이전 기사에서 jquery를 사용하여 상위 요소를 가져오는 방법에 대해 이야기했습니다. ? 배웠을 거라 믿습니다. 그러면 jquery에서 하위 요소를 찾는 방법에 대해 이야기해 볼까요? jquery 메서드를 사용하여 하위 요소를 가져옵니다.
1: 하위 요소를 찾는 세 가지 방법
(1) children()
(2) content();
(3) find()
소위 자손 요소는 특정 요소의 "자식 요소"와 "손자"입니다. Sun Yuan Yuan, 프론트엔드에는 그런 용어가 없지만 더 생생하므로 이 섹션에서는 이 용어를 사용합니다.
2: 하위 요소를 가져오는 jquery 메서드
1.children() 메서드
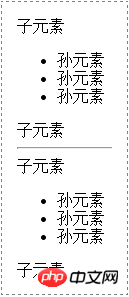
# 🎜🎜#jQuery에서는 children() 메소드를 사용하여 현재 요소의 "모든 하위 요소" 또는 "일부 하위 요소"를 찾을 수 있습니다. children() 메소드는 하위 요소만 찾을 수 있고 다른 하위 요소는 찾을 수 없습니다. Syntax: children(expression)Description: 매개변수 표현식은 하위 요소를 필터링하는 데 사용되는 jQuery 선택기 표현식을 나타냅니다. 인수를 생략하면 모든 하위 요소가 선택됩니다. 파라미터를 생략하지 않으면 조건에 맞는 하위 요소가 선택된다는 의미입니다. 예:<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript" src="../App_js/jquery-1.12.0.min.js"></script>
<script type="text/javascript">
$(function () {
$(".wrapper").hover(function () {
$(this).children(".test").css("color", "red");
}, function () {
$(this).children(".test").css("color", "black");
})
})
</script>
</head>
<body>
<div class="wrapper">
<div class="test">子元素</div>
<ul>
<li>孙元素</li>
<li class="test">孙元素</li>
<li>孙元素</li>
</ul>
<div class="test">子元素</div>
</div>
<hr />
<div class="wrapper">
<div class="test">子元素</div>
<ul>
<li>孙元素</li>
<li class="test">孙元素</li>
<li>孙元素</li>
</ul>
<div class="test">子元素</div>
</div>
</body>
</html>

2.contents() 메서드
children() 메서드와 유사하게,contents() 메서드도 하위 항목을 찾는 데 사용됩니다. 콘텐츠를 가져오지만 자식 요소뿐만 아니라 텍스트 노드, 주석 노드 등도 가져옵니다. 따라서 독자는 이를 DOM에 있는 childNodes 속성의 jQuery 구현으로 생각할 수 있습니다. content() 메서드는 거의 사용되지 않으므로 초보자는 이 메서드를 무시해도 됩니다. 이전의 많은 튜토리얼에서 일반적이지만 일반적으로 사용되지 않는 지식이 다소 언급되었던 것을 기억합니다. 웹마스터님, 많은 열정적인 제안이 있었습니다. 이 지식은 사용되지도 않고 공간 낭비인데 왜 언급합니까? 그냥 직접 삭제하세요. 사실 그 이유는 매우 간단합니다. 지식을 배우고 "깊이 공부할 필요가 없는 것"을 아는 것은 "깊이 공부해야 할 것이 무엇인지 아는 것"만큼 중요합니다. 첫째는 독자들이 자신의 생각을 더 쉽게 정리할 수 있도록 하는 것이고, 둘째는 앞으로 이 지식을 접할 때 어느 정도 감동을 주어 서두르지 않도록 하기 위함이다.3.find() 메서드
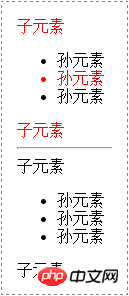
find() 메서드는 children() 메서드와 유사하며 둘 다 선택한 항목을 찾는 데 사용됩니다. elements 하위 요소. 그러나 find() 메소드는 모든 하위 요소를 찾을 수 있는 반면, children() 메소드는 하위 요소만 찾을 수 있습니다. find() 메서드와 children() 메서드는 거의 자주 사용되며 똑같이 중요합니다. 모두가 그것을 주의깊게 숙달하고 신중하게 구별해야 합니다. Syntax: find(expression)Description: 매개변수 표현식은 하위 요소를 필터링하는 데 사용되는 jQuery 선택기 표현식을 나타냅니다. 인수를 생략하면 모든 하위 요소가 선택됩니다. 파라미터를 생략하지 않으면 조건에 맞는 하위 요소가 선택된다는 의미입니다. 예:<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript" src="../App_js/jquery-1.12.0.min.js"></script>
<script type="text/javascript">
$(function () {
$(".wrapper").hover(function () {
$(this).find(".test").css("color", "red");
}, function () {
$(this).find(".test").css("color", "black");
})
})
</script>
</head>
<body>
<div class="wrapper">
<div class="test">子元素</div>
<ul>
<li>孙元素</li>
<li class="test">孙元素</li>
<li>孙元素</li>
</ul>
<div class="test">子元素</div>
</div>
<hr />
<div class="wrapper">
<div class="test">子元素</div>
<ul>
<li>孙元素</li>
<li class="test">孙元素</li>
<li>孙元素</li>
</ul>
<div class="test">子元素</div>
</div>
</body>
</html>

jQuery Tutorial을 참조하세요.
위 내용은 jquery에서 하위 요소를 찾는 방법은 무엇입니까? 하위 요소를 가져오는 jquery 메서드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



