이 글에서는 CSS를 사용하여 3D 막대 차트를 만드는 방법을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
이 글에서 소개하는 3차원 막대 차트를 만드는 예는 단순히 기울기 변환이 아닌 원근감과 회전의 3D 효과를 활용한 것입니다. 결과는 어느 방향에서나 볼 수 있는 차트입니다.
아래에서는 단계별 설정 방법을 소개합니다. 샘플 코드는 WebKit 브라우저에서 가장 잘 작동하며 Firefox(v13)에서도 잘 작동합니다.
1. 그리드 설정
먼저 3D 변환이 표시되는 관점을 정의할 수 있는 #stage 요소를 설정합니다. 기본적으로 평면 화면과 관련된 시청자의 위치입니다. 그러면 그래프를 생성하는 것이므로 축과 그리드(#chart)를 설정해야 합니다.
배경 이미지를 쉽게 만들고 타일링하여 그리드 패턴을 형성할 수 있지만 우리는 CSS 선형 그래디언트 구문을 사용하기로 결정했습니다. 아래의 모든 코드에서 -moz-styles는 -webkit-styles만 복사합니다.
<style type="text/css">
#stage {
-webkit-perspective: 1200px;
-webkit-perspective-origin: 0% 0%;
-moz-perspective: 1200px;
-moz-perspective-origin: 0% 0%;
background: rgba(0,255,255,0.2);
}
#chart {
position: relative;
margin: 10em auto;
width: 400px;
height: 160px;
border: 1px solid #000;
background: -webkit-repeating-linear-gradient(left, rgba(0,0,0,0) 0, rgba(0,0,0,0) 38px, #ccc 40px), -webkit-repeating-linear-gradient(bottom, rgba(0,0,0,0), rgba(0,0,0,0) 38px, #ccc 40px);
background: -moz-repeating-linear-gradient(left, rgba(0,0,0,0) 0, rgba(0,0,0,0) 38px, #ccc 40px), -moz-repeating-linear-gradient(bottom, rgba(0,0,0,0), rgba(0,0,0,0) 38px, #ccc 40px);
-webkit-transform-origin: 50% 50%;
-webkit-transform: rotateX(65deg);
-webkit-transform-style: preserve-3d;
-moz-transform-origin: 50% 50%;
-moz-transform: rotateX(65deg);
-moz-transform-style: preserve-3d;
}
</style>차트 크기는 400 x 160픽셀, 그리드는 40픽셀입니다. 보시다시피 배경 그리드는 수평 및 수직으로 실행되는 두 개의 반복되는 그라데이션으로 구성됩니다. 차트가 화면에서 65도 기울어졌습니다.
2. 3D 막대 차트 정의
차트의 각 막대는 4개의 변과 캡으로 구성됩니다. 여기의 스타일은 Bar CSS 클래스를 위한 것으로, 다양한 위치와 색상에서 여러 번 사용할 수 있습니다. 곧 보게 되겠지만 HTML로 정의됩니다.
적용되는 변형을 시각화하려면 페이지의 수직 교차면을 생각해 보세요. 그런 다음 네 면을 우리에게서 멀어지게 회전시켜 기둥을 만듭니다. 단순한.
<style type="text/css">
.bar {
position: absolute;
bottom: 40px;
margin: 0 4px;
width: 32px;
height: 40px;
outline: 1px solid #000;
text-align: center;
line-height: 40px;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
font-size: 20px;
}
.barfront, .barback, .barleft, .barright {
position: absolute;
outline: inherit;
background: inherit;
}
.barfront {
width: inherit;
bottom: 0;
-webkit-transform: rotateX(90deg);
-webkit-transform-origin: 50% 100%;
-moz-transform: rotateX(90deg);
-moz-transform-origin: 50% 100%;
}
.barback {
width: inherit;
top: 0;
-webkit-transform: rotateX(-90deg);
-webkit-transform-origin: 50% 0;
-moz-transform: rotateX(-90deg);
-moz-transform-origin: 50% 0;
}
.barright {
height: inherit;
right: 0;
-webkit-transform: rotateY(-90deg);
-webkit-transform-origin: 100% 50%;
-moz-transform: rotateY(-90deg);
-moz-transform-origin: 100% 50%;
}
.barleft {
height: inherit;
left: 0;
-webkit-transform: rotateY(90deg);
-webkit-transform-origin: 0% 50%;
-moz-transform: rotateY(90deg);
-moz-transform-origin: 0% 50%;
}
</style>CSS 코드에서는 차트의 막대 위치나 색상을 정의하지 않습니다. 이 작업은 각 요소에 대해 개별적으로 수행되어야 합니다. 하지만 이 프로세스를 단순화하기 위해 가능한 경우 상속 속성을 사용한다는 점에 유의하세요.
3. 막대 차트 HTML 마크업
여기에서 아래 데모에 실제로 사용된 코드를 볼 수 있습니다. 차트에는 세 개의 막대가 있습니다. 각 막대는 4개의 측면을 구성하는 4개의 하위 div가 있는 div입니다. 원하는 만큼 많은 막대를 가질 수 있으며 차트의 아무 곳에나 배치할 수 있습니다.
