CSS 위치 지정, 이름에서 알 수 있듯이 CSS 위치 속성은 요소가 웹 페이지에 위치하는 방식을 정의합니다.
따라서 위치 지정에는 정적, 상대, 절대, 고정, 고정, 초기 및 상속 등 여러 유형이 있습니다. 먼저 이러한 모든 유형이 무엇을 의미하는지 설명하겠습니다.
static - 기본값이며, 모든 요소는 문서에 순차적으로 나타납니다.
relative - 요소가 일반 위치를 기준으로 배치됩니다.
absolute(absolute) - 요소는 첫 번째 위치에 있는 상위 요소에 절대적으로 위치합니다.
fixed - 요소는 브라우저 창을 기준으로 합니다.
sticky - 요소는 사용자의 스크롤 위치를 기준으로 배치됩니다.
이제 기본 사항을 설명했으므로 가장 일반적으로 사용되는 두 가지 위치 값인 상대 및 절대에 대해 자세히 논의하겠습니다.
상대 위치 지정이란 무엇인가요?
요소를 기준으로 위치를 설정하면 다른 위치 지정 속성(상단, 하단, 오른쪽, 왼쪽)을 추가하지 않으면 아무 일도 일어나지 않습니다. 상대 위치 이외의 위치(예: left:20px)를 추가하면 요소가 일반 위치에서 오른쪽으로 20px 이동합니다. 여기에서 자신과 관련된 이 요소를 볼 수 있습니다. 요소가 이동되면 레이아웃의 다른 요소는 영향을 받지 않습니다.
위치 설정 시 주의 사항 - 요소를 기준으로 절대 위치에 있는 하위 요소의 범위를 제한합니다. 이는 이 요소의 하위 요소인 모든 요소가 이 블록 내에 절대적으로 위치할 수 있음을 의미합니다.
이 간단한 설명 후에는 예를 보여줌으로써 이를 뒷받침해야 합니다.
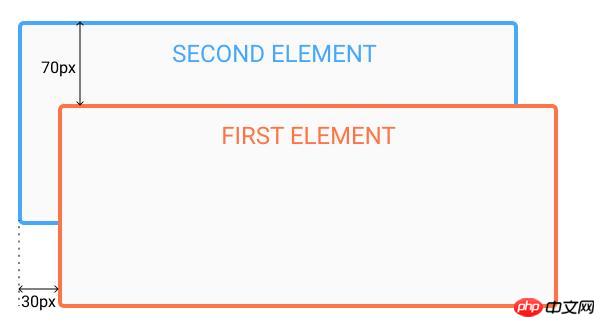
이 예에서는 속성이 변경될 때 상대적으로 배치된 요소가 어떻게 움직이는지 볼 수 있습니다. 첫 번째 요소는 기본 위치에서 왼쪽 및 위쪽으로 이동하는 반면, 두 번째 요소는 추가 위치 지정 속성이 변경되지 않으므로 동일한 위치에 유지됩니다.
HTML:
<div id=”first_element”>First element</div> <div id=”second_element”>Second element</div>
CSS:
#first_element {
position: relative;
left: 30px;
top: 70px;
width: 500px;
background-color: #fafafa;
border: solid 3px #ff7347;
font-size: 24px;
text-align: center;
}
#second_element {
position: relative;
width: 500px;
background-color: #fafafa;
border: solid 3px #ff7347;
font-size: 24px;
text-align: center;
}
절대 위치 지정이란 무엇입니까?
절대 위치 지정을 사용하면 요소를 원하는 위치에 정확하게 배치할 수 있습니다.
절대 위치 지정은 상대적으로(또는 절대적으로) 위치에 있는 첫 번째 상위 요소를 기준으로 수행됩니다. 위치가 지정된 상위 요소가 없으면 위치가 절대값으로 설정된 요소는 HTML 요소(페이지 자체)와 직접 연결됩니다.
절대 위치 지정을 사용할 때 기억해야 할 중요한 점 중 하나는 과도하게 사용하지 않거나 유지 관리에 어려움을 초래하지 않도록 하는 것입니다.
다음은 절대 위치 지정의 예를 보여주는 것입니다.
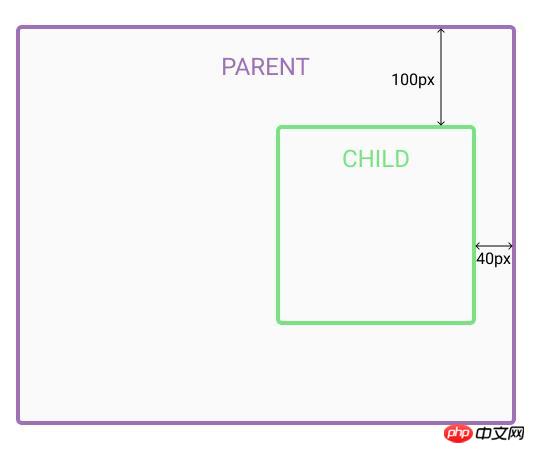
예제에서는 상위 요소의 위치가 상대 위치로 설정되어 있습니다. 이제 하위 요소의 위치를 절대값으로 설정하면 상위 요소를 기준으로 다른 위치 지정이 수행됩니다. 하위 요소는 상위 요소의 상단을 기준으로 100px 이동하고, 상위 요소는 오른쪽으로 40px 이동합니다.
HTML:
<div id=”parent”> <div id=”child”></div> </div>
CSS:
#parent {
position: relative;
width: 500px;
height: 400px;
background-color: #fafafa;
border: solid 3px #9e70ba;
font-size: 24px;
text-align: center;
}
#child {
position: absolute;
right: 40px;
top: 100px;
width: 200px;
height: 200px;
background-color: #fafafa;
border: solid 3px #78e382;
font-size: 24px;
text-align: center;
}
이 예제를 통해 차이점을 확인하실 수 있습니다. 절대적 위치와 상대적 위치 요소 사이. 이 글이 절대 및 상대 위치 지정과 관련된 몇 가지 질문을 이해하고 학습에 도움이 되기를 바랍니다.
위 내용은 CSS 상대 위치 지정과 절대 위치 지정 비교 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



