js에서 js 루프 문은 중요한 부분입니다. 많은 프로그래머가 js 루프 문을 사용하여 코드를 실행하지만 일부 초보자는 js 루프 구조가 무엇인지 모릅니다. js 루프 구조에 대한 개요를 살펴보겠습니다.
첫 번째: js 루프 구조는 무엇인가요?
JS 루프 구조에는 주로 for 문과 while 언어의 세 가지 유형이 있고, 다른 하나는 do...while 문입니다. [추천 학습: JavaScript 온라인 매뉴얼]
II: js 루프 구조 개요
1. while 문도 조건 판단입니다. 구문은
while(条件表达式语句)
{
执行语句块;
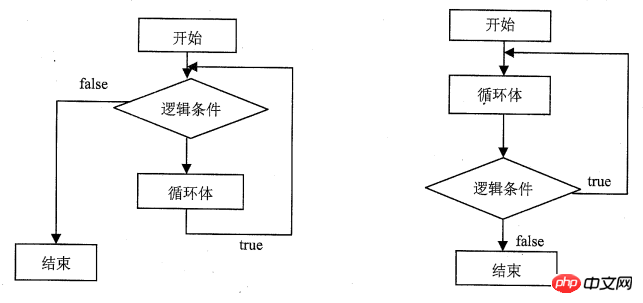
}while 문과 do...while입니다. 구조도:

사용 조건의 반환 값이 true인 경우 중괄호 안의 문이 실행된 후 값이 반환되면 중괄호 안의 문이 실행됩니다. 반환 값이 false가 될 때까지 반복하면 전체 프로세스가 종료되고 다음 코드 프로그램이 실행됩니다.
하지만 while 문을 사용할 때 괄호는 중괄호여야 합니다. 실제로 또 다른 단점은 조건이 없으면 끝없이 계속되므로 브라우저가 충돌할 수 있다는 것입니다.
2. do...while 문은 실제로 while 문과 매우 유사합니다. 유일한 차이점은 while이 먼저 조건을 판단한 다음 실행하는 반면 do...while 문은 한 번 반복한 다음 조건을 판단한다는 것입니다. .
구문:
do
{
执行语句块;
}
while(条件表达式语句);do...while은 조건에 따라 루프를 실행하지 않습니다. 조건이 충족되지 않으면 루프가 바로 종료됩니다.
3.for 루프:
for는 조건 제어와 루프 본문의 두 부분으로 구성됩니다.
구문:
for(初始化表达式;循环条件表达式;循环后的操作表达式)
{
执行语句块;
}for를 사용하기 전에 먼저 카운터를 설정해야 하거나 for 전에 정의할 수 있습니다. 구문에서 초기화 표현식은 초기 값을 나타내고 루프 표현식은 카운터의 첫 번째 변수입니다. .
위는 js 루프 구조가 무엇인가요? js 루프 구조 개요에 대한 전체 소개입니다. JavaScript Tutorial에 대해 더 알고 싶다면 PHP 중국어 웹사이트를 주목하세요.
위 내용은 js 루프 구조는 무엇입니까? js 루프 구조 개요의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


