웹 디자인에서는 이미지 위에 점점 더 많은 텍스트가 배치되는 것을 발견합니다. 일반적으로 이미지에는 동적 색상과 조명이 있고 텍스트는 대부분 단색이기 때문에 이는 쉽지 않습니다. 이는 일반적으로 가독성과 접근성이 좋지 않으며 텍스트가 덜 명확하게 보일 수 있습니다.
즉, 이미지와 텍스트 사이에 오버레이를 도입하려는 경우 읽기 쉽도록 배경 이미지가 어두워지는 경우가 있습니다. 이런 종류의 오버레이를 도입하려면 간단한 CSS 기술이 필요합니다. (추천 과정: css3 동영상 튜토리얼)
장식을 위해 새 태그를 도입하고 싶지 않기 때문에 의사 요소 뒤에 CSS ::를 사용하겠습니다.
이를 달성하려면 다음과 같은 과정을 거쳐야 합니다.
1. 필요한 영역에 대해 가장 간단한 HTML을 만듭니다.
2. ::before 또는 ::after 요소를 사용하여 배경 이미지를 만듭니다.
#🎜🎜 #3. 절대 위치를 수정하기 위해 Z-인덱스를 사용함으로써 발생하는 문제 4 흥미로운 효과를 얻기 위해 혼합 혼합 모드를 사용해 볼 수 있습니다 #🎜🎜 # 1단계: 추가 마크업이 없는 배경 이미지가 필요합니다배경 이미지에서 우리가 정말로 원하는 것은 컨테이너로서의 배경 이미지이고 배경이 되는 콘텐츠는 무엇이든 됩니다. 이미지가 포함되어야 합니다.
<section class="banner">
<h1>Hello World</h1>
</section> 이 예에서는 섹션 컨테이너와
이 예에서는 섹션 컨테이너와
여기에는 배경 이미지의 높이와 텍스트의 중앙 위치를 늘릴 수 있는 약간의 "마법"이 있습니다. 이는 이 기사의 범위에서는 중요하지 않지만, 궁금하다면 직접 시도해 볼 수 있습니다.
2단계: ::after를 사용하여 동적으로 오버레이 요소 추가CSS에서 제공하는 ::before 및 ::after 요소는 강력합니다. 마크업에 영향을 주지 않아야 하는 페이지에 스타일 콘텐츠를 추가하는 기능입니다.
:before 또는 ::after 요소를 적용하면 선택한 요소의 하위 항목 앞이나 뒤에 DOM에 동적 요소를 삽입할 수 있습니다.
중요한 점은 모든 의사 요소에는 콘텐츠 표시 CSS 속성이 필요하다는 것입니다. 이 예에서는 콘텐츠가 빈 문자열일 뿐입니다.
.banner::after {
content: ""; // ::before and ::after both require content
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
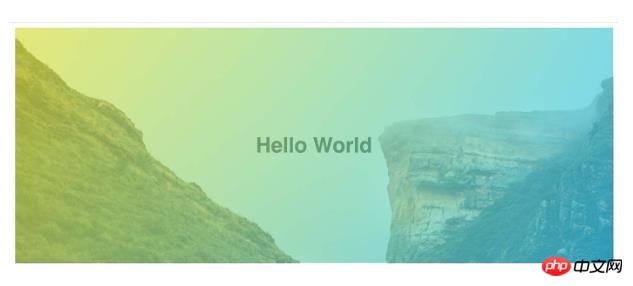
background-image: linear-gradient(120deg, #eaee44, #33d0ff);
opacity: .7;} 이제 전체 너비와 높이 요소가 생겼습니다. 이를 위해 문서의 내용 흐름에 영향을 미치고 싶지 않기 때문에 절대 위치 지정을 사용합니다.
이제 전체 너비와 높이 요소가 생겼습니다. 이를 위해 문서의 내용 흐름에 영향을 미치고 싶지 않기 때문에 절대 위치 지정을 사용합니다.
불투명도 속성을 사용하여 오버레이를 약간 투명하게 만듭니다.
이 예에서는 그라데이션 효과를 선택했지만 간단한 배경색이나 다른 이미지를 사용하여 오버레이할 수도 있습니다.
3. 절대 위치를 수정하기 위해 z-index를 사용하여 발생한 문제자세히 살펴보면 이 예에서 뭔가를 발견할 수 있습니다. 완전히 정확하지는 않습니다. 오버레이는 배경 이미지뿐만 아니라 배경 이미지 내의 텍스트도 포함합니다.
절대 위치 지정을 사용하여 실제로 배경 이미지의 스태킹 컨텍스트 위에 오버레이를 배치합니다. 이 문제를 해결하려면 오버레이와 콘텐츠를 Z-색인으로 수정해야 합니다. 저는 보통 배경 오버레이 1, 콘텐츠 오버레이 100을 줍니다.
.banner::after {
...
z-index: 1;
}
.banner > * {
z-index: 100;
}이로써 오버레이가 완성되었습니다.

# 🎜🎜 #예를 들어 아래와 같이 여러 요소를 혼합해 보세요!
.banner::after {
/* opacity: .7; */
mix-blend-mode: color;
mix-blend-mode: hue;
mix-blend-mode: hard-light;}5, 소스 코드
HTML:
<section class="banner">
<h1>Hello World</h1>
</section>위 내용은 CSS에서 :after 의사 요소를 사용하여 배경 이미지 오버레이를 구현하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!