이 기사에서는 DOM 개체가 무엇인지 설명합니다. DOM 개체에 대한 소개에는 특정 참조 가치가 있습니다. 도움이 필요한 친구가 참조할 수 있기를 바랍니다.

1. DOM 개체
DOM, 전체 이름은 "문서 개체 모델"입니다. "모델)"은 W3C 조직에서 정의한 표준입니다.
프런트 엔드 개발에서는 페이지 어딘가에 요소를 추가하거나 삭제해야 하는 경우가 많습니다. 요소를 추가하고 삭제하는 작업은 DOM을 통해 구현됩니다.
간단히 말해서 DOM은 인터페이스입니다. DOM을 사용하면 요소 추가, 요소 삭제, 요소 교체 등 페이지의 다양한 요소를 조작할 수 있습니다. 이제 모두가 이해하게 될 것입니다. DOM은 문서 개체 모델이고 문서 개체 모델은 DOM이라는 것을 기억하세요. 많은 사람들이 DOM을 배울 때 "문서 개체 모델"이 무엇인지 모릅니다.
2. DOM 구조
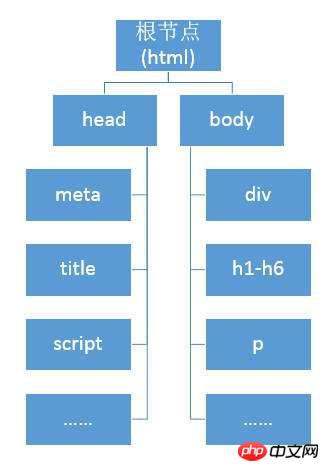
DOM은 트리 구조를 계층적 구조로 사용하며, 페이지의 다양한 요소나 콘텐츠를 형태로 표현합니다. 트리 노드의 .
예:
<html>
<head>
<title><title>
<body>
<h1>php中文网</h1>
<p>php中文网成立.....</p>
</body>
</html>DOM에서 각 요소는 노드로 간주되며 각 노드는 "객체"입니다. 즉, 요소를 조작할 때 각 요소 노드를 객체로 처리한 다음 이 객체의 속성과 메서드를 사용하여 관련 작업을 수행합니다. (이 문장은 DOM 작업을 이해하는 데 너무 중요합니다.)
아래에서는 노드에 대한 몇 가지 개념을 소개합니다.
1. 루트 노드
HTML 문서에서는 html이 루트 노드입니다.
2. 상위 노드
노드 위의 노드는 해당 노드의 상위 노드입니다. 예를 들어 h1의 상위 노드는 body이고 상위 노드는 body입니다. HTML입니다.
3. 하위 노드
노드 아래의 노드는 해당 노드의 하위 노드입니다. 예를 들어 h1은 body의 하위 노드입니다.
4. 형제 노드
여러 노드가 동일한 수준에 있고 동일한 상위 노드를 갖는 경우 이러한 노드는 형제 노드입니다.
예를 들어, h1과 p는 동일한 상위 노드 본문을 갖기 때문에 형제 노드입니다.
위는 DOM 객체란 무엇인지에 대한 소개입니다. DOM 객체 소개에 대한 전체 소개입니다. CSS3Tutorial에 대해 더 알고 싶다면 PHP 중국어 웹사이트를 주목하세요.
위 내용은 DOM 객체란 무엇입니까? DOM 객체 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


