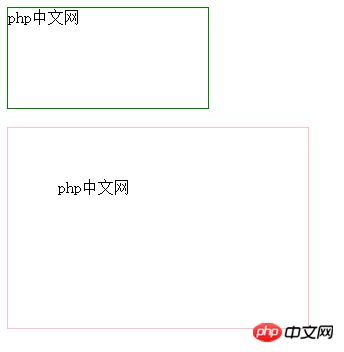
</html>결과:

위 그림의 두 요소는 너비와 높이가 동일하지만 결과가 다르기 때문에 두 번째 요소에 padding 속성이 포함됩니다.
2 위와 같습니다. [추천 학습:CSS 튜토리얼
]위 내용은 border-box는 상자 크기를 어떻게 변경합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