<div id="stage"> <div id="chart"> <div class="bar" style="left: 80px; background: rgba(255,0,0,0.8); -webkit-transform: translateZ(80px); -moz-transform: translateZ(80px);"> <div class="barfront" style="height: 80px;"></div> <div class="barback" style="height: 80px;"></div> <div class="barright" style="width: 80px;"></div> <div class="barleft" style="width: 80px;"></div> 20 </div> <div class="bar" style="left: 120px; background: rgba(0,127,255,0.8); -webkit-transform: translateZ(120px); -moz-transform: translateZ(120px);"> <div class="barfront" style="height: 120px;"></div> <div class="barback" style="height: 120px;"></div> <div class="barright" style="width: 120px;"></div> <div class="barleft" style="width: 120px;"></div> 30 </div> <div class="bar" style="left: 160px; background: rgba(255,255,0,0.8); -webkit-transform: translateZ(40px); -moz-transform: translateZ(40px);"> <div class="barfront" style="height: 40px;"></div> <div class="barback" style="height: 40px;"></div> <div class="barright" style="width: 40px;"></div> <div class="barleft" style="width: 40px;"></div> 10 </div> </div> </div>
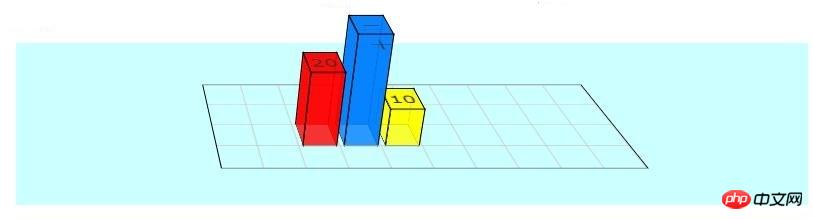
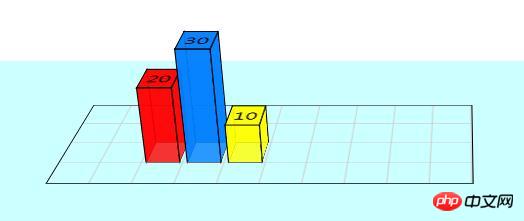
위 코드에서는 차트 막대의 x 위치와 각 막대의 높이(막대를 구성하는 각 요소에 대해 정의해야 함)를 설정하는 코드가 강조 표시된 것을 볼 수 있습니다. 여기에 약간 투명한 색상(빨간색, 파란색, 노란색)을 적용합니다.
4. 최종 결과
WebKit 브라우저(Safari, Chrome, iPhone, iPad)를 사용하는 경우 3D 막대 차트와 특정 값을 수정하는 데 사용할 수 있는 일부 슬라이더가 표시됩니다. Firefox에서는 막대 차트에 일부 아티팩트가 있고 슬라이더가 일반 입력 상자로 렌더링되지만 여전히 작동합니다.

설명:
.bar 상자의 값을 수정하여 막대 열의 높이를 변경할 수 있습니다. 예:
<div class="bar" style="max-width:90%"> <div class="barfront" style="height: 180px;"></div> <div class="barback" style="height: 180px;"></div> <div class="barright" style="width: 180px;"></div> <div class="barleft" style="width: 180px;"></div> 30 </div>

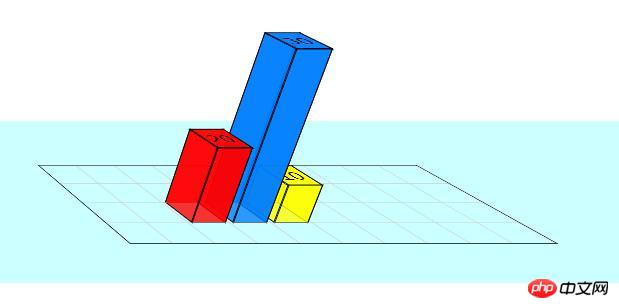
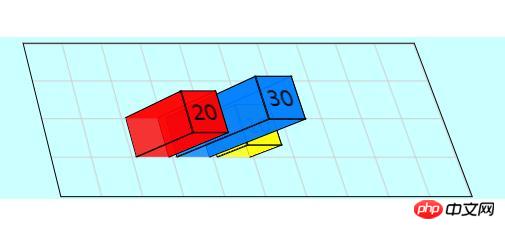
#stage에서 값 수정 투명할 수 있는 상자와 #차트 상자 다양한 각도에서 막대 차트 보기
#stage {
-webkit-perspective: 1200px;
-webkit-perspective-origin: 60% 0%;
-moz-perspective: 1200px;
-moz-perspective-origin: 60% 0%;
background: rgba(0, 255, 255, 0.2);
}
#chart {
-webkit-transform-origin: 50% 50%;
-webkit-transform: rotateX(22deg);
-webkit-transform-style: preserve-3d;
-moz-transform-origin: 50% 50%;
-moz-transform: rotateX(22deg);
-moz-transform-style: preserve-3d;
}
요약: 위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되길 바랍니다.
위 내용은 CSS로 3D 막대 차트를 만드는 방법은 무엇입니까? 3D 막대 차트 생성 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!