이 글에서는 CSS의 Radial-Gradient()가 무엇인지 소개합니다. 방사형 그라데이션() 사용. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
CSS에서는 그라데이션을 설정하여 두 개 이상의 지정된 색상 사이를 부드럽게 전환할 수 있습니다. 그리고 그라디언트는 브라우저에서 생성되므로 그라디언트 효과가 있는 요소는 확대할 때 더 좋아 보입니다. [관련 영상 추천:css3 튜토리얼]
CSS에서는 두 가지 유형의 그라데이션(그라디언트)을 정의할 수 있습니다:
1 선형 그라데이션(선형 그라데이션) - 아래쪽/위쪽/왼쪽/오른쪽/대각선 방향
2. 방사형 그라디언트(방사형 그라디언트) - 중심으로 정의
이전 기사에서 [선형 그라디언트()는 CSS에서 무엇을 할 수 있나요? 선형 그래디언트의 Linear-gradient() 속성의 사용은 [linear-gradient() 상세 설명]에서 소개한 바 있으며 여기서는 소개하지 않겠습니다.방사형 그라데이션, 즉radial-gradient() 속성의 사용을 자세히 살펴보겠습니다.
방사형 그라디언트에서는 색상이 선형 그라디언트처럼 그라디언트 상자의 한쪽에서 다른 쪽으로 부드럽게 사라지는 대신 단일 지점에서 나타나 원형 또는 타원형 모양으로 바깥쪽으로 부드럽게 확장됩니다.
radial-gradient()는 그라데이션 중심(0% 타원)과 끝 모양(100% 타원)의 크기와 모양을 표시하여 방사형 그라데이션을 지정합니다. 색상 정지점은 선형 그라데이션()과 마찬가지로 목록으로 제공됩니다. 그라데이션 중심에서 시작하여 끝 모양을 향해(가능하면 그 이상) 진행하면서 균일하게 크기가 조정된 동심 타원이 그려지고 지정된 색상 정지점을 기준으로 색상이 지정됩니다.
radial-gradient() 속성의 기본 구문
방사형 그라데이션 구문은 다음과 같습니다.
radial-gradient( [|| ] [ at ] , )
예:
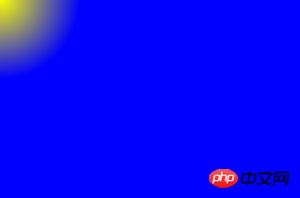
background: radial-gradient(5em circle at top left, yellow, blue)
는 5em 너비의 원형 방사형 그라데이션을 정의하며 중심은 다음과 같습니다. 왼쪽 상단 모서리.

의 매개변수 분석은 다음과 같습니다.
은 그라데이션의 중심을 결정하며 생략 가능하지만 이 매개변수를 생략하면 기본값은 center로 설정됩니다. .
<끝 모양> :
원(원) 또는 타원(타원)의 두 가지 값을 설정할 수 있습니다. 그라데이션의 끝 모양이 원인지 아니면 타원인지 결정하며 생략할 수 있습니다.
은 그라디언트 끝 모양의 크기를 결정합니다. 생략하면 기본값은 "가장 먼 모서리"입니다. 키워드를 통해 명시적으로 제공할 수 있습니다. 키워드 정의 목적으로 그래디언트 상자 가장자리를 유한한 선 세그먼트가 아닌 양방향으로 무한히 확장되는 것으로 생각하십시오.
끝 모양이 타원형인 경우 해당 축은 가로 및 세로 축에 정렬됩니다.
원 및 타원에 대한 그라데이션으로 정의되면 다음 키워드를
closest-side:끝 모양의 크기가 측면 그라데이션 내에 정확히 맞도록 조정됩니다. 상자 그라데이션 중심에 가깝습니다. 모양이 타원형인 경우 각 차원에서 가장 가까운 변과 정확히 교차합니다.
farthest-side:가장 가까운 쪽과 동일하지만 최종 모양의 크기는 가장 먼 쪽을 기준으로 합니다.
가장 가까운 모서리:이 끝 모양은 교차하는 그라디언트 상자의 모서리가 그라디언트 중심에 가장 가깝도록 크기가 지정됩니다. 모양이 타원인 경우 끝 모양은 가장 가까운 변이 지정된 것과 동일한 종횡비로 제공됩니다.
farthest-corner:가장 가까운 모서리와 동일하지만 최종 모양의 크기는 가장 먼 모서리를 기준으로 합니다. 모양이 타원인 경우 끝 모양의 종횡비는 가장 먼 쪽이 지정된 경우와 동일합니다.
Note:
1.
여기에서는 백분율이 허용되지 않습니다. 원형 그라데이션이 아닌 타원형 그라데이션의 크기를 지정하는 데만 사용할 수 있습니다.
2.
Explicit Gives 타원의 크기. 첫 번째 값은 수평 반경을 나타내고 두 번째 값은 수직 반경을 나타냅니다. 백분율 값은 그라데이션 상자의 해당 치수를 기준으로 합니다. 음수 값은 유효하지 않습니다.
방사형 그라데이션 예
예 1: 기본 방사형 그라데이션을 지정하는 다양한 방법
radial-gradient(yellow, green); radial-gradient(ellipse at center, yellow 0%, green 100%); radial-gradient(farthest-corner at 50% 50%, yellow, green);
radial-gradient(circle, yellow, green);
radial-gradient(red, yellow, green);

示例二:显示了一个以盒子以外的某点为中心的渐变
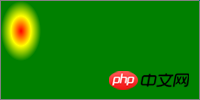
radial-gradient(farthest-side at left bottom, red, yellow 50px, green);
示例三:设置
radial-gradient(closest-side at 20px 30px, red, yellow, green); radial-gradient(20px 30px at 20px 30px, red, yellow, green);

radial-gradient(closest-side circle at 20px 30px, red, yellow, green); radial-gradient(20px 20px at 20px 30px, red, yellow, green);

위 내용은 CSS에서 방사형 그라데이션()이란 무엇입니까? 방사형 그라데이션() 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



