CSS3에서 애니메이션을 설정하는 방법은 무엇입니까? 이 글에서는 CSS3에서 간단한 애니메이션을 설정하는 방법을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
먼저 CSS3에서 간단한 애니메이션을 구현하는 데 필요한 속성인 애니메이션 속성, @keyframes “규칙”을 살펴보겠습니다.
animation 속성과 @keyframes "규칙"은 CSS3의 새로운 속성입니다. 애니메이션 속성은 색상, 배경색, 높이 또는 너비와 같은 애니메이션에 대한 다양한 CSS 스타일을 설정하는 데 사용할 수 있습니다. [추천 비디오 학습: css3 tutorial, css3 속성에 대해 자세히 알아보기]
먼저 @keyframes "규칙"을 정의한 다음 애니메이션 속성에서 호출하여 간단한 애니메이션 효과를 얻습니다.
아래 그림과 같이 배경색을 연속적으로 전환하려면
.element {
animation: pulse 5s infinite;
}
@keyframes pulse {
0% {
background-color: #001F3F;
}
100% {
background-color: #FF4136;
}
}실행 후 배경색이 계속 변경됩니다. #001F3F 색상 값에서 #FF4136 색상 값으로 전환하는 동안 일부 전환 배경색도 변경됩니다. 사이에 표시됩니다. 직접 시도해 볼 수 있습니다.
각 @keyframes 규칙은 애니메이션 중 특정 순간에 어떤 일이 발생해야 하는지 정의합니다. 예를 들어 0%는 애니메이션의 시작이고 100%는 끝입니다. 그런 다음 이러한 키프레임을 단축 애니메이션 속성이나 8개의 하위 속성을 통해 제어하여 이러한 키프레임을 조작하는 방법을 더 효과적으로 제어할 수 있습니다.
다음을 살펴보겠습니다. 애니메이션 속성의 하위 속성은 무엇입니까? 그것은 무엇을 합니까?
1. animation-name: @keyframes에서 작동할 at-rule의 이름을 선언합니다.
2. animation-duration: 애니메이션이 한 주기를 완료하는 데 필요한 시간입니다.
3. 애니메이션 타이밍 기능: 이즈 또는 선형과 같은 사전 설정된 가속 곡선을 만듭니다.
4. animation-delay: 요소가 로드되는 시점과 애니메이션 시퀀스가 시작되는 시점 사이의 시간입니다.
5. animation-direction: 반복 후 애니메이션 방향을 설정합니다. 기본값은 매 사이클마다 재설정됩니다.
6. animation-iteration-count: 애니메이션을 실행해야 하는 횟수입니다.
7. animation-fill-mode: 애니메이션 전/후에 적용되는 값을 설정합니다.
예를 들어 애니메이션의 마지막 상태가 화면에 유지되도록 설정하거나 애니메이션이 시작되기 전에 다시 전환되도록 설정할 수 있습니다.
8. animation-play-state: 애니메이션을 일시 정지/재생합니다.
하위 속성은 다음과 같이 사용할 수 있습니다.
@keyframes stretch {
/* 在这里声明动画的动作 */
}
.element {
animation-name: stretch;
animation-duration: 1.5s;
animation-timing-function: ease-out;
animation-delay: 0s;
animation-direction: alternate;
animation-iteration-count: infinite;
animation-fill-mode: none;
animation-play-state: running;
}
/*
相同:
*/
.element {
animation:
stretch
1.5s
ease-out
0s
alternate
infinite
none
running;
}각 하위 속성이 취할 수 있는 전체 목록은 다음과 같습니다.
다단계
애니메이션의 시작 및 end 속성을 사용하면 @keyframes 내에서 0%와 100% 값을 쉼표로 구분하는 것이 유용합니다.
@keyframes pulse {
0%, 100% {
background-color: yellow;
}
50% {
background-color: red;
}
}Multiple animations
선택기에서 여러 애니메이션을 선언하려면 쉼표로 값을 구분할 수 있습니다. 아래 예에서는 @keyframe을 사용하여 원의 색상을 변경하는 동시에 반대 방향으로 좌우로 움직이기를 원합니다.
.element {
animation:
pulse 3s ease infinite alternate,
nudge 5s linear infinite alternate;
}애니메이션을 설정할 때 애니메이션 효과를 보다 자연스럽고 더 많은 효과를 얻기 위해 CSS3의 다른 속성과 함께 사용할 수 있습니다. 예:
1, 변환: 번역()
2, 변환: scale()
3, 변환: 회전()
4, opacity
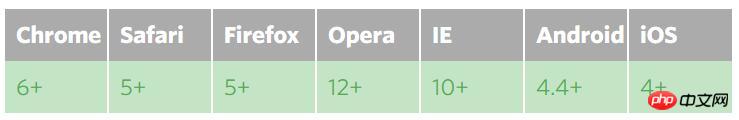
css3 애니메이션 호환성

그렇게 되기를 바랍니다. 가능한 한 많은 곳에서 일부 접두사를 사용해야 합니다.
.element {
-webkit-animation: KEYFRAME-NAME 5s infinite;
-moz-animation: KEYFRAME-NAME 5s infinite;
-o-animation: KEYFRAME-NAME 5s infinite;
animation: KEYFRAME-NAME 5s infinite;
}
@-webkit-keyframes KEYFRAME-NAME {
0% { opacity: 0; }
100% { opacity: 1; }
}
@-moz-keyframes KEYFRAME-NAME {
0% { opacity: 0; }
100% { opacity: 1; }
}
@-o-keyframes KEYFRAME-NAME {
0% { opacity: 0; }
100% { opacity: 1; }
}
@keyframes KEYFRAME-NAME {
0% { opacity: 0; }
100% { opacity: 1; }
}요약: 위 내용은 이 기사의 전체 내용입니다. 직접 시도해 보고 이해를 깊게 할 수 있습니다. 모든 사람의 학습에 도움이 되기를 바랍니다.
위 내용은 CSS3에서 애니메이션을 설정하는 방법은 무엇입니까? CSS에서 간단한 애니메이션을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



